とともに Timely アカウントには、 イベントカレンダー Adobe Experience Managerのウェブサイトにウィジェットを追加できます。ウェブサイトのバックエンドにコードを挿入することで、カレンダーを常に最新の状態に維持できます。変更はすべてすぐにサイトに表示されます。カレンダーを使用して、 予約を受け付ける および チケットを売る イベントにイベントを追加する手順を説明します。 Timely イベント カレンダーとウィジェットを AEM Web サイトに追加します。
1. Adobe Experience Manager (AEM) とは何ですか?
Adobe Experience Manager は、企業が複数のチャネルにわたってデジタル コンテンツを管理できるようにするために Adobe が開発した包括的なコンテンツ管理システムです。この強力なツールにより、企業はカスタム エクスペリエンスを作成、制御し、消費者に提供することができます。
AEM は、コンテンツの作成と公開、デジタル コンテンツの編成、キャンペーン管理、e コマースの互換性、ソーシャル メディアの統合など、幅広い機能を提供します。また、コンテンツのパフォーマンスを追跡し、より良い結果を得るために最適化するのに役立つ強力な分析エンジンも組み込まれています。
AEM は柔軟性と拡張性を考慮して設計されており、あらゆる規模や業種の企業に適しています。Adobe Creative Cloud や Marketing Cloud だけでなく、その他のサードパーティのサービスやテクノロジーとも統合されています。大企業、大手ブランド、メディア、政府機関で、魅力的でパーソナライズされたデジタル エクスペリエンスを提供するために広く使用されています。
2. フルカレンダーとウィジェットの埋め込み
AEM Webサイトを使用してカレンダー情報を共有しながらイベントを整理、管理、宣伝したい場合は、 Timely イベントカレンダーソフトウェア あなたの最良の選択です。 Timely 12以上の独占 カレンダー ビュー フルスケールのカレンダーや小さなカレンダーウィジェットとして使用できます。さらに、 スライダー および カルーセル AEM Web サイトのデザインを強化し、イベントや情報をより適切に提示するためのウィジェット。

Adobe Experience Managerは、顧客に合わせたエクスペリエンスを提供するために、コードと機能を統合するための詳細な手順に依存しています。このコンテンツ管理システムの機能と Timely イベント カレンダーを使用すると、安全で視覚的に魅力的なイベント カレンダーを作成できます。 Timely 業界で最も信頼性の高いサービスとしてのソフトウェア ソリューションであり、イベント管理の基準を高めます。
3. AEM ページにフルカレンダービューを追加する方法
Adobe Experience Manager は、機能が複雑で商用利用の要件があるため、無料プランは提供されていません。ただし、有料機能を使用すると、ユーザー エクスペリエンスを損なうことなく、さまざまなウィジェットやプラグインを使用して Web サイトをカスタマイズできます。
統合することにより Timely AEM Web サイトにイベント カレンダーを追加すると、カレンダーやイベントを独自の Web サイトで宣伝し、SEO を強化して Web トラフィックを増やすことができます。
あなたが始める前に、 あなたのセットアップ Timely カレンダーの埋め込みコード次に、以下の手順に従います。
- Login AEM Web サイト アカウントに追加します。
- インストールしたいページに移動します Timely カレンダーをクリックして 編集.
- AEM コア コンポーネントを使用して、選択したコンテナーに移動する、または新しいコンテナーを作成します。
- 選択したコンテナに新しい 埋め込む コンポーネント。
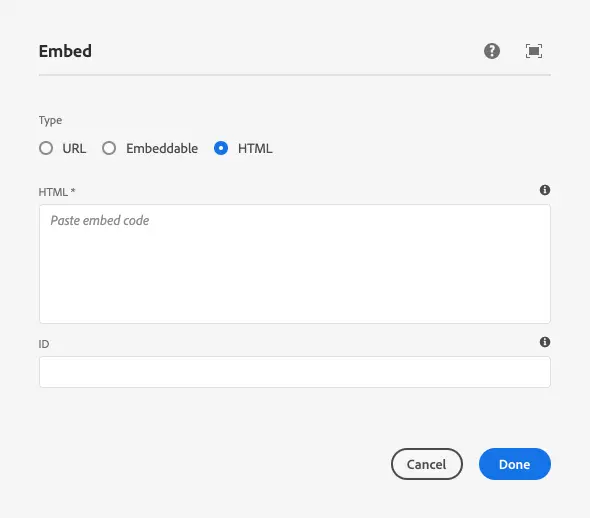
- 次に、をクリックします。 プロパティ HTML タイプを選択します。

- 貼り付け Timely カレンダー埋め込みコード *HTML* フィールド。AEMと互換性を持たせるためには、埋め込みコードのHTMLを修正する必要があるかもしれません。その場合は、詳細情報を参照してください。 こちら.
- 詳しくはこちら クリックします ページを保存して Timely カレンダーがインストールされました。
4. Adobe Experience Manager Webサイトにウィジェットを追加する方法
前述のように、新しいページを簡単に作成して、完全なカレンダーを追加できます。さらに、Web サイトにカレンダー ウィジェットを追加して、複数のページにカレンダーを表示することもできます。これを実現するには、以下の手順に従って、各ウィジェットの埋め込みコードを生成します。
埋め込みコードを設定したら、上記と同じ手順で、指定した Web ページに埋め込みコードを挿入します。今回は、ウィジェットが正しく表示されるように、ページ デザイン中に埋め込み可能なスペースが適切に定義されていることを確認します。
このユーザーガイドが、Adobe Experience ManagerのWebサイトやページにイベントカレンダーを追加する方法を学ぶのに役立つことを願っています。必要に応じて、 Timely カレンダーへ 予約を受け付けます および イベントのチケットを販売する.
追加のヘルプが必要ですか?
さらに詳しいガイダンスとサポートについては、当社のウェブサイトをご覧ください。 ヘルプセンター。ご質問がある場合やサポートが必要な場合は、お気軽にサポート チケットを開いてカスタマー サクセス チームにお問い合わせください。 Timely アカウントのダッシュボード.
導入と使用に関して追加の支援が必要な場合 Timely イベント管理システム喜んでお手伝いさせていただきます。すべてを探索してください プロフェッショナルサービス 私たちはあなたに提供できます、そして 私たちと連絡を取る して、高成長のクロスチャネル戦略の構築を始めましょう!