とともに Timely アカウントを簡単に埋め込むことができます イベントカレンダー ウェブサイトに組み込んでイベントをオンラインで表示します。カレンダーを埋め込むと、カレンダーの設定とイベントに加えられたすべての変更が Web サイトで自動的に更新されます。この投稿では、埋め込みコードを設定するすべての手順を学びます。 Timely カレンダー。
コンテンツを素早く簡単に理解するには、ビデオ形式の説明をご覧ください。
1. 埋め込みの利点 Timely ウェブサイト上のカレンダー
を利用して オンラインイベントカレンダー とシンプルです Timely。必要に応じて、プラットフォームが提供するスタンドアロンの公開カレンダーをいつでも使用できます。ただし、最適な結果を得るには、カレンダーの HTML コードを Web サイトに直接埋め込み、Web サイトでもライブ表示できるようにすることをお勧めします。
あなたの統合 Timely ウェブサイトにカレンダーを組み込むことには多くのメリットがあります。まず、イベントをより迅速かつ簡単にオーディエンスに共有できるようになります。次に、ウェブサイトのカレンダーから直接オンライン登録を受け付けたり、イベントのチケットを販売したりできます。最後に、ウェブサイトのトラフィックを増やすのにも効果的です。ユーザーはサードパーティのイベントチケット販売プラットフォームに誘導されるのではなく、イベント情報を得るためにウェブサイトを訪れるようになるでしょう。
2. コンテンツ管理システム (CMS) をサポート
Timelyのイベント プラットフォームは、公開または非公開の Web サイトやモバイル アプリケーションに埋め込むことができます。以下を含むがこれらに限定されない、多くの Web サイト コンテンツ プラットフォームで完全に動作します。
- WordPress
- HTML
- Shopifyサービス
- ウィックス
- SquareSpace
- Joomlaの
- Drupal
- マジェント / アドビコマース
- Adobe Experience Manager
- Weeblyの
- GoDaddyは
- Microsoft SharePoint / Power Pages
- アジリティ
使用する CMS に関係なく、埋め込みコードを設定するための一般的な手順は次のとおりです。 Timely イベントカレンダー 同じだ。さらに詳しく知りたい場合は、読み続けてください。
3. カレンダー埋め込みコードの設定
カレンダーの埋め込みコードを Web サイトのバックエンドに追加すると、Web サイト全体を公開できるようになります。 Timely 選択した Web ページのカレンダー。ただし、必要に応じて、埋め込みコードをカスタマイズして、特定のイベントのみを表示したり、カレンダーのデフォルト設定とは異なる形式で表示したりすることができます。
以下の詳しい手順を参照してください。
- にログインします Timely アカウント.
- メインのナビゲーション メニューで、 設定、次に 埋め込みコード。 ダッシュボードの右上隅にあるショートカットを使用することもできます。
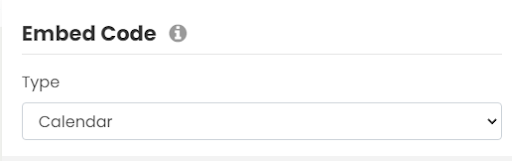
- 次に、新しいページが開き、すべての埋め込みコードのオプションと設定が表示されます。現在、t選択できる埋め込みコードのタイプは次の 4 つです。 カレンダー、 カルーセル、 スライダーと、 イベントボタンを追加します。
- この投稿はカレンダーの埋め込みコードを設定する方法に関するものなので、 埋め込みタイプを選択してください カレンダー オプションを選択します。

埋め込みコードをカスタマイズしたくない場合は、以下のウィジェット コード セクション (6. カレンダー iFrame 埋め込みコードの設定) に直接進むことができます。それ以外の場合は、この投稿を読み続けて詳細を確認してください。
4.詳細設定
すぐ下に カレンダー コードタイプを埋め込むオプションを選択すると、 詳細設定 ドロップダウンメニュー。これらの設定は、選択した埋め込みコードの種類によって異なります。
カレンダーの埋め込みコードを編集する方法は次のとおりです 詳細設定:
日付範囲
利用可能なオプションを利用して、Web サイトにイベントを表示する日付の範囲を選択することができます。
- 今後のイベント
- 今日のイベント
- 明日から
- カスタムの日付範囲
- 次のn日
- 次の n 件のイベント
これらのオプションは、主催するイベントの種類と、カレンダー コードを埋め込む場所に応じて役立ちます。たとえば、使用している場合 Timely 2 週間のフェスティバルを宣伝するには、 カスタムの日付範囲 オプション。開始日と終了日を設定するだけでイベントを表示できます。
を使用できます。 次のn日 カレンダーにイベントを表示する日数を選択するオプション。今後 10 日間に発生するイベントを 5 件公開したとします。を選択することで、 次のn日 オプションを選択し、日数として数字「5」を設定すると、それらの 10 件のイベントがカレンダーに表示されます。対照的に、オプションを使用すると、 次の n 件のイベントでは、表示する今後のイベントの正確な数を選択できます。
