Timely これは、動的なイベント カレンダーとウィジェットを使用して、MicroSoft SharePoint および Power Pages Web サイトを向上させるための答えです。このガイドでは、次のようなシームレスな統合について説明します。 Timely SharePoint および Power Pages Web サイト上でイベントを紹介し、スケジュールを管理し、視聴者を魅了することができます。埋め込むための簡単な手順を見てみましょう Timely コンテンツを SharePoint と Power Pages に転送します。
1. SharePoint とは何ですか?パワーページとは何ですか?
SharePoint は、Microsoft によって開発された堅牢なコラボレーション プラットフォームです。これにより、組織はコンテンツとアプリケーションを作成、共有、管理できるようになります。 SharePoint は、その柔軟性と統合機能により、安全なイントラネット、ドキュメントとファイルの管理、コラボレーション プラットフォームに広く使用されています。このプラットフォームは、特に Microsoft 365 スイートとの豊富な統合機能を提供し、生産性の向上、データ セキュリティの確保、協力的な職場文化の育成を目指す組織にとっての包括的なソリューションとなります。
一方、Microsoft Power Pages は、公開 Web サイトと社内 Web サイトの両方の作成を簡素化することを目的とした、より新しい動的なソリューションとして際立っています。 Power Pages は使いやすさに優れており、さまざまな技術的専門知識を持つユーザーが最小限のコーディングで洗練された Web サイトを設計、開発、展開できます。その強みは、直感的でありながら強力なテンプレートとデザイン ツールの豊富なセットにあり、プロ仕様のサイトを迅速に立ち上げることができます。このプラットフォームは、データ統合や高度なセキュリティ機能などの幅広い機能をサポートしており、インタラクティブでデータ駆動型の Web アプリケーションの構築に適しています。
2. フルカレンダーとウィジェットの埋め込み
イベントの紹介といえば、 Timely 十数以上のオファーを提供します カレンダー ビュー、本格的なカレンダーとしても、小さなウィジェットとして適合させたミニカレンダーとしても使用できます。 および カルーセル ウィジェットを使用して、SharePoint および Power Pages Web サイト上のイベントのデザインとプレゼンテーションを強化することもできます。
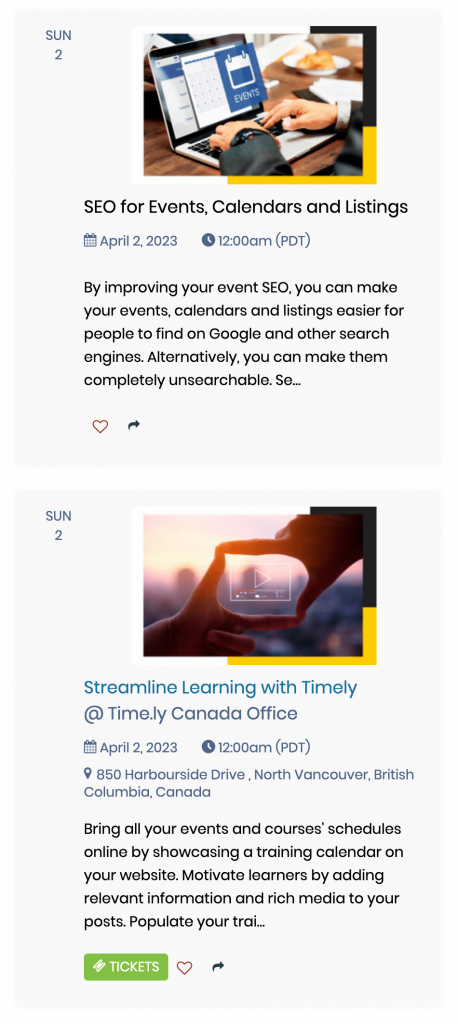
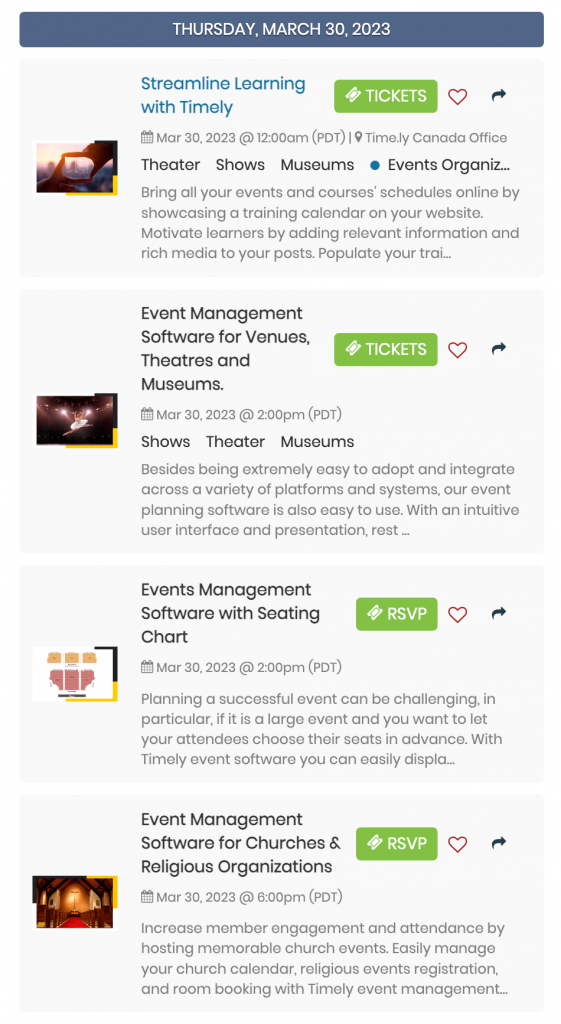
実物大のカレンダーは通常、ページ全体に広がります。拡張的なカレンダー バージョンであるため、日付とキーワードの検索、カレンダーの購読、フィルターなど、いくつかのカレンダー機能を使用できる余地があります。

