Usar imágenes, íconos y logotipos es una excelente manera de hacer que su calendario y sus páginas de inicio de eventos se destaquen. Además, un buen tamaño y calidad de imagen mejora su experiencia de usuario y su marca, y le ayuda a obtener mejores resultados de SEO. Con Timely, puedes agregar varios tipos de imágenes a tu calendario, eventos y filtros. Obtenga más información en esta publicación.
1. Dónde puede agregar imágenes
Hay varios lugares donde puede agregar imágenes para hacer su Timely lista de eventos más interesante para su audiencia. Actualmente, puedes agregar íconos, logotipos e imágenes a las siguientes secciones:
- icono del tablero: se mostrará en su Timely cuenta y visto solo por su equipo.
- logotipo de calendario: se mostrará en su calendario y plantillas.
- Categorías: se mostrará en las páginas de destino de su evento.
- Recintos: se mostrará en las páginas de destino de su evento.
- Organizadores: se mostrará en las páginas de destino de su evento.
- Imagen destacada del evento: se mostrará como la imagen principal de su evento en la página de inicio del evento, así como en su calendario, control deslizante y carrusel.
- Imagen de descripción del evento: se mostrará en la sección de descripción del evento en la página de destino de tu evento.
- Plantillas: se enviará a los remitentes del evento y a los asistentes por correo electrónico.
2. Formatos de archivo de imagen
Actualmente, Time.ly software de gestión de eventos acepta imágenes en los siguientes formatos de archivo:
- JPEG (o JPG): grupo conjunto de expertos en fotografía
- PNG - Gráficos de red portátiles
- BMP: archivo de imagen de mapa de bits
- GIF - Formato de intercambio de gráficos
- SVG – Gráficos vectoriales escalables
- WEBP: formato de imagen web
Si intenta cargar una imagen en un formato diferente, el sistema no la aceptará. En esta situación, recomendamos convertir el archivo de imagen a cualquiera de los formatos aceptables antes de continuar.
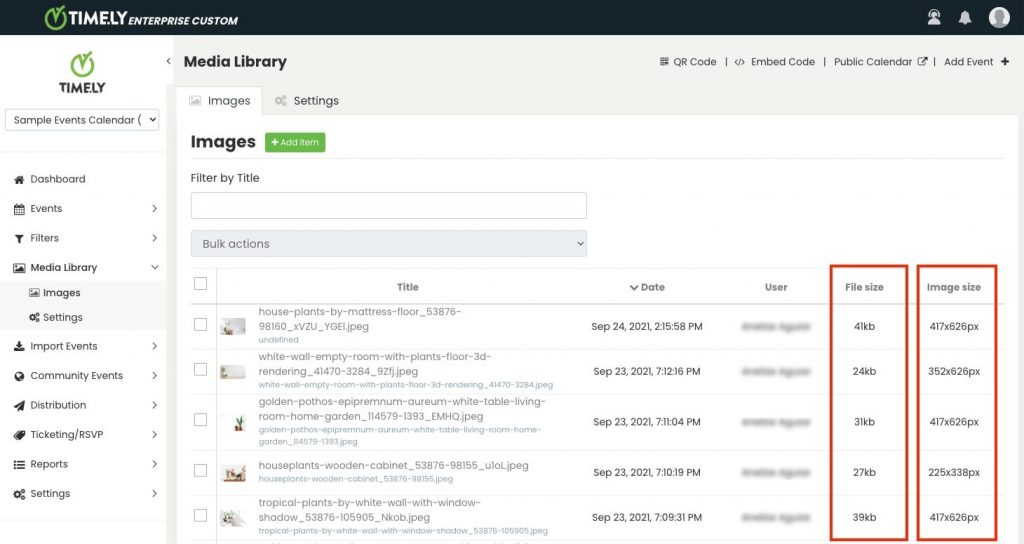
3. Tamaño, calidad y dimensiones del archivo de imagen

Prestar atención al tamaño y las dimensiones del archivo de imagen es muy importante para la experiencia del usuario, así como para SEO de eventos. El tamaño óptimo del archivo de imagen es 100 KB.
