とともに Timely アカウントを使用すると、Web サイトに多くのカレンダー表示オプションを設定できます。その主な目的は、快適でインタラクティブな体験を通じて、今後のイベントについて視聴者に知らせ続けることです。 Timely カレンダーのレイアウトは、Web サイトとブランドに一致するように設計されており、複数のデバイス間で一貫したナビゲーションを提供します。この投稿では、カレンダー ビューの設定を行い、Web サイトに最適なカレンダー形式を選択する方法を学びます。
1. カレンダービューとは何ですか?
カレンダービュー 表示に使用できるさまざまなレイアウトです Timely イベントカレンダー あなたのウェブサイトで。視聴者に見逃してほしくない重要なイベント情報をカレンダー形式で強調表示し、独自の Web サイトから直接表示します。
サイトをより美しくするだけでなく、 Timely また、カレンダー ビューを使用すると、Web サイト訪問者が好みの形式でデータを確認したり、イベントをナビゲートしたりすることが容易になります。イベントを保存して友人や家族と共有することもできます。カレンダー ビュー設定を正しく設定することで、Web サイトのカレンダー レイアウトに関して正しい選択を行うことができます。
2. どのようなカレンダー ビューが利用可能ですか?
現在、次の 13 種類のカレンダー ビューから選択できます。
- ポスターボードビュー
- タイルビュー
- ストリームビュー
- 最新のリスト ビュー
- モダンなロウビュー
- クリーンリストビュー
- クリーンな行ビュー
- アジェンダビュー
- コンパクトなアジェンダビュー
- 年のビュー
- 月表示
- 週ビュー
- マップビュー
しかし Timely さまざまなカレンダー スタイルを使用する余地がたくさんありますが、最初は圧倒されるかもしれません。どちらであるかわからない場合は、 Timely カレンダー ビューが最適です。チェックしてください。 カレンダーのデモページ すべてのビューが利用可能です。あるいは、この投稿を読み続けて、現在のカレンダー ビューの詳細を確認することもできます。



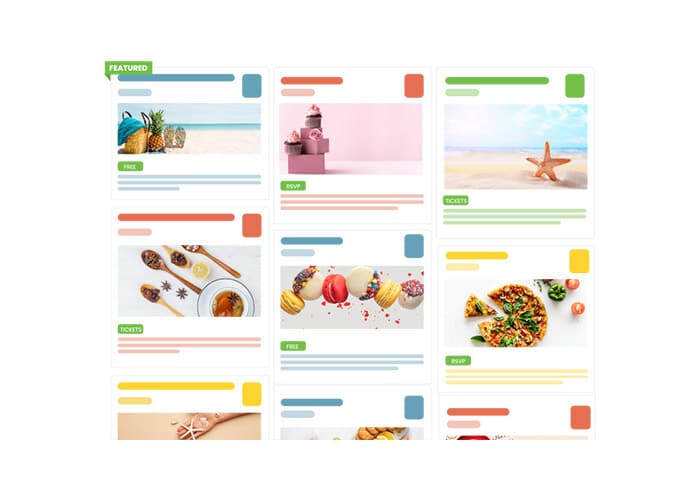
ポスターボードビュー
当学校区の ポスターボードビュー Pinterest のような石積みのレイアウトでページにイベントを個別のポスターとして表示します。このビューは、イベント情報への簡単なアクセスと美しいデザインにより、お客様に人気のカレンダー ビューの 1 つです。
タイルビュー
Timelyさん タイルビュー オンラインでイベントを紹介するのに最適なカレンダー ビューです。レイアウトと動作は Instagram フィードに似ています。イベント投稿は画像を優先してモザイクタイルに表示されます。このビューでは、イベントのタイトルと日付も強調表示されます。マウスを置くか投稿をクリックすると、詳細が表示されます。