ミニ カレンダー ウィジェット ビューは小さくなり、必要なスペースも少なくなります。通常、限られた数の今後のイベントのみが表示され、検索やフィルター機能はありません。


さらに、あなたは使用することができます Timely スライダー および カルーセル デザインをさらに洗練するためのウィジェット。これらのウィジェットは、イベントを魅力的な方法で紹介するのに間違いなく役立ちます。

すべてのオプションを個別にまたは組み合わせて使用して、Web サイト訪問者にシームレスなエクスペリエンスを作成できます。
3. SharePoint および Power Pages に完全なカレンダー ビューを追加する方法
統合となると Timely、JavaScript 埋め込みコードを使用するのは簡単です。ただし、このタイプの統合は現在、SharePoint ではサポートされていません。幸いなことに、Power Pages は必要なソリューションを提供します。をインストールすることで、 Timely プライベート Power Pages Web ページにカレンダーを作成し、それを目的の SharePoint ページにリンクすると、イントラネット ユーザーに簡単に紹介できます。

どちらのソリューションも Microsoft スイート製品の一部であるため、SharePoint にログインしたユーザーは中断されることなく Power Pages ページにシームレスにアクセスできます。さらに、Microsoft とのサブスクリプション プランによっては、このオプションは追加費用なしで組織に提供される場合があります。
3.1インストール Timely Power Pages Web サイトにコードを書き込む
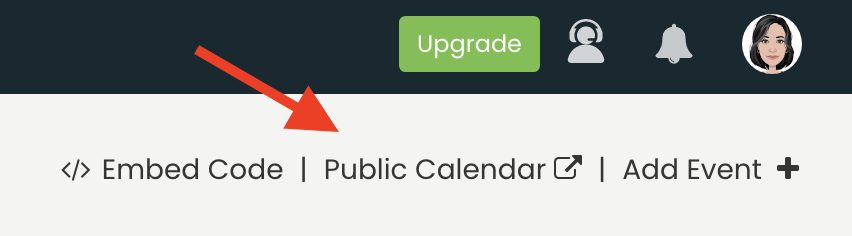
インストールする前に Timely Power Pages Web サイトにカレンダーを設定することをお勧めします。 Timely カレンダーのURLが便利です。あなたはあなたのものを見つけることができます Timely カレンダーの URL をクリックして、 公開カレンダー ダッシュボードの右コーダにあるショートカット。次のようになります。 https://events.timely.fun/xxxxxxx/posterboard.