Con respecto a la calidad, tenga cuidado de evitar imágenes pequeñas, borrosas y poco claras. Prefiere utilizar imágenes de alta calidad optimizadas para un tamaño reducido en bytes, sin pérdida de calidad. Hay muchas herramientas gratuitas de compresión de imágenes disponibles en línea, como TinyPNG, ComprimirPNG y Compres2go.
As Timely El software cambia automáticamente el tamaño de las imágenes, puede utilizar imágenes de cualquier dimensión. Sin embargo, para garantizar que las imágenes se muestren bien en vistas de calendario, widgets y diseños de páginas de eventos específicos, se debe utilizar una dimensión de imagen específica. Proporcionamos más detalles a continuación.
3.1. Dimensiones de imagen para vistas de calendario
Elegir las dimensiones de imagen adecuadas para las vistas de su calendario es crucial para garantizar una experiencia de usuario visualmente atractiva y atractiva. En esta sección, exploraremos las dimensiones de imagen recomendadas para cada vista de calendario, ayudándole a optimizar la visualización de sus eventos en diferentes diseños.
Vista de cartulina (720 x 480 px)
la Vista de cartelera muestra eventos como carteles individuales en su página en un diseño de mampostería similar a Pinterest. Esta vista es una de las vistas de calendario favoritas de nuestros clientes debido a su fácil acceso a la información de eventos y su hermoso diseño.
Vista en mosaico (720 x 480 píxeles)
Timely, Vista de mosaico Es ideal para exhibir eventos en línea. El diseño y el comportamiento son similares a los de un feed de Instagram. Las publicaciones de eventos se muestran en mosaicos que priorizan las imágenes. El título y la fecha del evento también están resaltados en esta vista. Una vez que pasa el mouse o hace clic en la publicación, podrá ver más detalles. Recomendamos un ancho mínimo de 720 px para una visualización nítida y atractiva de los mosaicos.
Vista de transmisión (720 x 480 píxeles)
la Vista de transmisión es perfecto si desea mostrar una lista de eventos pero aún así proporcionar información visual. Es un excelente diseño de calendario para mostrar eventos verticalmente y sin usar demasiado espacio en su página web. Esta vista es flexible en cuanto al tamaño de la imagen; Se puede utilizar cualquier tamaño.
Vista de lista moderna (1024 x 1024 px)
la Vista de lista moderna es algo similar a Stream View ya que funciona como una lista de eventos con una combinación de texto y contenido visual. Sin embargo, las publicaciones de eventos se muestran en un diseño más amplio, lo que permite obtener más información del evento e imágenes más grandes. Recomendamos un ancho máximo de 1000 px para una visualización nítida y atractiva de las imágenes.
Vista de fila moderna (1024 x 1024 px)
la Vista de fila moderna funciona de la misma manera que la Vista de lista moderna. Sin embargo, el diseño es ligeramente diferente. Además, la fecha del evento se muestra como primera información y las imágenes se muestran en el lado derecho de la pantalla, en lugar de en el izquierdo. Recomendamos un ancho máximo de 1000 px para una visualización nítida y atractiva de las imágenes.
Vista Semanal (720 x 480 píxeles)
Timely, Vista semanal le permite a su audiencia revisar todos los eventos que ha planeado para la semana. Si lo desea, puede agregar imágenes atractivas y descripciones de eventos para ilustrar sus eventos. ¡Es fantástico para las personas a las que les gusta planificar semana a semana! Recomendamos un ancho mínimo de 720 px para una visualización nítida y atractiva de las imágenes.
Ver mapa (720 x 480 píxeles)
Timely, Ver mapa Maximizar el impacto de la ubicación de su evento es clave para atraer asistentes y brindar direcciones esenciales. Le permite exhibir de manera destacada los lugares de su evento, garantizando una localización clara y una navegación sencilla para su audiencia. Exploremos las dimensiones de imagen recomendadas para la Vista de mapa, mejorando la visibilidad y efectividad de sus listados de eventos.
