とともに Timely アカウントを使用すると、テンプレートをカスタマイズしながら画像を簡単に追加できます。イベント チケットに会社のロゴを追加する場合でも、送信者に送信される自動メールに魅力的な画像を追加する場合でも、手順は非常に簡単です。この投稿では、テンプレートに画像を追加する方法を学びます。
1. テンプレートに画像を追加する必要があるのはなぜですか?
テンプレートで画像を使用すると、コミュニケーションがさらに面白くなります。さらに、テキストの間に画像があると、ユーザーはどのような種類のコンテンツでも読み続ける可能性がはるかに高くなるため、画像はイベントのエンゲージメントを高めるのに役立ちます。
これは、イベント プロモーターとその顧客の間のコミュニケーションだけでなく、カレンダーをイベントで埋めるのを手伝ってくれるパートナーとのコミュニケーションにも当てはまります。イベントに関連した画像や、笑顔になったり笑ったりする面白い写真が添付されたメールをあなたから受け取ると、誰もがより積極的に参加できるようになります。すべては創造力にかかっているのです!
2. テンプレートの種類
Timely イベント管理システム 2 つのテンプレート ライブラリがあります。 コミュニティ イベント テンプレート および 発券/出欠確認テンプレート.
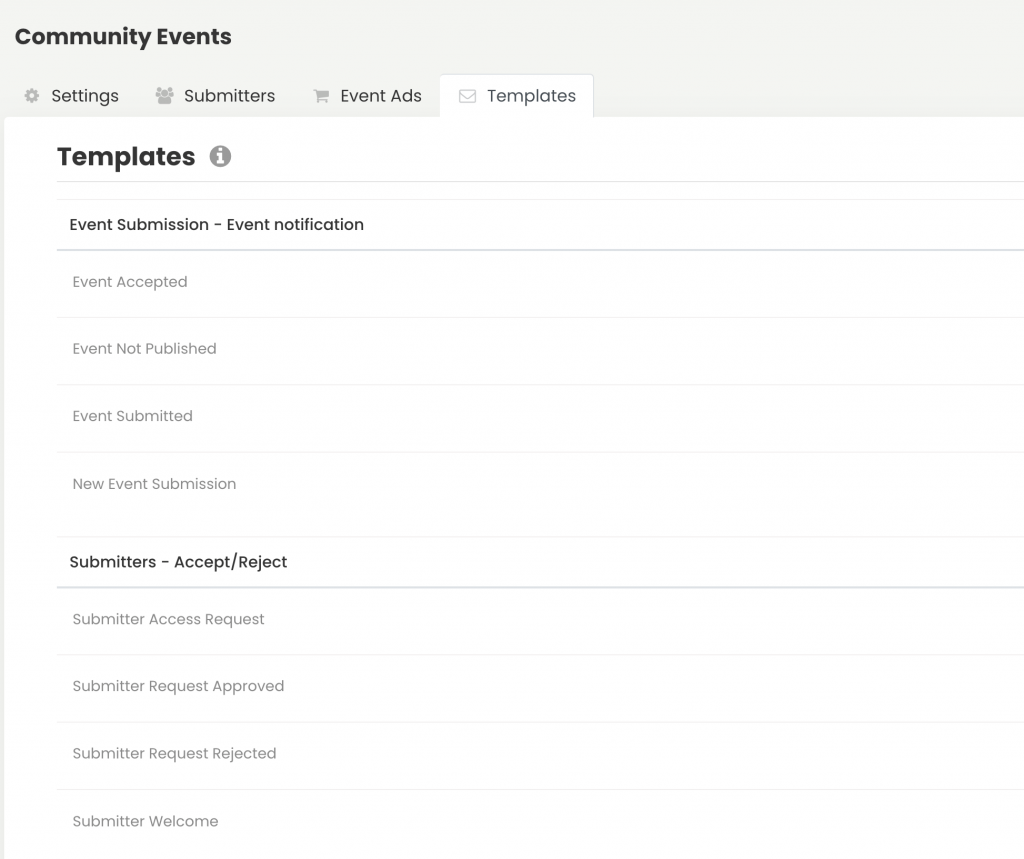
コミュニティ イベント テンプレート
コミュニティ イベント メニューは、プロモーション カレンダーを運営したり、他のイベントを公開したりするイベント プロフェッショナル向けに設計されています。これは、カレンダー所有者がコミュニティにイベントを自分のカレンダーに送信できることを意味します。 ウェブサイトのカレンダー.
