写真、アイコン、ロゴを使用することは、カレンダーやイベントのランディング ページを目立たせるための優れた方法です。さらに、画像のサイズと品質が適切であれば、ユーザー エクスペリエンスとブランディングが向上し、より良い SEO 結果を得るのに役立ちます。と Timelyでは、カレンダー、イベント、フィルターに数種類の画像を追加できます。詳細については、この投稿をご覧ください。
1. 画像を追加できる場所
画像を追加して、 Timely 視聴者にとってより興味深いイベントリストを作成できます。現在、次のセクションにアイコン、ロゴ、画像を追加できます。
- ダッシュボード アイコン: に表示されます Timely アカウントはあなたのチームのみに表示されます。
- カレンダーのロゴ: カレンダーとテンプレートに表示されます。
- カテゴリー: イベントのランディング ページに表示されます。
- 会場: イベントのランディング ページに表示されます。
- 主催者: イベントのランディング ページに表示されます。
- イベント目玉画像: イベントのランディング ページ、カレンダー、スライダー、カルーセルにイベントのメイン画像として表示されます。
- イベント説明画像: イベントのランディング ページのイベントの説明セクションに表示されます。
- テンプレ: イベント送信者と参加者に電子メールで送信されます。
2. 画像ファイル形式
現在、 Time.ly イベント管理ソフトウェア 次のファイル形式の画像を受け入れます。
- JPEG (または JPG) – 共同写真専門家グループ
- PNG –ポータブルネットワークグラフィックス
- BMP –ビットマップ画像ファイル
- GIF –グラフィック交換フォーマット
- SVG – スケーラブルなベクター グラフィックス
- WEBP – Web 画像フォーマット
別の形式で画像をアップロードしようとすると、システムはそれを受け入れません。この状況では、続行する前に画像ファイルを許容可能な形式のいずれかに変換することをお勧めします。
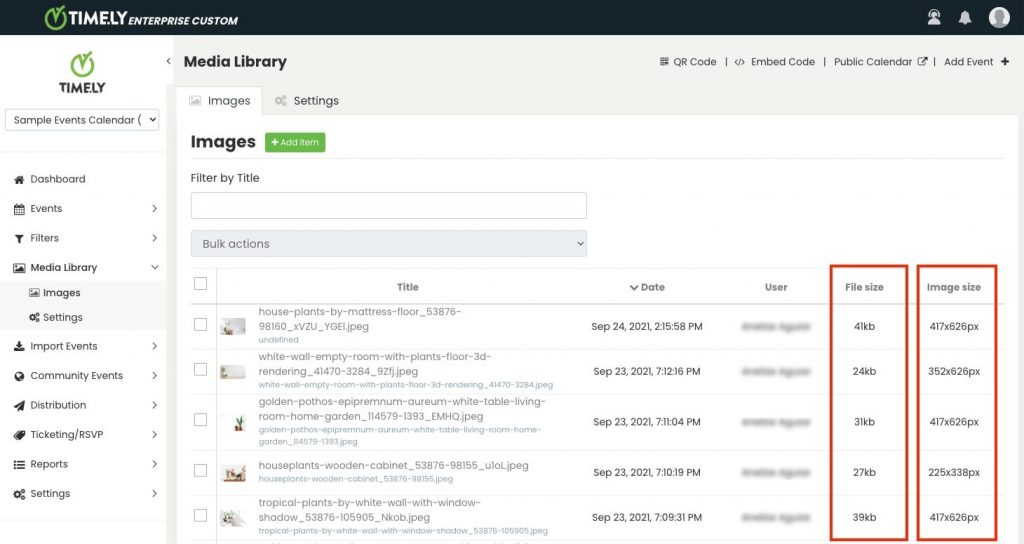
3. 画像ファイルのサイズ、品質、サイズ

画像ファイルのサイズと寸法に注意を払うことは、ユーザー エクスペリエンスにとっても重要です。 イベントSEO。最適な画像ファイル サイズは 100 KB です。
品質に関しては、小さくてぼやけて不鮮明な写真を避けるように注意してください。品質を損なうことなく、サイズをバイト単位で削減できるように最適化された高品質の画像を使用することを好みます。オンラインで利用できる無料の画像圧縮ツールが多数あります。 TinyPNG, PNG を圧縮 および Compress2go.