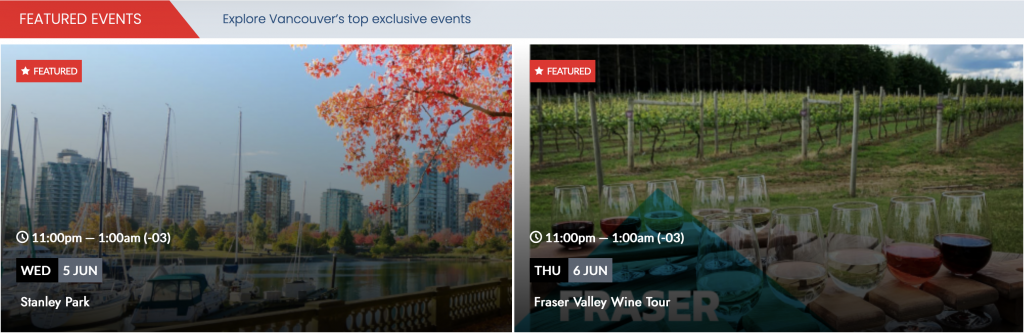
3.2. Dimensiones de imagen para widgets
Para que las imágenes se muestren bien en los widgets Control deslizante y Carrusel, el ancho debe ser de al menos 720 px de ancho y 480 px de alto (720 x 480 px).

3.3. Dimensiones de imagen para diseños de página de eventos
El diseño de la página de su evento prepara el escenario para cómo los asistentes interactúan con los detalles de su evento. Comprender las dimensiones óptimas de la imagen para el diseño de página de cada evento es esencial para captar la atención y transmitir información de manera efectiva. Profundicemos en las dimensiones