すでに使用している場合 Timely イベント提出フォーム 機能について知りたいかもしれません イベント送信テンプレートをカスタマイズする方法.

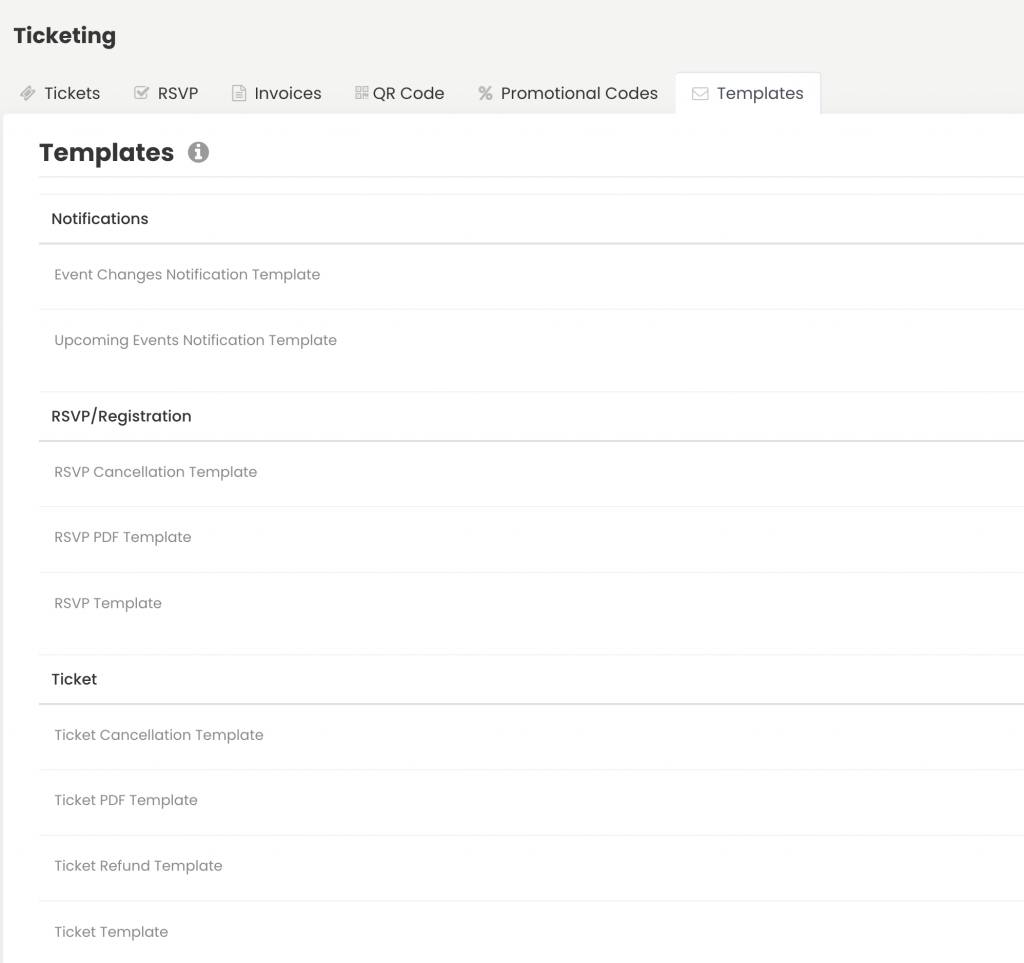
発券/出欠確認テンプレート
チケット発行/RSVP テンプレートは、次のようなクライアントに役立ちます。 Timely イベント登録 or イベント発券 無料イベントの参加者からの回答を収集したり、有料イベントのチケットを販売したりする機能。テンプレートは、参加者がイベント チケットや登録を登録、購入、キャンセルすると、自動的に参加者に送信されます。
詳細については、以下を確認してください イベントの RSVP とチケットの電子メール テンプレートをカスタマイズする方法.

3. テンプレートに画像を追加する方法
しかし Timely イベントソフトウェア では 2 つの異なるテンプレート ライブラリが提供されていますが、テンプレートに画像を追加するプロセスは同じです。次の簡単な手順に従ってください。
- あなたにログインする Timely アカウント.
