とともに Timely アカウントを使用すると、請求書の PDF テンプレートを柔軟にカスタマイズおよび編集できるため、顧客とのコミュニケーションを強化できます。パーソナライズされた購入情報を電子メールで送信することで、すべての重要なデータを確実に共有しながら、ブランドの独自の意見とスタイルを紹介できます。この記事では、請求書の PDF テンプレートをカスタマイズする方法について説明します。
1. 請求書の概要
請求書は、誰かが購入するたびに作成される重要な文書です。イベントに関しては、チケット購入完了時に請求書を発行させていただきます。購入がオンラインで行われた場合、顧客は対応する請求書 PDF とチケットを含む電子メール (チケット/RSVP テンプレート) を受け取ります。
自律的AI Timely イベントチケット発行ソフトウェアでは、ヘッダー、本文、フッターを変更し、使用可能な動的フィールドをカスタマイズすることで、請求書 PDF テンプレートをカスタマイズできます。このガイドでは、これらのフィールドを編集して包括的で信頼性の高いテンプレートを作成する方法の概要を説明します。
2. Timely 標準請求書 PDF テンプレート
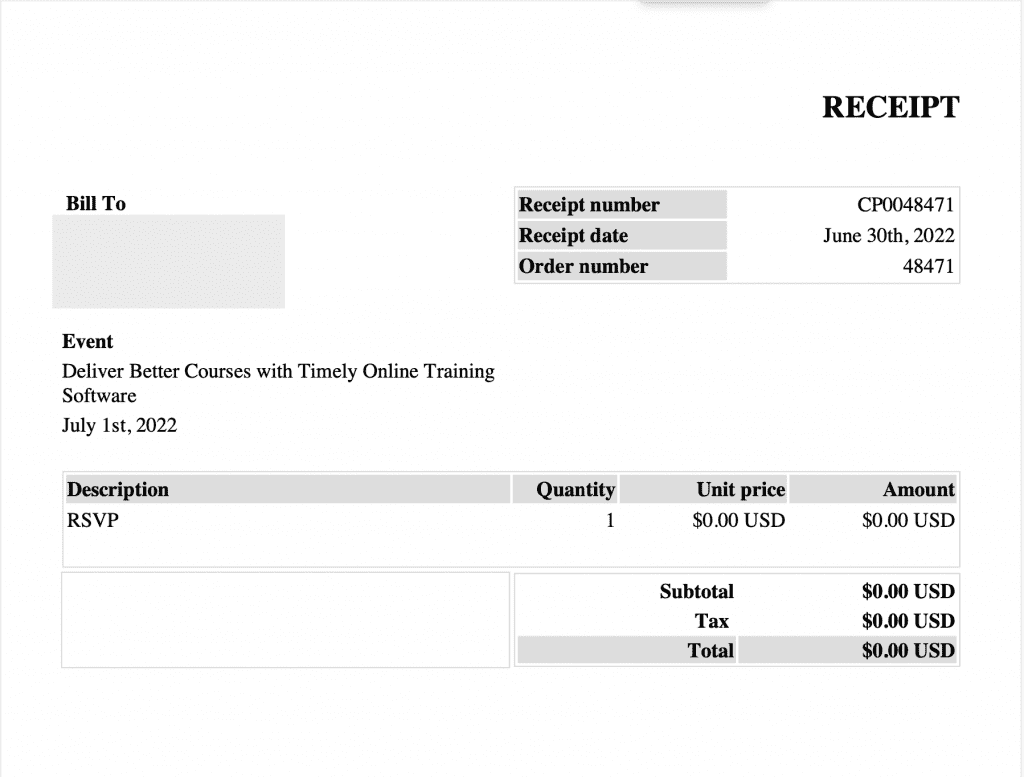
Timelyの標準の請求書 PDF テンプレートは、すっきりとしたデザインです。下の画像は、イベント チケットの購入後に顧客が電子メールで受け取る請求書 PDF の例を示しています。