de imagen recomendadas para varios diseños de página de eventos para mejorar la presentación de su evento.
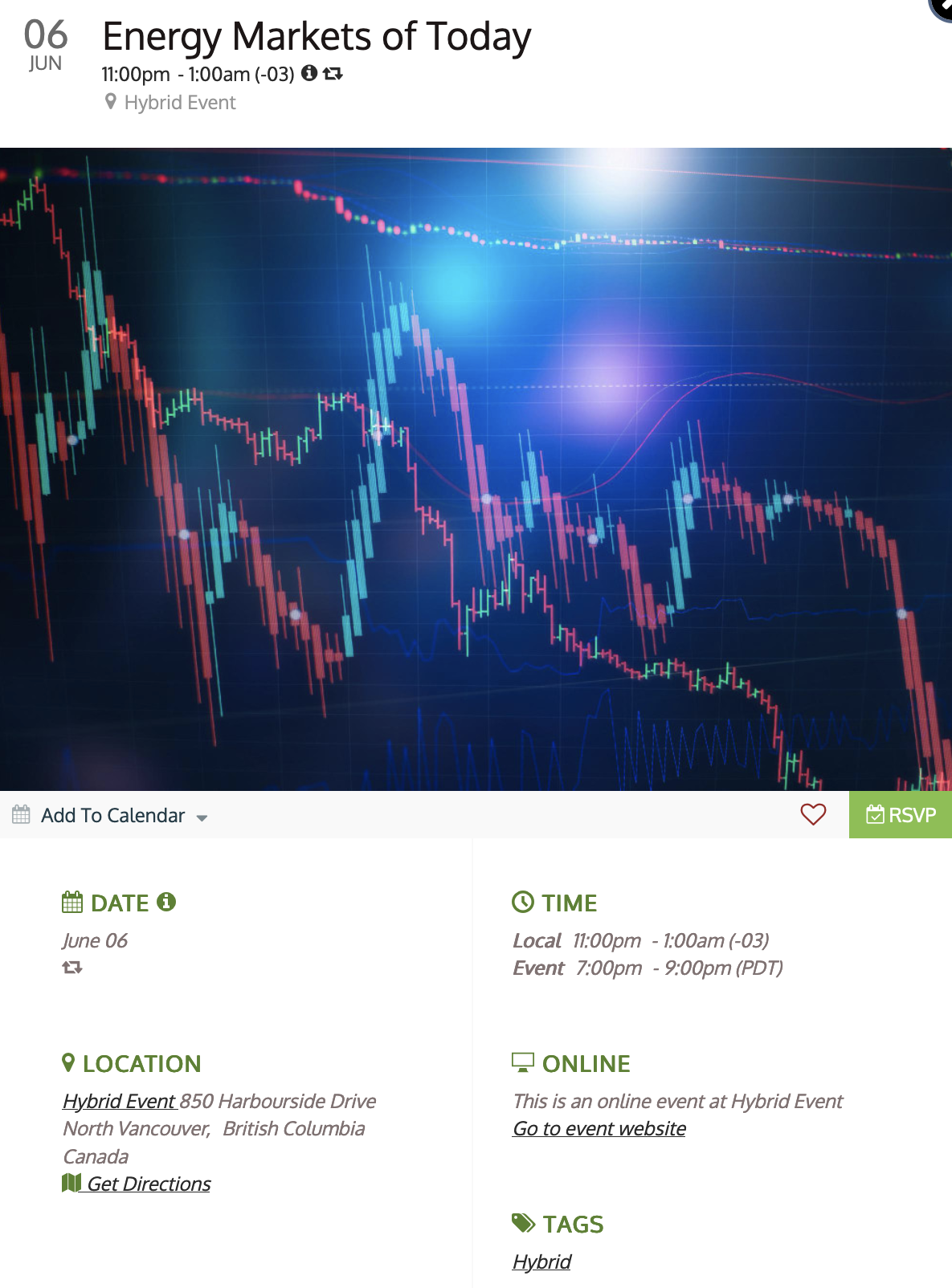
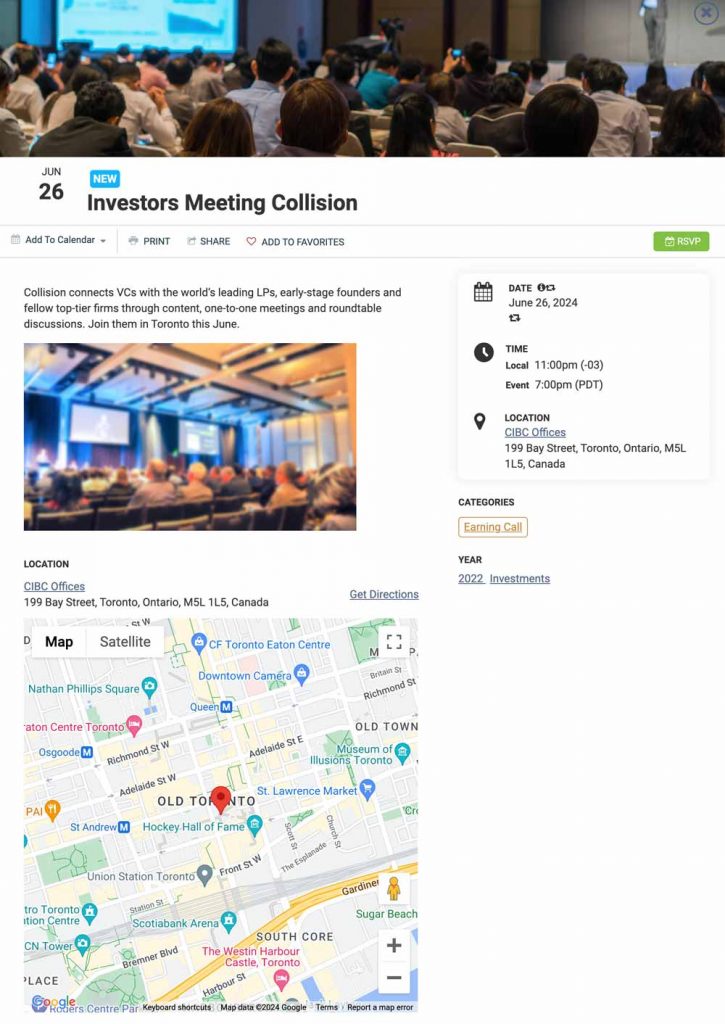
Predeterminado (720 x 480 píxeles)
El diseño predeterminado muestra toda la información del evento en la pantalla y se expande en detalles adicionales cuando se hace clic. Proporciona una descripción general de todos los eventos y al mismo tiempo permite la exploración de eventos individuales, lo que lo hace ideal para uso en escritorio. Recomendamos un ancho mínimo de 720 píxeles para una visualización de imágenes nítida y atractiva.