As Timely 画像のサイズを自動変更するソフトウェアを使用すると、任意のサイズの画像を使用できます。ただし、特定のカレンダー ビュー、ウィジェット、イベント ページ レイアウトで画像が適切に表示されることを保証するには、特定の画像サイズを使用する必要があります。詳細については以下で説明します。
3.1.カレンダービューの画像サイズ
カレンダー ビューに適切な画像サイズを選択することは、視覚的に魅力的で魅力的なユーザー エクスペリエンスを確保するために重要です。このセクションでは、それぞれの推奨画像サイズについて説明します。 カレンダービュー、さまざまなレイアウトにわたってイベントの表示を最適化するのに役立ちます。
ポスターボード ビュー (720 x 480 ピクセル)
当学校区の ポスターボードビュー Pinterest のような石積みのレイアウトでページ上にイベントを個別のポスターとして表示します。このビューは、イベント情報への簡単なアクセスと美しいデザインにより、お客様に人気のカレンダー ビューの 1 つです。
タイルビュー (720) X 480 px)
Timelyさん タイルビュー イベントをオンラインで紹介するのに最適です。レイアウトと動作は Instagram フィードに似ています。イベント投稿は画像を優先してモザイクタイルで表示されます。このビューでは、イベントのタイトルと日付も強調表示されます。マウスを置くか投稿をクリックすると、詳細が表示されます。タイルをシャープで魅力的に表示するには、最小幅 720 ピクセルをお勧めします。
ストリームビュー (720) X 480 px)
当学校区の ストリームビュー イベントのリストを表示しながら視覚的な情報も提供したい場合に最適です。これは、Web ページ上のスペースをあまり使わずにイベントを垂直に表示するのに最適なカレンダー レイアウトです。このビューは画像サイズに関して柔軟です。任意のサイズを使用できます。
