Aprenda cómo integrar sin esfuerzo un Calendario de eventos y widgets en su sitio web HTML con Timely. Siga un proceso simple de copiar y agregar un fragmento de código al backend de su sitio para mostrar instantáneamente las actualizaciones del calendario y las modificaciones de eventos. Utiliza el calendario para aceptando reservas y venta de entradas para eventos. Descubra orientación paso a paso sobre cómo agregar un calendario de eventos y widgets a su sitio web HTML.
1. ¿Qué es HTML?
HTML (lenguaje de marcado de hipertexto) es un componente fundamental en la construcción de páginas web. Sirve como base para estructurar el contenido y determinar cómo se muestran elementos como enlaces, texto y archivos multimedia. Si bien HTML no puede crear comandos dinámicos, juega un papel crucial en el desarrollo web como herramienta indispensable.
Cuando se ven a través de un navegador web, los archivos de texto sin formato con la extensión .html se convierten en documentos HTML. Cuando un navegador solicita una página web desde un servidor, recibe el código HTML, que luego se interpreta para mostrar la página web al usuario.
Las etiquetas HTML ayudan a diferenciar entre los diferentes elementos de una página web, como encabezados, párrafos, imágenes, enlaces y formularios. Estas etiquetas están rodeadas por corchetes angulares (<>) y generalmente se combinan con una etiqueta de cierre () para representar el principio y el final del elemento en particular. Para demostrarlo, la etiqueta se utiliza para indicar un párrafo y la etiqueta para cerrar el párrafo.
2. Calendario completo vs Incrustación de widgets
Cuando se trata de organizar y promocionar eventos utilizando una página web HTML, Timely software de calendario de eventos proporciona la solución más eficaz. Con una amplia gama de opciones de personalización, puede elegir entre más de una docena vistas del calendario que puede usarse para crear un calendario completo a gran escala o adaptarse a widgets de calendario más pequeños. Además, control deslizante y carrusel Se pueden emplear widgets para mejorar el diseño de su sitio y presentar mejor los eventos que elija.
Un calendario a gran escala ocupa una página web completa y ofrece una visualización sólida de eventos. Por otro lado, una vista de widget suele ser más pequeña y requiere menos espacio. Sin embargo, ambas opciones pueden integrarse de forma independiente o usarse juntas para crear una experiencia atractiva para los visitantes de su sitio web.


3. Cómo agregar vistas completas del calendario a una página HTML
Los widgets son elementos interactivos que agregan funcionalidad a una página HTML. Si bien editar una página HTML depende de las habilidades de diseño web, insertar un widget de calendario en su sitio web es un proceso sencillo.
Antes de comenzar, asegúrese de tener configura el código de inserción de tu calendario, y has generado tu código personalizado. Con esta información a mano, siga las instrucciones a continuación para agregar el código para insertar de su calendario a un sitio web HTML:
- Abre tu editor HTML
- Vaya a la página donde desea insertar su Timely calendario o crear una nueva página
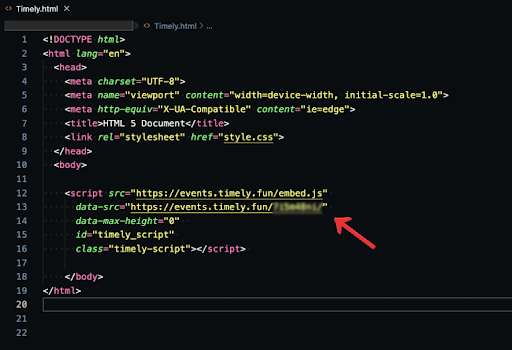
- Abra una etiqueta HTML para agregar el código para insertar de su calendario. Se puede colocar en el encabezado o en el cuerpo de su código.
- Después de pegar el código, cierre la etiqueta con el comando

Esta es la manera más fácil de agregar tu Timely Código para insertar calendario en un editor HTML. Si desea realizar modificaciones avanzadas, consulte la documentación de su editor para obtener instrucciones avanzadas.
4. Cómo agregar widgets a un sitio web HTML
Independientemente del editor HTML que elija (Atom, Notepad++, Visual Studio Code, Sublime Text), el método para agregar un código de inserción seguirá siendo el mismo. Puede mejorar el atractivo visual y el dinamismo de su sitio web incorporando widgets como el calendario. Carruseles y deslizadores
Si cree que su sitio web puede beneficiarse de los widgets, consulte las guías útiles que aparecen a continuación para obtener sus códigos de inserción y utilizarlos en diferentes páginas.
- Cómo configurar el código de inserción para las vistas del widget de calendario,
- Cómo configurar el código de inserción para los controles deslizantes de eventos
- Cómo configurar el código de inserción para el carrusel de eventos.
Una vez que haya configurado los códigos de inserción, siga las mismas instrucciones que antes para insertarlos en la página web designada. Asegúrese de asignar suficiente espacio para optimizar el diseño de su página y asegurarse de que su widget esté colocado correctamente.
Esperamos que esta guía del usuario le haya ayudado a aprender cómo agregar un calendario de eventos a páginas y sitios web HTML. Si lo deseas, puedes incluso utilizar un Timely calendario para aceptar reservas y vender entradas para tus eventos.
¿Necesita ayuda adicional?
Para obtener más orientación y asistencia, visite nuestro Centro de Ayuda. Si tiene alguna consulta o necesita ayuda, no dude en ponerse en contacto con nuestro equipo de éxito del cliente abriendo un ticket de soporte desde su Timely tablero de cuenta.
En caso de que necesite asistencia adicional para implementar y utilizar Timely sistema de gestión de eventos, estamos encantados de ayudar. Explora todos los servicios profesionales podemos ofrecerle, y ponte en contacto con nosotros ¡hoy!