3. 請求書 PDF テンプレートの編集方法
請求書 PDF テンプレートをカスタマイズすることで、ドキュメントにさらに多くの情報とブランドを追加して、顧客が注文の詳細をすべて把握できるようにすることができます。
編集するには Timely 標準の請求書テンプレートの場合は、次の手順に従います。
- あなたに行く Timely アカウント
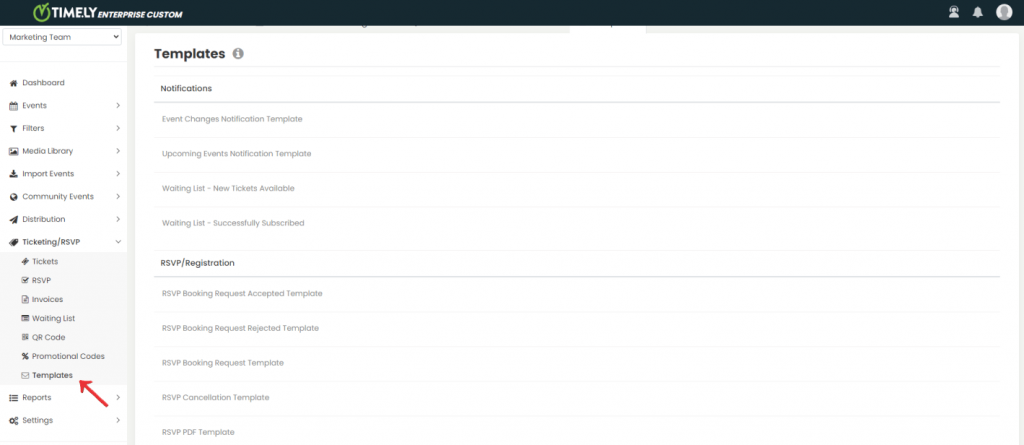
- 左側にある 発券/出欠確認 メニュー。次に、 テンプレ タブ

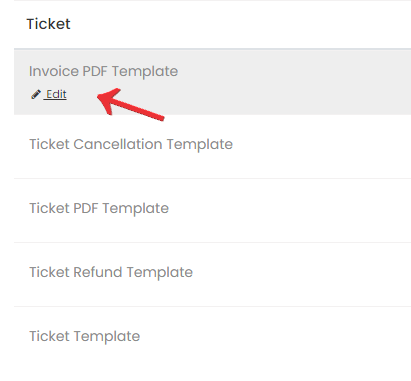
- [テンプレート] ページで、次の場所に移動します。 チケット を選択して 請求書 PDF テンプレート オプション。 クリックしてください 編集 (Comma Separated Values) ボタンをクリックして、各々のジョブ実行の詳細(開始/停止時間、変数値など)のCSVファイルをダウンロードします。

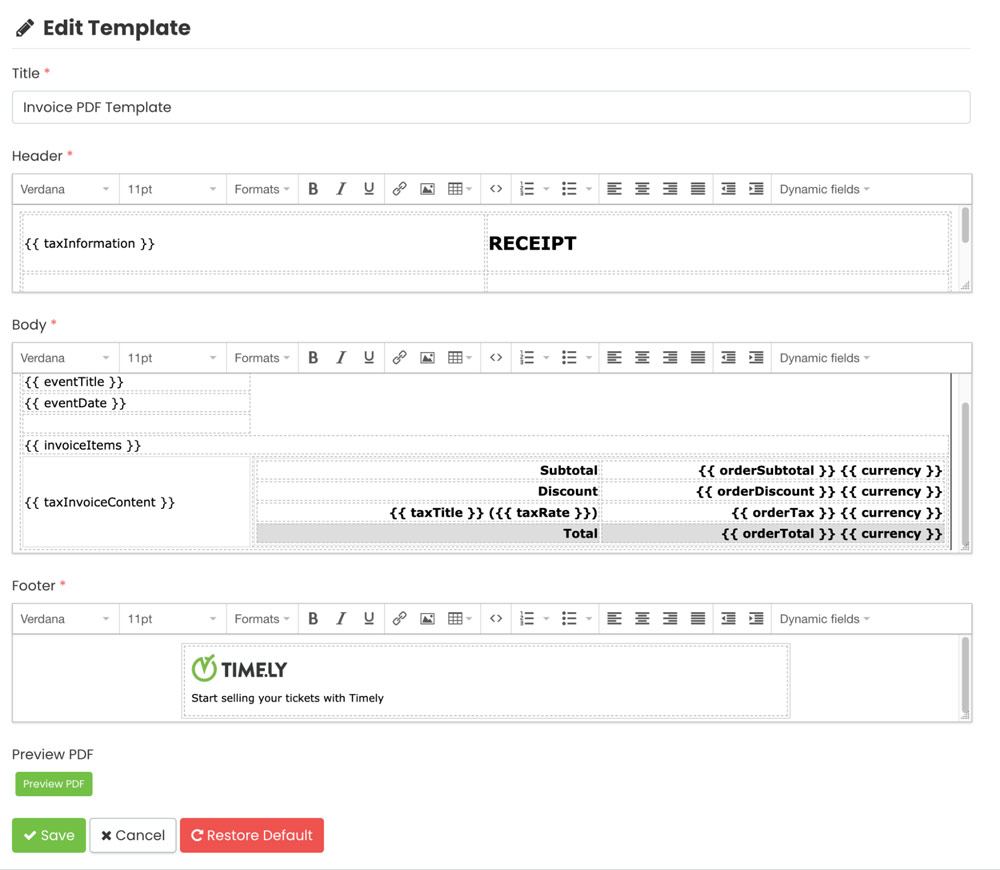
- これにより、テンプレート エディターが開き、テンプレートのタイトル、ヘッダー、本文、フッターを変更できます。