モダンリストビュー (1024 x 1024 ピクセル)
当学校区の 最新のリストビュー テキストとビジュアル コンテンツを組み合わせたイベント リストとして機能するため、ストリーム ビューに似ています。ただし、イベント投稿はより広いレイアウトで表示され、より多くのイベント情報と大きな画像が表示されます。画像を鮮明で魅力的に表示するには、最大幅 1000 ピクセルをお勧めします。
モダンな行ビュー (1024 x 1024 ピクセル)
当学校区の モダンな列ビュー モダン リスト ビューと同じように機能します。ただし、レイアウトは少し異なります。また、イベントの日付が最初の情報として表示され、画像は画面の左側ではなく右側に表示されます。画像を鮮明で魅力的に表示するには、最大幅 1000 ピクセルをお勧めします。
週表示 (720 X 480 px)
Timelyさん ウィークビュー これにより、その週に計画したすべてのイベントを視聴者に見てもらうことができます。必要に応じて、イベントを説明する魅力的な画像やイベントの説明を追加できます。毎週計画を立てるのが好きな人には最適です!画像を鮮明で魅力的に表示するには、最小幅 720 ピクセルをお勧めします。
地図を見る (720 X 480 px)
Timelyさん 地図を見る イベントの場所の影響を最大限に高めることが、参加者を惹きつけ、重要な方向性を提供する鍵となります。イベント会場を目立たせることができ、明確なローカライゼーションと視聴者への簡単なナビゲーションを保証します。イベント リストの可視性と効果性を高める、マップ ビューの推奨画像サイズを調べてみましょう。
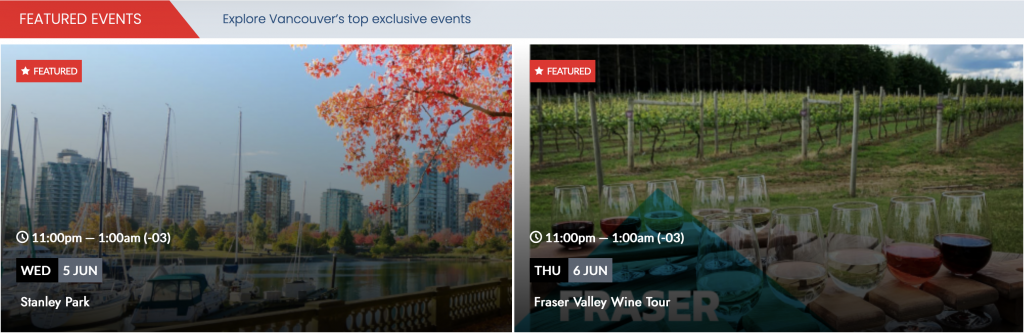
3.2.ウィジェットの画像サイズ