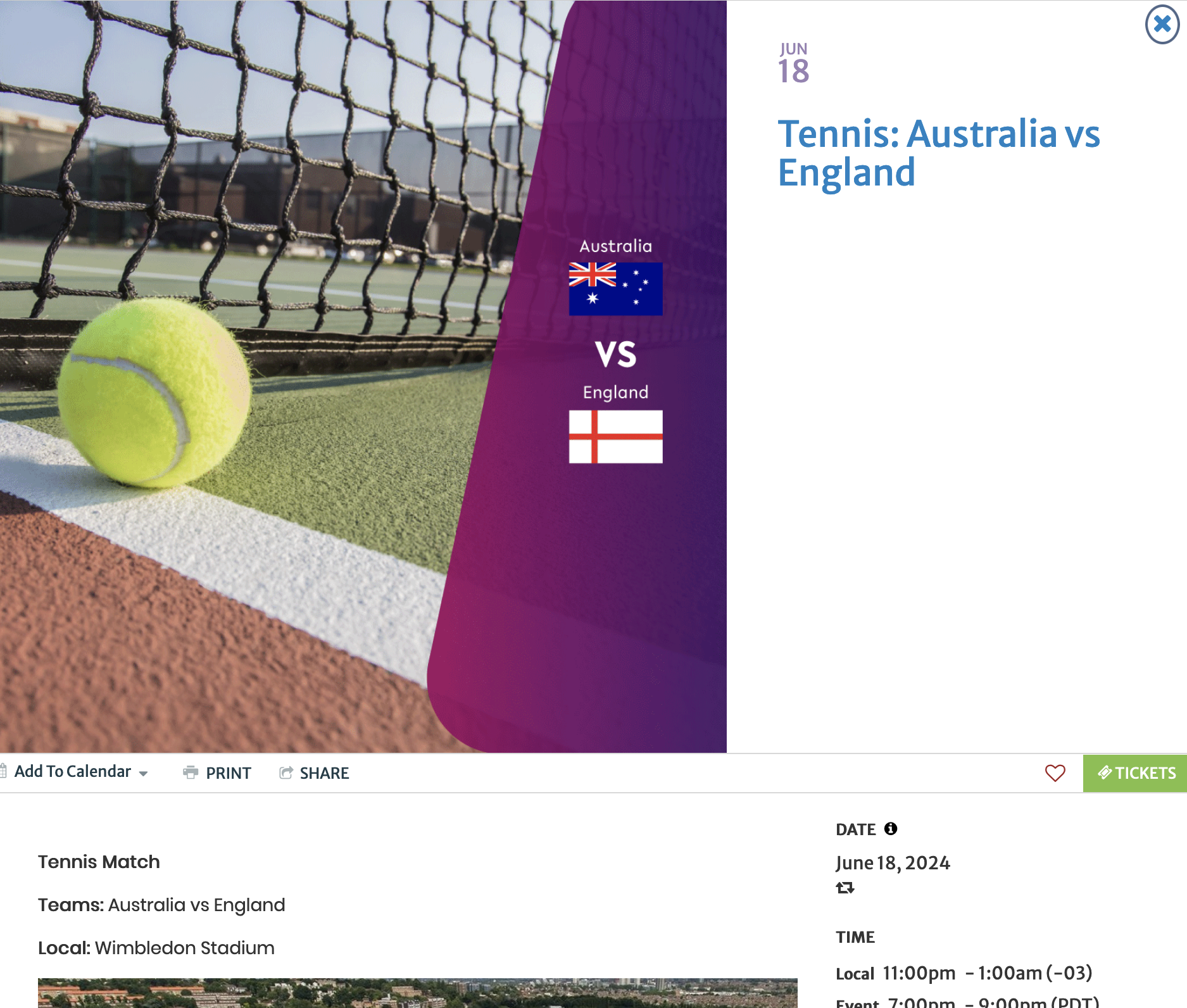
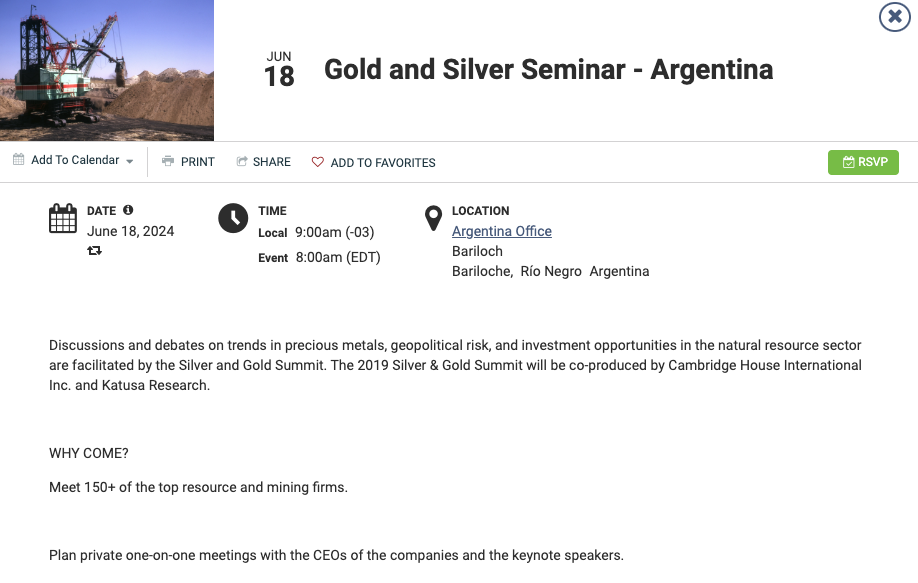
Negrita (Naos) (720 x 480 píxeles)
El diseño de página de eventos en negrita (Naos) ofrece una versión compacta del diseño predeterminado, que enfatiza la información del evento y al mismo tiempo resalta la imagen destacada. Es una excelente opción para llamar la atención sobre la imagen destacada de su evento. Recomendamos un ancho mínimo de 720 píxeles para una visualización de imágenes nítida y atractiva.

Compact (720 x 480 píxeles)
El diseño compacto prioriza la información sobre las imágenes, mostrando la imagen destacada del evento, la fecha y el nombre en la misma línea. Ofrece detalles completos del evento en un formato compacto, lo que lo hace perfecto para carga rápida y dispositivos móviles como tabletas y teléfonos inteligentes. Recomendamos un ancho mínimo de 720 píxeles para una visualización de imágenes nítida y atractiva.

Amplio (720 x 480 píxeles)
El diseño amplio es una ampliación de nuestro diseño “Compacto”, separando la imagen de la información del evento y priorizando la organización. Es ideal para dispositivos móviles y al mismo tiempo garantiza una visualización bien estructurada. Recomendamos un ancho mínimo de 720 píxeles para una visualización de imágenes nítida y atractiva.

