Con un Timely cuenta, puede incorporar fácilmente una agenda de eventos y widgets en tu página web de Shopify. Sólo tienes que copiar un fragmento de código y agregarlo al final de tu sitio. Además, cualquier modificación o actualización que realice en su calendario y eventos se mostrará inmediatamente. Incluso puedes usar el calendario para recopilar registros y vender entradas para tus eventos, si lo desea. Este artículo te proporcionará orientación paso a paso sobre cómo agregar un calendario de eventos y widgets a tu sitio web de Shopify.
1. ¿Qué es Shopify?
Shopify es una plataforma de comercio electrónico que permite a personas y empresas crear y administrar sus tiendas digitales. Proporciona una selección de herramientas y servicios que simplifican para cualquier persona la creación de una tienda en línea, la oferta de bienes y servicios y el control de pedidos, pagos y distribución.
Esta plataforma presenta una variedad de funciones mientras crea un sitio web personalizable. También puede confiar en un sistema de carrito de compras seguro, una pasarela de pago, organización de envíos e impuestos, gestión de stock, herramientas de marketing y SEO y asistencia al cliente.
Shopify es una opción popular para empresas de todos los tamaños, desde pequeñas empresas emergentes hasta grandes empresas. Es fácil de usar y no requiere conocimientos técnicos, lo que lo hace accesible para cualquiera que quiera vender productos en línea. Además, Shopify también ofrece una diversidad de planes de pago para adaptarse a diversos presupuestos y requisitos, desde planes básicos para pequeñas empresas hasta planes avanzados para grandes empresas.
2. Calendario completo vs Incrustación de widgets
Cuando se trata de organizar y promocionar eventos en tu sitio web Shopify, Timely software de calendario de eventos es la mejor opción. Con más de una docena vistas del calendario Disponible, puede crear un calendario a gran escala o utilizar widgets de calendario más pequeños para mostrar sus eventos. Además, control deslizante y carrusel Se pueden emplear widgets para mejorar el diseño de su sitio web Shopify y mostrar mejor sus eventos a su audiencia.
Un calendario a gran escala, que puede abarcar toda una página de Shopify, se distingue de una vista de widget, ya que esta última suele ser más pequeña y requiere menos espacio. Ambas opciones se pueden integrar individualmente o juntas para crear una experiencia atractiva para sus visitantes.

3. Cómo agregar vistas completas del calendario a una página de Shopify
Shopify te permite agregar widgets externos a tu sitio. Antes de comenzar, asegúrese de tener configura el código de inserción de tu calendario, y has generado tu código personalizado. Con esta información a mano, puedes seguir adelante y seguir las instrucciones a continuación para agregar el código para insertar de tu calendario a un sitio web de Shopify:
- Inicie sesión en su cuenta del sitio web de Shopify y vaya a su panel de administración de Shopify.
- Vaya a Canales de Venta: , luego Tienda en línea, luego Páginas.
- Seleccione la página a la que desea agregar el calendario o cree una nueva. Un escenario común es agregar el calendario a una página de “Eventos” o “Calendario de eventos”.
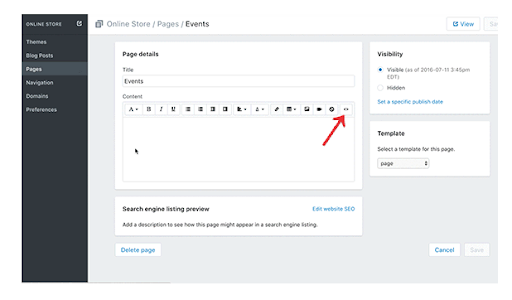
- En el componente del editor de texto, haga clic en el Mostrar HTML .

- Pega tu personalizado Timely código de inserción del calendario en el editor de texto.
- A continuación, haga clic en el Guardar botón en la esquina inferior derecha. Su Timely El calendario de eventos ahora debería estar visible en la página de Shopify.
4. Cómo agregar widgets a un sitio web de Shopify
Shopify también te permite agregar widgets de calendario, incluidas vistas de mini calendario, deslizadores y Carruseles, a su sitio web. Antes de agregar widgets, debe generar los códigos de inserción para cada widget. Siga estas instrucciones para crear los códigos de inserción:
- Cómo configurar el código de inserción para las vistas del widget de calendario,
- Cómo configurar el código de inserción para los controles deslizantes de eventos
- Cómo configurar el código de inserción para el carrusel de eventos.
Una vez que haya configurado los códigos de inserción, puede continuar y seguir las mismas instrucciones anteriores para insertar los códigos en la página web elegida. Tenga en cuenta que al agregar widgets, es posible que tenga espacio limitado.
Esperamos que esta guía del usuario proporcione todas las instrucciones relevantes sobre cómo utilizar eficazmente el Timely Calendario en tu sitio web Shopify. Si lo deseas, puedes incluso utilizar un Timely calendario para aceptar reservas y vender entradas para tus eventos, directamente desde su propio sitio web.
¿Necesita ayuda adicional?
Para obtener más orientación y asistencia, visite nuestro Centro de Ayuda. Si tiene alguna consulta o necesita ayuda, no dude en ponerse en contacto con nuestro equipo de éxito del cliente abriendo un ticket de soporte desde su Timely tablero de cuenta.
En caso de que necesite asistencia adicional para implementar y utilizar Timely sistema de gestión de eventos, estamos encantados de ayudar. Explora todos los servicios profesionales podemos ofrecerle, y ponte en contacto con nosotros ¡hoy!