画像をスライダー ウィジェットとカルーセル ウィジェットに適切に表示するには、幅が少なくとも幅 720 ピクセル、高さ 480 ピクセル (720 x 480 ピクセル) である必要があります。

3.3.イベントページレイアウトの画像サイズ
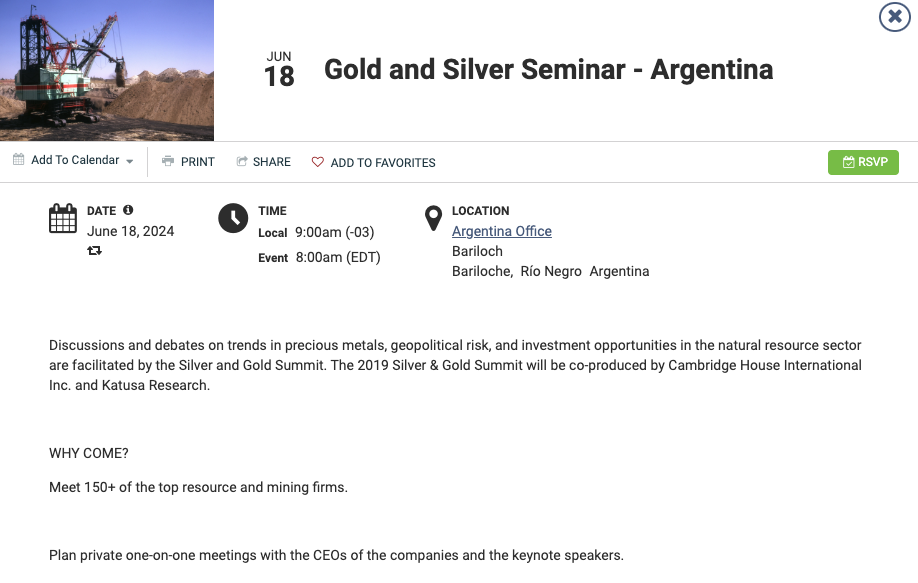
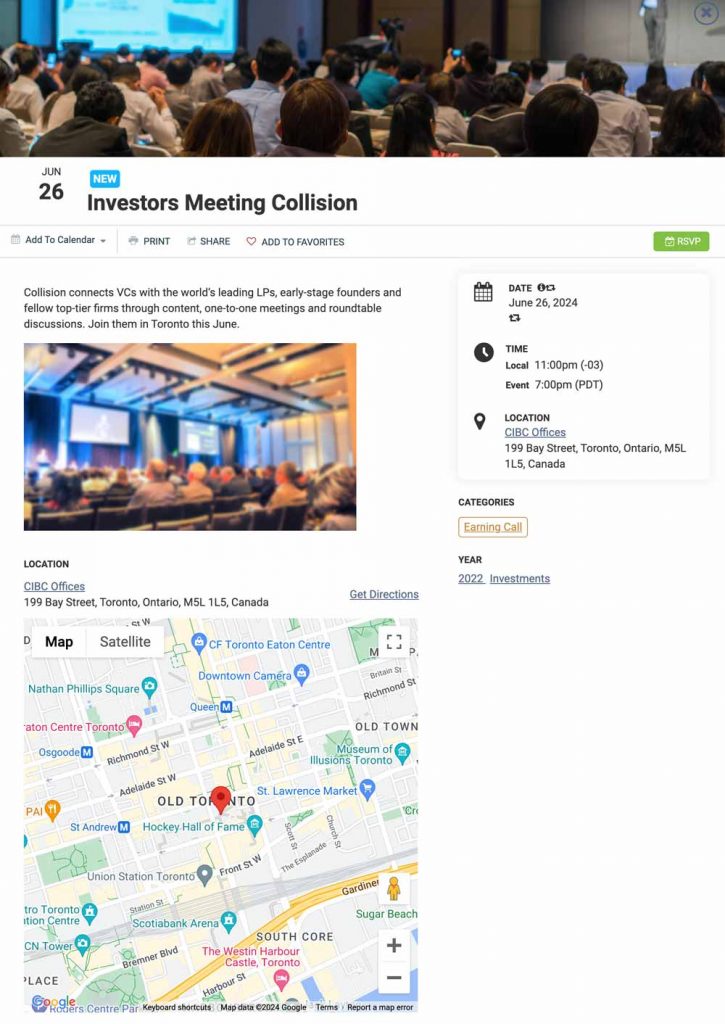
イベント ページのレイアウトは、出席者がイベントの詳細をどのように操作するかを設定します。各イベント ページ レイアウトに最適な画像サイズを理解することは、注目を集めて情報を効果的に伝えるために不可欠です。イベントのプレゼンテーションを強化するために、さまざまなイベント ページ レイアウトに推奨される画像サイズを詳しく見てみましょう。
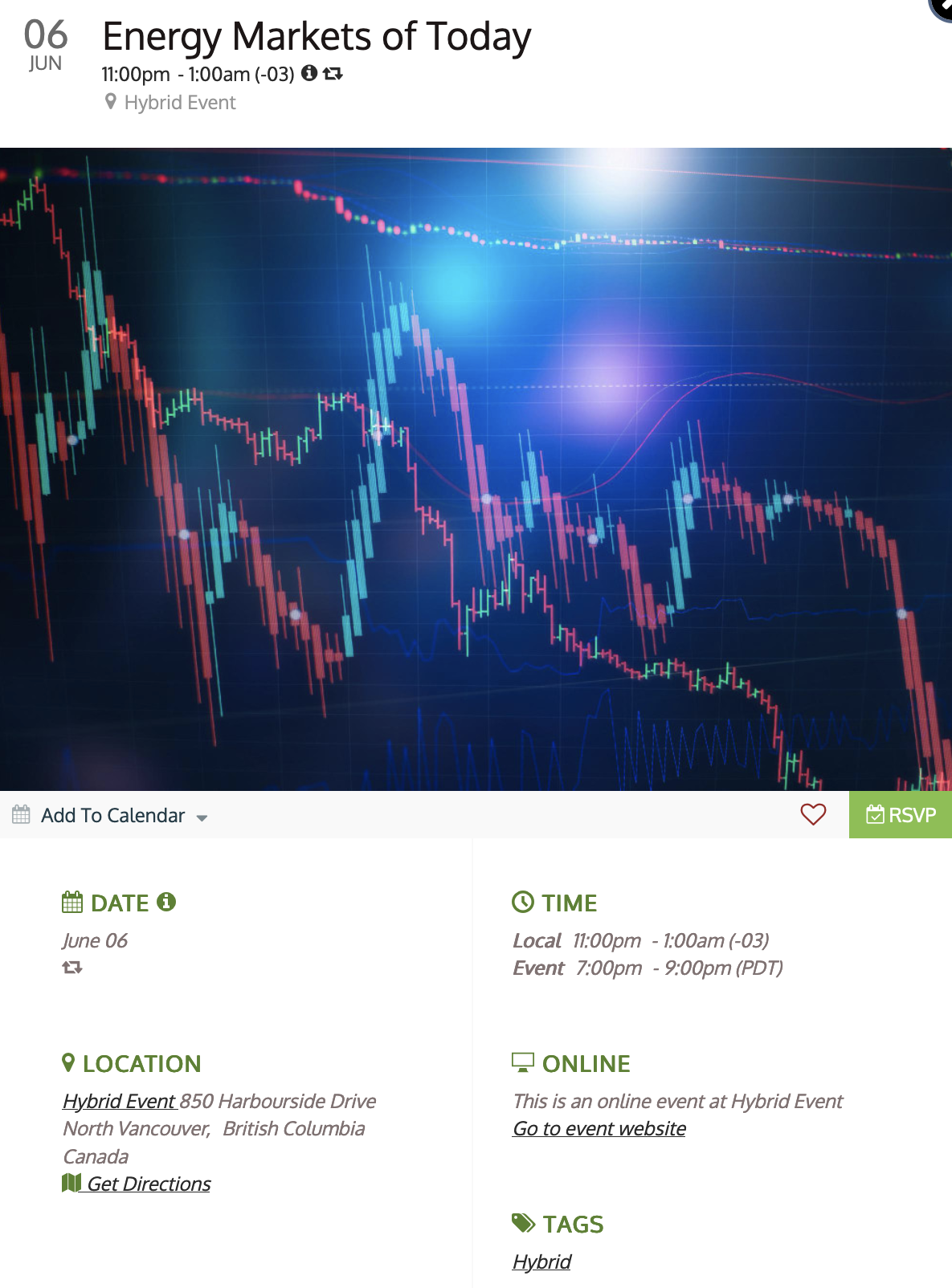
デフォルト (720 X 480 px)
デフォルトのレイアウトでは、すべてのイベント情報が画面上に表示され、クリックすると追加の詳細が展開されます。すべてのイベントの概要を提供しながら、個々のイベントを探索できるため、デスクトップでの使用に最適です。画像を鮮明で魅力的に表示するには、最小幅 720 ピクセルをお勧めします。

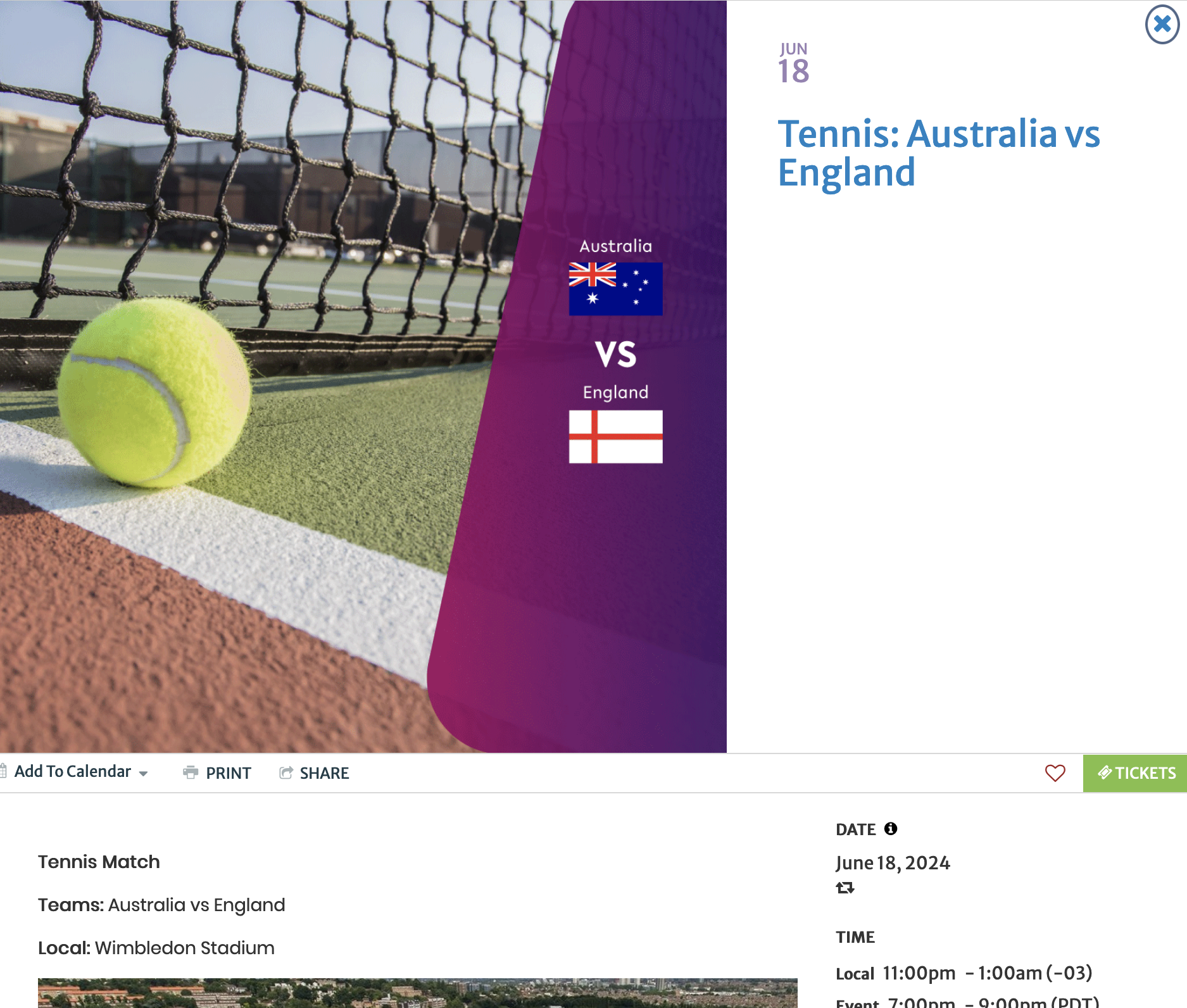
太字(ナオス) (720 X 480 px)
太字 (Naos) イベント ページ レイアウトは、デフォルト レイアウトのコンパクト バージョンを提供し、注目の画像を強調しながらイベント情報を強調します。イベントの目玉画像に注目を集めるのに最適です。画像を鮮明で魅力的に表示するには、最小幅 720 ピクセルをお勧めします。

コンパクト (720 X 480 px)
