Con un Timely cuenta, puede incluir una Calendario de eventos y widgets a su sitio web de Adobe Experience Manager. Insertar un fragmento de código en el backend de su sitio web garantizará que su calendario esté siempre actualizado. Todos los cambios que realice serán visibles en su sitio inmediatamente. Incluso puedes emplear el calendario para aceptar reservas y venta de entradas a tus eventos. Este artículo lo guiará a través del proceso de agregar un Timely calendario de eventos y widgets en su sitio web de AEM.
1. ¿Qué es Adobe Experience Manager (AEM)?
Adobe Experience Manager es un sistema integral de gestión de contenidos desarrollado por Adobe para permitir a las empresas gestionar contenidos digitales a través de múltiples canales. Esta poderosa herramienta permite a las empresas crear, controlar y ofrecer experiencias personalizadas a sus consumidores.
AEM ofrece una amplia gama de funciones, que incluyen creación y publicación de contenido, organización de contenido digital, gestión de campañas, compatibilidad con comercio electrónico e integración de redes sociales. También incorpora un sólido motor de análisis que ayuda a realizar un seguimiento del rendimiento del contenido y optimizarlo para obtener mejores resultados.
Diseñado para ser flexible y escalable, AEM es adecuado para empresas de todos los tamaños e industrias. Se integra con Adobe Creative Cloud y Marketing Cloud, así como con otros servicios y tecnologías de terceros. Es ampliamente utilizado por grandes corporaciones, marcas importantes, medios de comunicación y organizaciones gubernamentales para ofrecer experiencias digitales atractivas y personalizadas.
2. Calendario completo vs Incrustación de widgets
Si desea organizar, administrar y promover eventos mientras comparte la información de su calendario mediante los sitios web de AEM, el Timely Software de calendario de eventos es su mejor opción. Timely tiene más de una docena exclusiva vistas del calendario que se pueden utilizar como calendarios a gran escala o widgets de calendario más pequeños. Además, puedes utilizar control deslizante y carrusel widgets para mejorar el diseño de su sitio web AEM y presentar mejor sus eventos e información.

Adobe Experience Manager se basa en instrucciones detalladas para integrar códigos y funciones para ofrecer experiencias personalizadas a los clientes. Al combinar las capacidades de este sistema de gestión de contenidos con la Timely Calendario de eventos, puede crear un calendario de eventos seguro y visualmente impresionante. Timely es la solución de software como servicio más confiable de la industria, elevando los estándares de la gestión de eventos.
3. Cómo agregar vistas completas del calendario a una página de AEM
Adobe Experience Manager no ofrece un plan gratuito debido a sus complejas funcionalidades y requisitos para uso comercial. Sin embargo, con sus funciones de pago, puede personalizar su sitio web con una amplia gama de widgets y complementos sin comprometer la experiencia del usuario.
Al integrar Timely Calendario de eventos con su sitio web AEM, puede promocionar su calendario y eventos en su propio sitio web, mejorando el SEO y aumentando el tráfico web.
Antes de que empieces, configura tu Timely código de inserción del calendario. Luego, siga las instrucciones a continuación:
- Login en su cuenta del sitio web de AEM.
- Vaya a la página donde desea instalar su Timely calendario y haga clic en Editar.
- Usando sus componentes principales de AEM, vaya al contenedor seleccionado o cree uno nuevo.
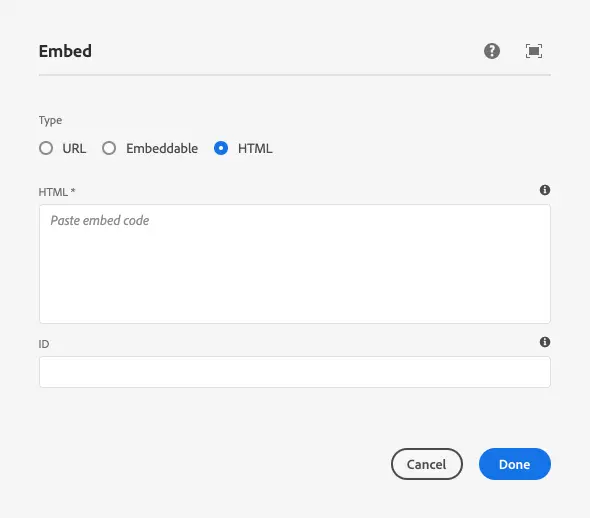
- En el contenedor seleccionado, inserte un nuevo Insertar componente.
- Luego, haga clic en disponibles y elija el tipo de HTML.

- Pegar su Timely Código para insertar calendario en el HTML* campo. Es posible que deba modificar el código HTML para insertar para que sea compatible con AEM. Si ese es el caso, puedes encontrar más información. aquí.
- Haga clic en Terminado y guarda la página para ver tu Timely calendario instalado.
4. Cómo agregar widgets a un sitio web de Adobe Experience Manager
Como se mencionó anteriormente, puede crear fácilmente una nueva página para agregar su calendario completo. Además, puede optar por incluir widgets de calendario en su sitio web y mostrar su calendario en varias páginas. Para lograr esto, siga las instrucciones a continuación para generar los códigos de inserción para cada widget:
- Cómo establecer Subir el código de inserción para las vistas del widget del calendario,
- Cómo configurar el código de inserción para los controles deslizantes de eventos
- Cómo configurar el código de inserción para el carrusel de eventos.
Una vez que haya configurado los códigos de inserción, utilice las mismas instrucciones mencionadas anteriormente para insertarlos en la página web designada. Esta vez, asegúrese de que el espacio incrustable esté definido correctamente durante el diseño de la página para garantizar que el widget se muestre correctamente.
Esperamos que esta guía del usuario le haya ayudado a aprender cómo agregar un calendario de eventos a los sitios web y páginas de Adobe Experience Manager. Si lo deseas, puedes incluso utilizar un Timely calendario para aceptar reservas y vender entradas para tus eventos.
¿Necesita ayuda adicional?
Para obtener más orientación y asistencia, visite nuestro Centro de Ayuda. Si tiene alguna consulta o necesita ayuda, no dude en ponerse en contacto con nuestro equipo de éxito del cliente abriendo un ticket de soporte desde su Timely tablero de cuenta.
En caso de que necesite asistencia adicional para implementar y utilizar Timely sistema de gestión de eventos, estamos encantados de ayudar. Explora todos los servicios profesionales podemos ofrecerle, y ponte en contacto con nosotros ¡hoy!