あなたが持ったら Timely カレンダーの URL を参照するには、以下の手順に従って Power Pages Web サイトにインストールします。
- Microsoft 365 アカウントにログインします。
- 次に、Power Pages アプリを見つけて選択します。

- Power Pagesアプリのホーム画面で、目的のウェブサイトを選択し、 編集。あるいは、テンプレートまたは空のCanvaから新しいWebサイトを作成することもできます。

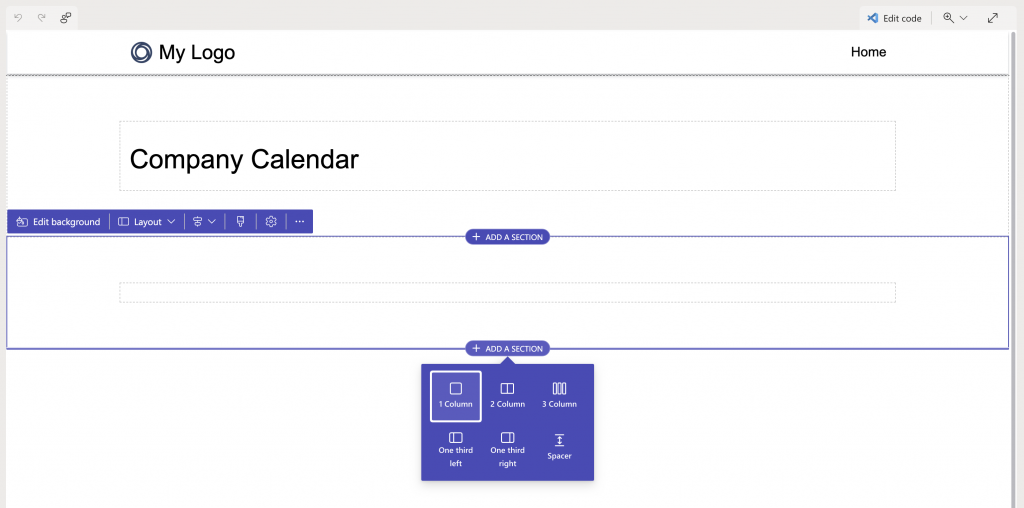
- 希望のページを選択し、 をクリックします。 セクションを追加します。 次に、セクションのレイアウトを選択します。

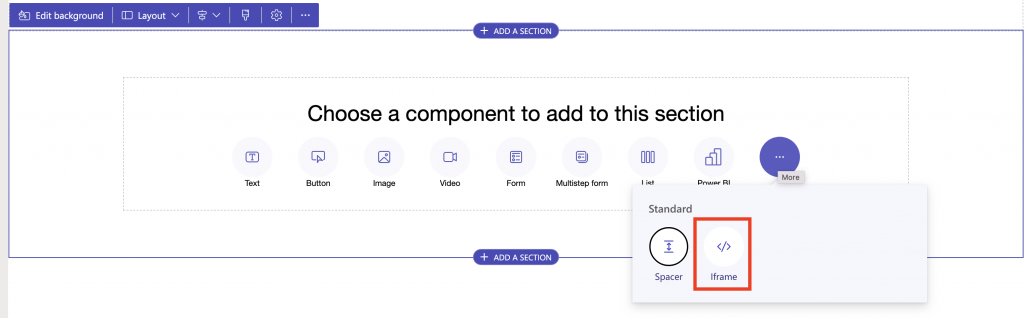
- 次に、セクションに追加するコンポーネントのリストが表示されます。を選択 IFRAME コンポーネント。