画像よりも情報を優先したコンパクトなレイアウトで、イベントの注目画像、日付、名前を同一行に表示します。コンパクトな形式で完全なイベントの詳細が提供されるため、高速読み込みやタブレットやスマートフォンなどのモバイル デバイスに最適です。画像を鮮明で魅力的に表示するには、最小幅 720 ピクセルをお勧めします。

広い (720 X 480 px)
ワイドレイアウトは、「コンパクト」レイアウトを拡張したもので、画像とイベント情報を分離し、整理を優先します。適切に構造化されたディスプレイを確保しながら、モバイル デバイスに最適です。画像を鮮明で魅力的に表示するには、最小幅 720 ピクセルをお勧めします。

イベントページの幅全体に注目画像を表示することもできます。この効果を実現するには、 カスタムCSS 以下に提供されます:
.timely-event-featured-image img {
width: 100% !important;
object-fit: cover !important;
} 3.4.カレンダー ビューとイベント ページの推奨される組み合わせ
イベントを効果的に紹介するには、画像の使用が最も重要です。このセクションでは、各カレンダー ビューとイベント ページ レイアウトに合わせた画像サイズのベスト プラクティスを検討します。 Timely。さまざまなビューに最適な画像サイズを理解することで、選択したイベント ページ レイアウトとのシームレスな統合を確保しながら、カレンダーの視覚的な魅力を高めることができます。最大限の効果を得るためにイベントのプレゼンテーションを最適化する方法を詳しく見てみましょう。
ポスターボード ビュー + デフォルトのイベント ページ レイアウト (720 X 480 px)
この組み合わせにより、カレンダー上のイベントに目を引くモザイク レイアウトが表示され、クリックすると詳細な概要が表示されます。