電子メール テンプレートを書き直すときは、必要に応じて利用可能なすべての動的フィールドを必ず含めてください。データを PDF 上で正しく表示するには、テーブル構造を維持することが重要です。表の外に配置された情報は、請求書 PDF には表示されません。
チケットの種類ごとに、数量、個別の値、合計コストを表示する行がテーブルに生成されます。この情報を削除すると、対応する列も省略できます。
5. 請求書テンプレートへの動的フィールドの追加
動的フィールドは次のフィールドです。 Timelyのデータベースを使用して、保存されているシステム情報をテンプレートに表示できます。たとえば、顧客が購入時に住所を追加すると、この情報は動的フィールド「顧客住所」に自動的に入力されるため、手動で入力する必要がなくなります。
請求書テンプレートでは次の動的フィールドを編集できます。
| フィールド コード | フィールド名 | 詳細説明 |
| カレンダーURL | カレンダーのURL | チケットが購入または出欠確認されたカレンダーの Web サイト アドレス。 |
| 通貨 | 取引通貨 | イベントのチケットの通貨。 |
| 顧客住所 | お客様の住所 | チェックアウトページで購入者によって通知された住所。< >< >< > < > < >< > |
| 顧客メールアドレス | お客様のメール | 購入または出欠確認を行った顧客の電子メール。 |
| お客様の名 | お客様の名 | 購入または返信した顧客の名。 |
| 顧客の姓 | 顧客の姓 | 購入または返信した顧客の姓。 |
| 開催日 | 開催日 | チケットが購入または出欠確認されたイベントの日時。イベント、インスタンス、スロットのいずれかになります。 |
| イベントタイトル | イベントタイトル | チケットが購入または出欠確認されたイベントのタイトル。 |
| 請求書項目 | 請求書項目 | 注文商品の一覧と詳細。Title / ValueDescription / < > または < >数量 / < >単価/< > < >金額 / < > × < > < > |
| 注文番号 | 注文番号 | 注文の番号。チケット・請求書画面でも同様です。 |
| 注文日 | 注文日 | 購入取引の日付。 |
| 注文割引 | 注文割引 | 注文合計の割引。 |
| 注文小計 | 注文小計 | 注文金額の小計。 |
| 注文税 | 注文税 | 税金の総額。 |
| 注文合計 | 注文合計 | 請求金額。 |
| 税金情報 | 税務情報 | 税金口座と納税者住所.TAX ID: < >< >< >< > < > < >< > |
| 税金請求書の内容 | 税金請求書の内容 | 税金請求書の内容。 |
| 税金タイトル | 税タイトル | 税の作成時に定義された税名。 |
| 税率 | 税率 | 航空券に関連する税率。 |
動的フィールドを使用すると、角かっこ内の動的フィールドが注文/購入者情報に置き換えられます。必要に応じて、これらの動的フィールドをテンプレート全体に複数回追加できます。
6. 変更をプレビュー、保存、キャンセル、または復元する
テンプレートの編集が完了すると、ページの下部に次のボタンが表示されます。

- PDF をプレビュー: このボタンを使用すると、編集したばかりの PDF を開いて、保存する前にユーザーの電子メールにどのように表示されるかを確認できます。
- 保存: このボタンをクリックして、テンプレートに加えた変更を保存します。
- キャンセル: このボタンを使用して変更をキャンセルし、編集タブを閉じます。
- デフォルトを復元: テンプレートを元のバージョンに戻す場合は、このボタンをクリックします。このアクションはいつでも実行できます。テンプレートを元のバージョンに復元したことを確認するには、「保存」ボタンをクリックする必要があります。
追加のヘルプが必要ですか?
さらに詳しいガイダンスとサポートについては、当社のウェブサイトをご覧ください。 ヘルプセンター。ご質問がある場合やサポートが必要な場合は、お気軽にサポート チケットを開いてカスタマー サクセス チームにお問い合わせください。 Timely アカウントのダッシュボード.
導入と使用に関して追加の支援が必要な場合 Timely イベント管理システム喜んでお手伝いさせていただきます。すべてを探索してください 専門的な管理されたイベント サービス 私たちはあなたに提供できます、そして 私たちと連絡を取る して、高成長のクロスチャネル戦略の構築を始めましょう!