デフォルトのビュー
ソフトウェア設定ページで、下図のように 詳細設定メニュー この特定の埋め込みコードでは、どのカレンダー ビューにイベントを表示するかを選択できます。つまり、各ビューに個別の埋め込みコードを作成することで、Web サイトでイベントを紹介する複数のカレンダー ビューを選択できます。たとえば、メインのイベント カレンダー ページには印象的なビューを選択し、ホームページにはよりすっきりとしたビューを選択できます。
現在、利用可能なカレンダー ビューは次のとおりです。
- ポスターボードビュー
- タイルビュー
- ストリームビュー
- 最新のリスト ビュー
- モダンなロウビュー
- クリーンリストビュー
- クリーンな行ビュー
- アジェンダビュー
- コンパクトなアジェンダビュー
- 年のビュー
- 月表示
- 週ビュー
- マップビュー
各表示オプションでは、カレンダーとイベントの 1 つの重要な機能が強調表示されます。全体の概要を把握できます Timelyのカレンダービュー デモ ページで見やすくするために変数を解析したりすることができます。
デフォルト言語
ユーザーがカレンダー上で移動するときに好みのカレンダー言語を選択できるようにすることもできますが、 ウェブサイトのカレンダー、表示する特定の言語を設定することもできます。この機能は、多言語の Web サイトを持っている場合に特に便利です。
現在、利用可能な言語は次のとおりです。
- 英語(US)
- 英語(英国)
- デンマーク語
- ドイツ
- スペイン語
- フランス語
- イタリア語
- 中国語
- 韓国語
- オランダ語
- ポーランド語
- ポルトガル語
- トルコ人
- スウェーデン語
- Japanese
ツールバーを非表示
を有効にすることにより ツールバーを隠す オプションを選択すると、聴衆にはカレンダーの上部にあるツールバーが表示されません。その結果、日付やキーワードでイベントを検索したり、デフォルトのカレンダー言語やビューの変更などの他のツールバー機能を使用したりすることができなくなります。
フィルターを非表示
フィルターを非表示にすると、視聴者が事前に設定されたイベント フィルターを使用してイベントを検索できなくなります。つまり、イベント カテゴリ、タグ、主催者、会場、およびカスタム フィルターは表示されません。
注意: [ツールバーを非表示] および [フィルターを非表示] 設定は、多くの状況で役立ちます。たとえば、ミニ カレンダーまたはカレンダー ウィジェット ビューの埋め込みコードを作成する場合は、ツールバーとフィルターを非表示にする必要があります。


注目のイベント
を選択することにより 注目のイベント オプションを選択すると、カレンダーには注目イベントとしてマークされた公開イベントのみが表示されます。
5. 埋め込みコードにフィルターを追加する
埋め込みコードのフィルターを設定すると、ユーザーは選択したフィルターに基づいて特定のイベントのみを表示できるようになります。
選択したフィルターに含まれていないイベントをユーザーが見つけられないようにする場合は、 フィルターを非表示にする 特定の埋め込みコードのオプション。
ただし、それが望ましくない場合は、2 つの独立したものを持つことを検討することもできます。 Timely アカウントの下のカレンダー。たとえば、公開イベント用のカレンダーと、プライベート/社内イベント用のカレンダーです。この可能性について詳しく知りたい場合は、 お問い合わせ.
6. カレンダーの iFrame 埋め込みコードをコピーする
カレンダー埋め込みコードの詳細設定とフィルターをカスタマイズしたら、スニペット コードを生成します。以下の指示に従ってください。
- 以下を行うには、 ウィジェット コード (Web サイトにコピーします) フィルタリングしてオプションを選択します iFrame 埋め込み - JavaScript。
- クリック スニペットをコピー ボタンをクリックして埋め込みコードをコピーします。
次に、Web サイトのバックエンドにコードを貼り付けて、 Timely カレンダー。以下のリンクをクリックすると、次のコンテンツ管理システムにカレンダーを埋め込む方法の詳細な手順が表示されます。
- WordPress
- HTML
- Shopifyサービス
- ウィックス
- SquareSpace
- Joomlaの
- Drupal
- マジェント / アドビコマース
- Adobe Experience Manager
- Weeblyの
- GoDaddyは
- Microsoft SharePoint / Power Pages
- アジリティ
インストール方法については、 Timely 他の CMS またはモバイル アプリケーションでは、 カスタマーサポートに連絡する.
ユーザーガイドの詳細については、次のサイトをご覧ください。 ヘルプセンター。ご質問がある場合、または追加のサポートが必要な場合は、お気軽にお問い合わせください。 お問い合わせ。または、以下からサポート チケットを開くこともできます。 Timely アカウントのダッシュボード.