タイル ビュー + 太字 (Naos) イベント ページ レイアウト (720 X 480 px)
タイル ビューは画像を強調し、太字 (Naos) レイアウトは注目の画像を効果的に示しながらイベント情報を強調します。
ストリームビュー + コンパクトなイベントページレイアウト (720 X 480 px)
ストリーム ビューでは、視覚的な情報を含む垂直リストが提供されますが、コンパクトなレイアウトでは高速な読み込みとモバイル互換性のために画像よりも情報が優先されます。
モダンなリスト ビュー + ワイド イベント ページ レイアウト (1024 x 1024 ピクセル)
モダン リスト ビューにはテキストとビジュアル コンテンツが混在して表示され、幅広いレイアウトによりモバイル デバイスに適切に構造化された表示が提供されます。
モダンな行ビュー + ワイド イベント ページ レイアウト (1024 x 1024 ピクセル)
モダン リスト ビューと同様に、モダン行ビューではテキストと画像が異なる方法で表示され、幅広いイベント ページ レイアウトを補完します。
クリーンなリストビュー + コンパクトなイベントページレイアウト (720 X 480 px)
クリーン リスト ビューは、画像を含まない整理されたリストを提供し、コンパクトなイベント ページ レイアウトとうまく組み合わせて、高速読み込みでモバイル フレンドリーなエクスペリエンスを実現します。
クリーンな行ビュー + コンパクトなイベント ページ レイアウト (720 X 480 px)
Clean Row ビューでは、画像なしで縦方向の情報が表示され、コンパクトなイベント ページ レイアウトと完全に一致するため、イベントの詳細にすばやくアクセスできます。
4 コンテキスト