ストリームビュー
当学校区の ストリームビュー イベントのリストを表示したいが、視覚的な情報も提供したい場合に最適です。 Web ページのスペースをあまり使わずにイベントを垂直に表示できる優れたカレンダー レイアウトです。
最新のリストビュー
当学校区の 最新のリストビュー テキストとビジュアル コンテンツを組み合わせたイベント リストとして機能するため、ストリーム ビューに似ています。ただし、イベント投稿はより広いレイアウトで表示され、より多くのイベント情報と大きな画像が表示されます。
モダンな列ビュー
当学校区の モダンな列ビュー モダン リスト ビューと同じように機能します。ただし、レイアウトは少し異なります。また、イベントの日付が最初の情報として表示され、画像は画面の左側ではなく右側に表示されます。
クリーンリストビュー
当学校区の クリーンリストビュー これは、モダン リスト ビューと同様にイベントをリストに表示しますが、画像は表示されません。このビューは主に、視聴者が組織的かつ迅速にイベント情報にアクセスできるようにする場合に使用されます。
クリーンな行ビュー
当学校区の クリーンな行ビュー モダン リスト ビューと同様に情報が縦に表示されますが、画像はリストされません。これにより、視聴者はオンラインの議題のように、最も関連性の高い情報をすばやく確認できます。
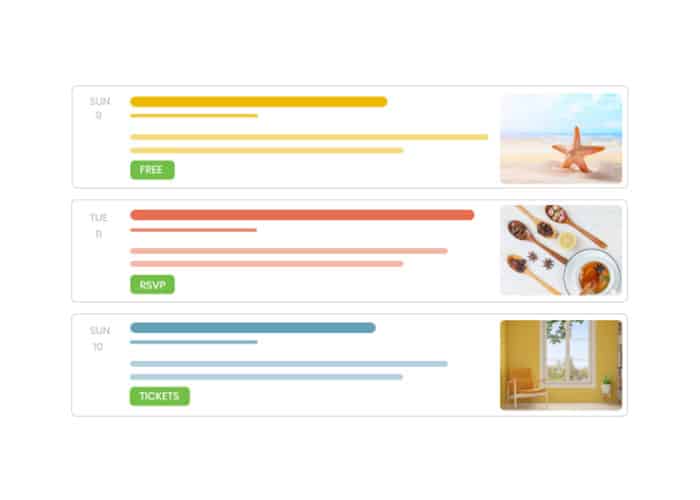
アジェンダビュー
当学校区の アジェンダビュー イベントを時系列順に表示する簡単な方法を提供します。重要な情報を強調表示するのに最適なカレンダー ビューです。さらに、Web サイト上のどのスペースにも完璧にフィットし、垂直方向に非常によく拡張できます。
コンパクトなアジェンダビュー
当学校区の コンパクトなアジェンダビュー アジェンダ ビューに似ていますが、よりコンパクトです。イベントを日付ごとに縦方向のリストに表示します。最も良い点は、すべてのボタンがカレンダー上に表示されることです。したがって、視聴者はイベント投稿をクリックすることなく、イベントをお気に入りにしたり、共有したり、チケットを購入したりすることができます。
年ビュー
当学校区の 年ビュー 年間を通して計画されているすべてのイベントの概要を示します。他の人はあなたのスケジュール全体を見て、今後のイベントに関する一般的な情報を得ることができます。また、ワンクリックで特定の日に起こったすべてのイベントを確認することもできます。
月表示
月表示 視聴者は、その月に計画したすべてのイベントを見ることができます。このカレンダー ビューは、今月の予定を人々に知らせたい場合に最適です。
ウィークビュー
Timelyさん ウィークビュー これにより、その週に計画したすべてのイベントを視聴者に見てもらうことができます。必要に応じて、イベントを説明する魅力的な画像やイベントの説明を追加できます。毎週計画を立てるのが好きな人には最適です!