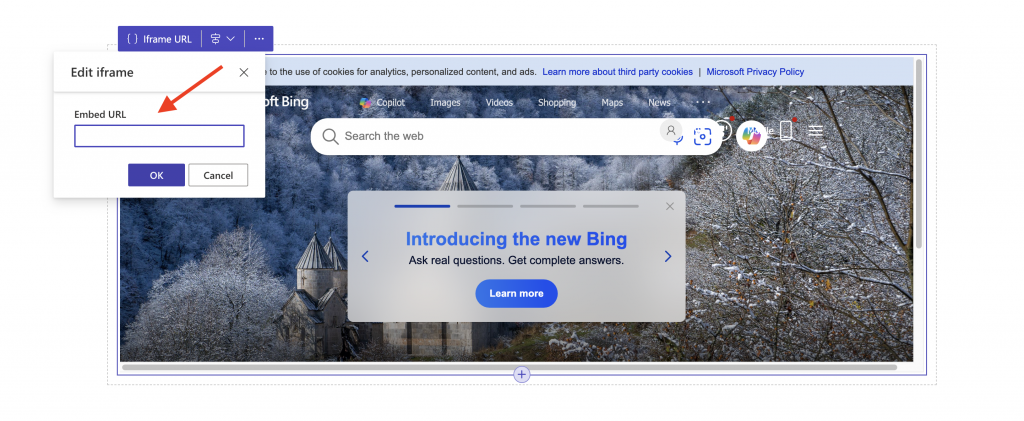
- ソフトウェアの制限をクリック iframe URL iframe を編集します。を追加してください Timely カレンダーの URL 埋め込みURL フィールドをクリックし、を押します OK

- ページ上でカレンダーのコンテンツをより適切に収容するには、セクションの周囲の矢印を使用して、埋め込み可能な領域を増減できます。
- 次に、をクリックします 同期 画面の右上隅にある をクリックして、サイト構成を手動で同期します。
- 最後に、をクリックします プレビュー 画面の右上隅にもあります。その後、ページのライブ バージョンにリダイレクトされます。 Timely その上にカレンダー。
4. Power Pages Web サイトにウィジェットを追加する方法
Power Pages Web サイトでミニ カレンダー ウィジェットを機能させるには、まず、 Timely カレンダー URL を作成するには、URL の最後のセクションを目的のカレンダー ビューの名前に置き換えます。たとえば、ストリーム ビュー カレンダー ウィジェットを作成する場合、該当するカレンダー URL は次のとおりです。 https://events.timely.fun/xxxxxxx/stream.
スライダー および カルーセル, Power Pages Web サイトはコードの埋め込みではなくリンクの埋め込みで動作しますが、最初にこれらのウィジェットに必要な埋め込みコードを設定する必要があります。その方法がわからない場合は、次のユーザー ガイドの投稿に概説されている手順を参照してください。
埋め込みコードの準備ができたら、ビュー名をカルーセルまたはスライダーに置き換えてカレンダーの URL を変更するだけです。例えば、 https://events.timely.fun/xxxxxxx/slider および https://events.timely.fun/xxxxxxx/carousel.
ウィジェットの URL を用意したら、上記のこの投稿と同じ手順に従って、ウィジェットを目的の Web ページに追加します。唯一の違いは、ページの作成時に、埋め込み可能領域のサイズを事前に制限する必要があることです。そうすることで、ウィジェットがページ上の正しい場所に表示されるようになります。
このユーザー ガイドが、SharePoint および Power Pages Web サイトにイベント カレンダーを追加する方法を学ぶのに役立つことを願っています。必要に応じて、 Timely カレンダーへ 予約を受け付けます および イベントのチケットを販売する.
追加のヘルプが必要ですか?
さらに詳しいガイダンスとサポートについては、当社のウェブサイトをご覧ください。 ヘルプセンター。ご質問がある場合、またはサポートが必要な場合は、お気軽にカスタマー サクセス チームまでご連絡ください。から直接サポート チケットを簡単に開くことができます。 Timely アカウントのダッシュボード.
導入と使用に関して追加の支援が必要な場合 Timely イベント管理システム喜んでお手伝いさせていただきます。すべてを探索してください プロフェッショナルサービス 私たちはあなたに提供できます、そして 私たちと連絡を取る して、高成長のクロスチャネル戦略の構築を始めましょう!