Tiene la opción de mostrar la imagen destacada en todo el ancho de la página del evento. Para lograr este efecto, recomendamos utilizar el CSS proporcionado a continuación:
.timely-event-featured-image img {
width: 100% !important;
object-fit: cover !important;
} 3.4. Combinaciones sugeridas de vista de calendario + página de eventos
Cuando se trata de mostrar eventos de forma eficaz, el uso de imágenes es primordial. En esta sección, exploramos las mejores prácticas para dimensiones de imágenes adaptadas a cada vista de calendario y diseño de página de evento que ofrece Timely. Al comprender los tamaños de imagen ideales para diferentes vistas, puede mejorar el atractivo visual de su calendario y, al mismo tiempo, garantizar una integración perfecta con el diseño de página del evento elegido. Profundicemos y descubramos cómo optimizar la presentación de su evento para lograr el máximo impacto.
Vista de cartulina + Diseño de página de evento predeterminado (720 x 480 píxeles)
Esta combinación proporciona un diseño de mosaico llamativo para los eventos del calendario y una descripción detallada al hacer clic en ellos.
Vista en mosaico + Diseño de página de evento en negrita (Naos) (720 x 480 píxeles)
La vista en mosaico enfatiza las imágenes y el diseño Negrita (Naos) resalta la información del evento y al mismo tiempo muestra la imagen destacada de manera efectiva.
Vista de transmisión + Diseño de página de evento compacto (720 x 480 píxeles)
La vista de transmisión ofrece una lista vertical con información visual, mientras que el diseño compacto prioriza la información sobre las imágenes para una carga rápida y compatibilidad móvil.
Vista de lista moderna + Diseño de página de evento amplio (1024 x 1024 px)
La vista de lista moderna muestra una combinación de texto y contenido visual, mientras que el diseño amplio proporciona una visualización bien estructurada para dispositivos móviles.
Vista de fila moderna + Diseño de página de evento amplio (1024 x 1024 px)
De manera similar a la vista de Lista moderna, la vista de Fila moderna muestra texto e imágenes de manera diferente, complementando el diseño amplio de la página del evento.
Vista de lista limpia + Diseño de página de evento compacto (720 x 480 píxeles)
La vista Lista limpia ofrece una lista organizada sin imágenes, que combina bien con el diseño compacto de la página del evento para una experiencia de carga rápida y compatible con dispositivos móviles.
Vista de fila limpia + Diseño de página de evento compacto (720 x 480 píxeles)
La vista Clean Row muestra información vertical sin imágenes, alineándose perfectamente con el diseño compacto de la página del evento para un acceso rápido a los detalles del evento.
4. Contexto
Para lograr resultados aún mejores, agregar más contexto alrededor de sus imágenes es especialmente útil para ayudar a atraer tráfico de mayor calidad a su calendario.
En este artículo de Google, Prácticas recomendadas de Google Imágenes, puede encontrar una variedad de consejos importantes para ayudar a mejorar el proceso de agregar imágenes con contexto. Consulte ese artículo y obtenga más información sobre las pautas.
5. Agregue títulos descriptivos y texto alternativo
Al subir una imagen a su Timely cuenta, asígnele un título descriptivo y un texto alternativo descriptivo.
Siempre que sea posible, asegúrese de que las fotografías, logotipos e íconos tengan un nombre de archivo descriptivo. Por ejemplo, es mejor ponerle nombre a tu foto. guitarra_electrica.jpg than IMG0028361823.jpg. Además, cuando agregue una descripción a su imagen, tenga cuidado de describirla con la mayor precisión posible.
Con respeto a etiqueta de texto alternativo, también debe describir la imagen para ayudar a mejorar sus resultados de búsqueda en línea en Google. Sin embargo, evite llenar el texto alternativo con palabras clave. Posiblemente resulte en una experiencia de usuario negativa y puede hacer que su calendario sea visto como spam.
¿Necesita ayuda adicional?
Para obtener más orientación y asistencia, visite nuestro Centro de Ayuda. Si tiene alguna consulta o necesita ayuda, no dude en ponerse en contacto con nuestro equipo de éxito del cliente abriendo un ticket de soporte desde su Timely tablero de cuenta.
Si necesita ayuda para implementar y utilizar nuestro sistema de gestión de eventos, estamos encantados de ayudar. Explora todos los servicios profesionales podemos ofrecerle, y ponte en contacto con nosotros ¡hoy!