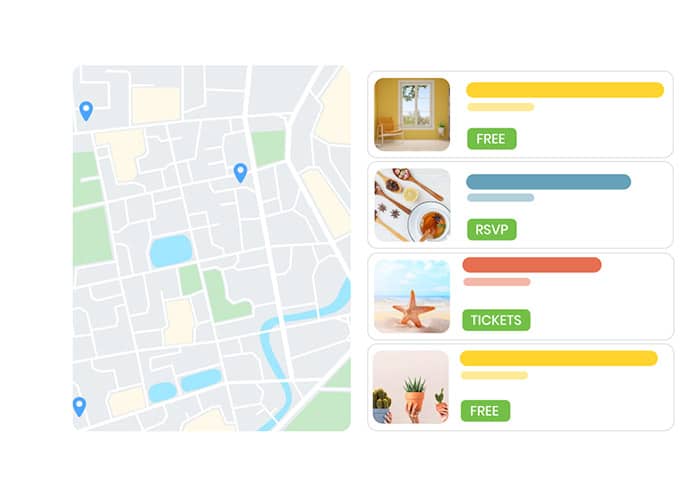
地図を見る
当学校区の 地図を見る イベント会場の位置を優先してイベント情報を表示できます。一般的な情報を表示しながら、イベントが開催される場所を正確に示します。ローカリゼーションの目的や指示に最適です。 Timely マップビューは Google Maps APIキー.
3. デフォルトのカレンダービューを設定する方法
Web サイトに最適なカレンダー レイアウトを決定したら、Web サイト上で好みのカレンダー ビューを設定します。 