さらに良い結果を得るには、写真の周囲にコンテキストを追加すると、カレンダーに高品質のトラフィックをもたらすことができるため、特に役立ちます。
このGoogleの記事では、 Google 画像のベスト プラクティスでは、コンテキスト付きの画像を追加するプロセスを改善するのに役立つさまざまな重要なヒントを見つけることができます。この記事をチェックして、ガイドラインの詳細を確認してください。
5. 説明的なタイトルと代替テキストを追加する
画像をアップロードするときは、 Timely アカウントには、わかりやすいタイトルとわかりやすい代替テキストを付けます。
可能な限り、写真、ロゴ、アイコンにはわかりやすいファイル名を付けるようにしてください。たとえば、写真に名前を付けるとよいでしょう。 エレキギター.jpg より IMG0028361823.jpg。さらに、写真に説明を追加するときは、できるだけ正確に説明するように注意してください。
への敬意を持って 代替テキストタグ、Google でのオンライン検索結果を改善するために、画像についても説明する必要があります。ただし、代替テキストにキーワードを入力することは避けてください。ユーザー エクスペリエンスが低下する可能性があり、カレンダーがスパムとしてみなされる可能性があります。
追加のヘルプが必要ですか?
さらに詳しいガイダンスとサポートについては、当社のウェブサイトをご覧ください。 ヘルプセンター。ご質問がある場合やサポートが必要な場合は、お気軽にサポート チケットを開いてカスタマー サクセス チームにお問い合わせください。 Timely アカウントのダッシュボード.
導入および使用に関してサポートが必要な場合は、 イベント管理システム喜んでお手伝いさせていただきます。すべてを探索してください プロフェッショナルサービス 私たちはあなたに提供できます、そして 私たちと連絡を取る して、高成長のクロスチャネル戦略の構築を始めましょう!