- メインナビゲーションメニューで、目的のメニューに移動します – コミュニティイベント or 発券 / 出欠確認 – そしてそれぞれの テンプレート ライブラリのサブメニュー。
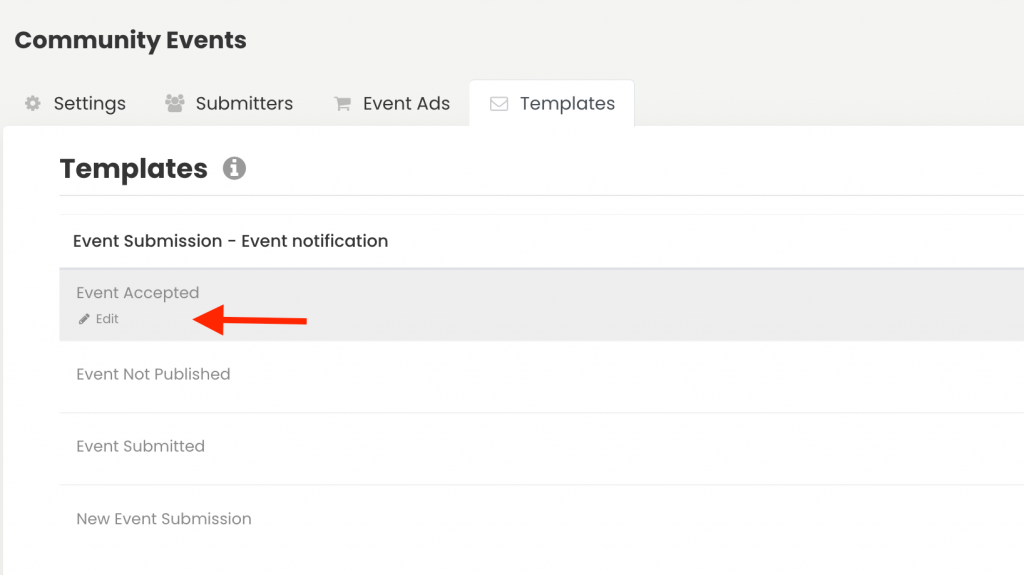
- その特定のライブラリで利用可能なすべてのテンプレートが表示されます。そのうちの 1 つを選択し、その上にマウスを置き、クリックします。 編集 テンプレートをカスタマイズします。

- いくつかのフィールドを含む編集可能なタブが開きます。画像を追加するフィールドを選択し、 画像の挿入/編集 のアイコンをクリックします。
- 画面上にポップアップウィンドウが開きます。クリックしてください ソース フィールドに入力し、デバイス上で目的の画像を検索します。代替テキストとして使用する画像の説明を追加し、画像の寸法を設定して、 OK をクリックして変更を保存します。アップロードされた画像はすぐに保存されます。 Timely メディアライブラリー.
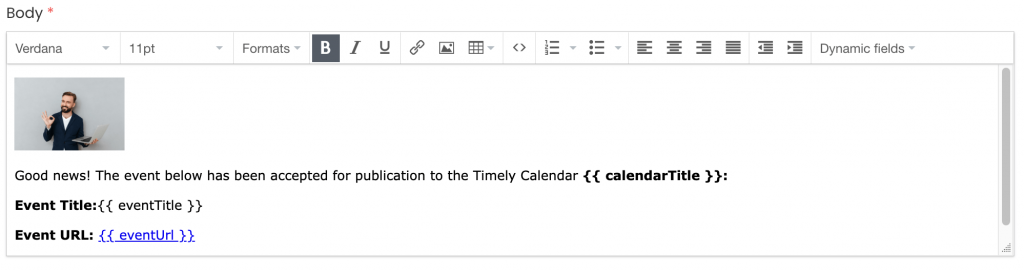
これは、テンプレート内で画像がどのように表示されるかを示す例です。

- テンプレートに加えた変更を忘れずに保存してください。を使用してテンプレートをプレビューすることもできます。 プレビューメール or PDFのプレビュー テンプレートの種類に応じてフィールドに入力します。
ユーザーガイドの詳細については、次のサイトをご覧ください。 ヘルプセンター。ご質問がある場合、または追加のサポートが必要な場合は、お気軽にお問い合わせください。 お問い合わせ。または、以下からサポート チケットを開くこともできます。 Timely アカウントのダッシュボード.