Timely ダッシュボードは非常にシンプルです。オンライン カレンダーのデフォルト ビューを設定するには、以下の手順に従ってください。
- あなたにログインする Timely アカウント.
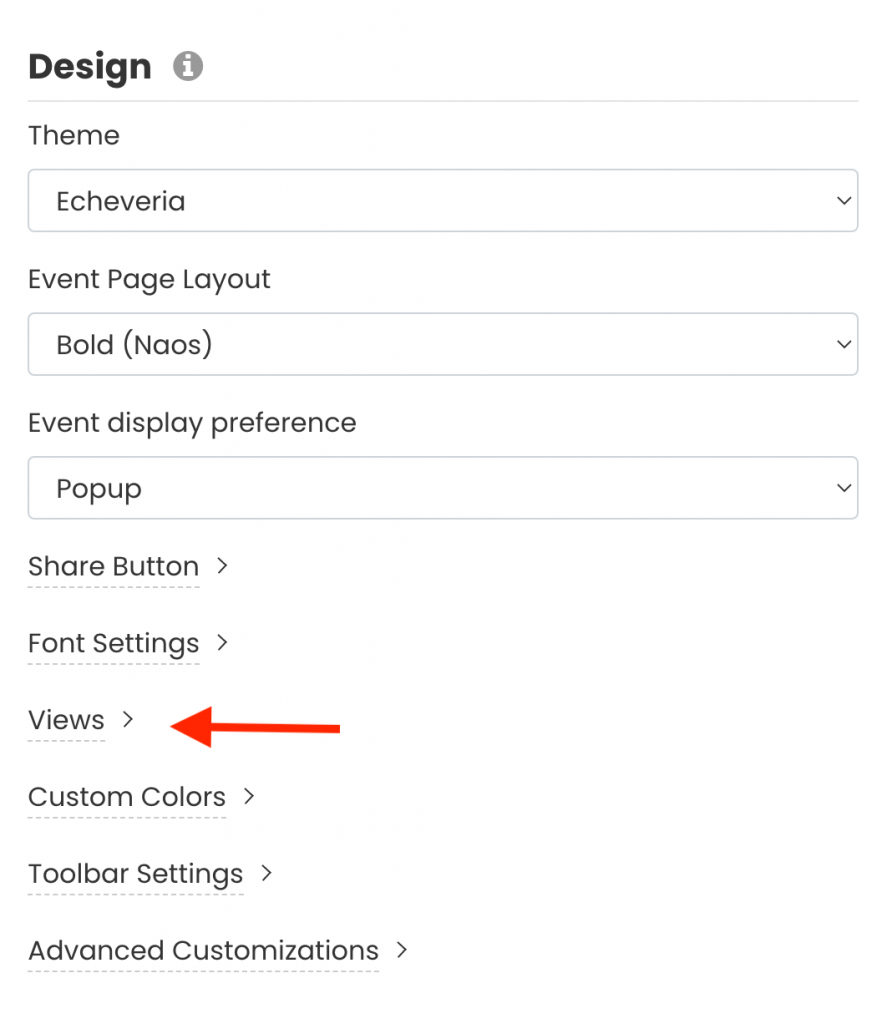
- 左側のメニューで、 をクリックします 設定。 次に、を選択します 設計 設定を行います。
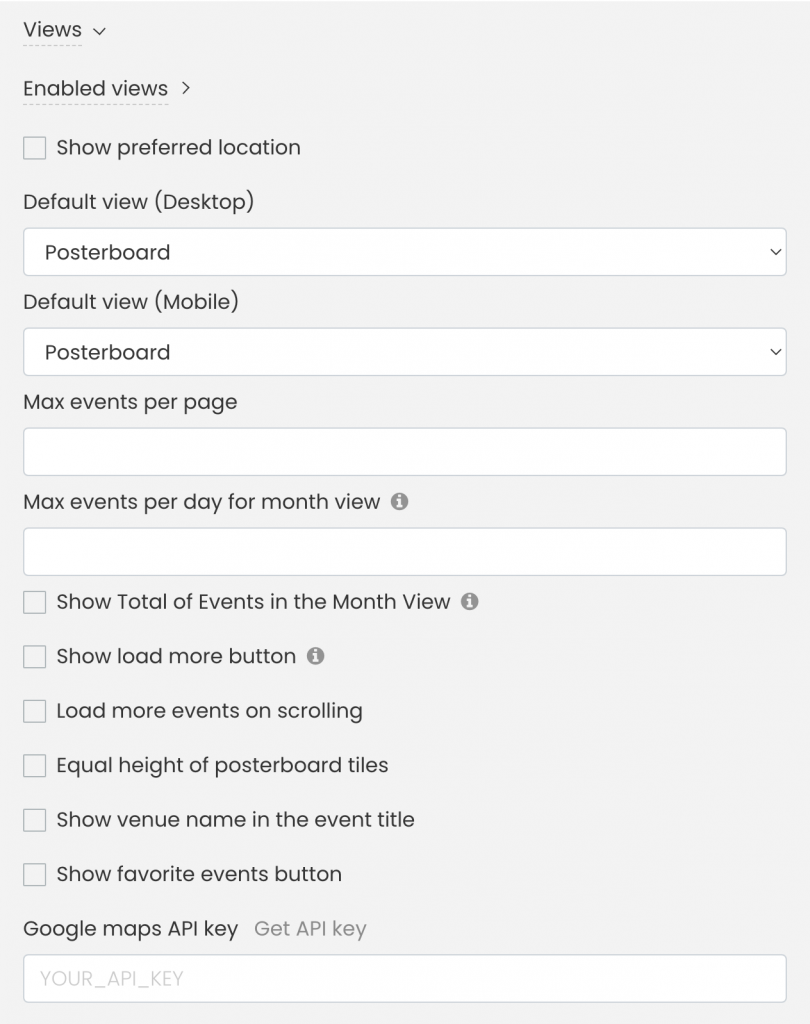
- 画面上に新しいページが開きます。オプションをクリックします ビュー.

- 画面上に新しいセクションが開き、カレンダー ビューをカスタマイズできるようになります。

有効なビュー
当学校区の 有効なビュー このオプションを使用すると、公開カレンダー上で視聴者が選択できるカレンダー ビューを制御できます。カレンダー ビューを追加するには、ビューを選択するチェックボックスをクリックします。
デフォルト ビューとは異なるカレンダー ビューでイベントを視聴者に表示したくない場合は、すべてのオプションの選択を解除します。
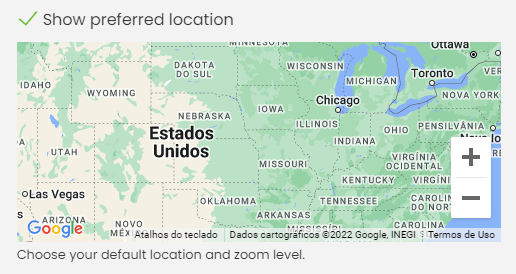
希望の場所を表示
をチェックすることによって 好きな場所 ボックスを選択すると、小さな Google マップが画面上に開きます。そこで、マップビューの優先場所を選択できます。使用する予定がない場合は、 Timely マップビューの場合は、ボックスのチェックを外したままにしておきます。

デスクトップとモバイルのデフォルトのカレンダービュー
このオプションを使用すると、イベント カレンダーのデフォルトのカレンダー ビューを設定できます。全部ですが Timely カレンダー ビューは応答性が高く、どのデバイスでも見栄えがよくなります。必要に応じて、デスクトップとモバイルに異なるビューを設定できます。
イベントを表示する
このオプションを使用すると、次のようにいくつかの設定の中から選択できます。
- ページごとの最大イベント数: すべてのカレンダー ビューについて、ページごとに表示されるイベントの最大数を設定できます。
- 月ビューの 5 日あたりの最大イベント数: 月ビューの場合、日付ピッカー ポップアップで 2 日に表示されるイベントの最大数を設定できます。たとえば、特定の日付に XNUMX つのイベントがあるが、カレンダーには XNUMX 日あたり XNUMX つのイベントだけを表示したい場合、視聴者はその日に開催されるすべてのイベントを表示するには、その日をクリックする必要があります。
- 月ビューでイベントの合計を表示: 月ビューでは、その月に発生したイベントの合計数を表示できます。
- スクロール時にさらに多くのイベントを読み込む: スクロール時にさらに多くのイベントが画面に表示されるようにできます。この場合、スクロール時にロードされるイベントの最大数を設定することもできます。
- [さらに読み込む] ボタンを表示: クリック可能なボタンを表示するかどうかを選択できます。 続きを読み込む ボタン。 Web サイトの訪問者がボタンをクリックすると、カレンダーにはすぐにさらに多くのイベントが読み込まれます。
追加のカレンダーレイアウト設定
カレンダー ビューをさらにカスタマイズしたい場合は、次の追加設定を行ってください。
- ポスターボード タイルの高さを同じにする: イベント用に選択したアイキャッチ画像によっては、ポスターボードが揃っていないように見える場合があります。このボックスをチェックすると、ポスターボードのタイルは常に同じ高さになります。
- イベント タイトルに会場名を表示する: 対面イベントを宣伝する場合は、このボックスをオンにしてイベント タイトルの横に会場名を表示するとよいでしょう。そうすることで、近くでイベントが開催されているかどうかを人々に知らせ、参加するかどうかを決めるのに役立ちます。
- [お気に入りのイベントを表示] ボタン: ユーザーがイベントをお気に入りにできるようにすると、今後これらのイベントをより簡単に見つけられるようになります。
- GoogleマップAPIキー:利用予定の場合 Timely マップ ビューの場合は、カレンダーを Google マップ アカウントと統合する必要があります。ここにあなたのものを追加できます Google Maps APIキー.
- カレンダー ビューの設定が完了したら、忘れずに Save の最後にあるボタン 設計 セクションをクリックして、新しい設定を保存します。
ユーザーガイドの詳細については、次のサイトをご覧ください。 ヘルプセンター。ご質問がある場合、または追加のサポートが必要な場合は、お気軽にお問い合わせください。 お問い合わせ。または、以下からサポート チケットを開くこともできます。 Timely アカウントのダッシュボード.