Con un Timely cuenta, puede incorporar fácilmente una agenda de eventos y widgets en tus páginas web de Squarespace. Todo lo que tiene que hacer es copiar un fragmento de código y agregarlo al back-end de su sitio. Luego, cualquier modificación o actualización que realice en su calendario y eventos se mostrará de inmediato. Incluso puedes usar el calendario para aceptar reservas y vender entradas para tus eventos, si lo desea. Este artículo brindará orientación sobre cómo agregar un calendario de eventos y widgets a su sitio web de Squarespace.
1. ¿Qué es Squarespace?
Squarespace es un proveedor líder de soluciones de alojamiento y creación de sitios web a través de sus ofertas de SaaS. Al proporcionar plantillas prediseñadas y componentes de arrastrar y soltar fáciles de usar, los usuarios de Squarespace pueden crear y personalizar páginas web sin esfuerzo.
Además, la comunidad en línea de Squarespace ofrece tanto a los profesionales como a los usuarios un espacio para comunicarse y aumentar su comprensión. Además, la empresa proporciona tutoriales detallados y videos útiles para ayudar a los usuarios a aprovechar al máximo Squarespace y sus servicios.
Si ya ha establecido o tiene la intención de crear un sitio web con Squarespace, esta publicación le mostrará cómo agregar un calendario de eventos en una página web de Squarespace. Sigue leyendo para aprender mas.
2. Calendario completo vs Incrustación de widgets
Seguramente, cuando se trata de organizar y promocionar eventos en Squarespace, la solución más conveniente y efectiva es Timely software de calendario de eventos. Permite la personalización, ofreciendo más de una docena vistas del calendario que puede usarse para crear un calendario a gran escala o adaptarse a un widget de calendario más pequeño. Además, control deslizante y carrusel se pueden emplear widgets para mejorar el diseño de su sitio de Squarespace y presentar mejor los eventos que elija.
Un calendario a gran escala, que puede abarcar una página completa de Squarespace, se distingue de una vista de widget, ya que esta última suele ser más pequeña y requiere menos espacio. Sin embargo, ambas opciones se pueden integrar individualmente o juntas para crear una experiencia atractiva para los visitantes.



3. Cómo agregar vistas completas del calendario a una página de Squarespace
Squarespace admite agregar widgets externos a su sitio. Sin embargo, las opciones dependen de su plan. Todos los planes pueden agregar básico Bloques de código. Sin embargo, agregar funciones avanzadas Bloques de código es una función premium y solo está disponible para los planes Business y Commerce. Vea a continuación cómo instalar Timely en tu sitio web de Squarespace usando ambas opciones.
3.1 Calendario para Squarespace: todos los planes
Todos los planes de Squarespace pueden agregar un Timely vista completa del calendario usando un básico Bloque incrustado. Antes de comenzar, debe configurar el código de inserción del calendario. Si aún no lo ha hecho, siga los pasos proporcionados en la publicación. Cómo configurar el código de inserción para su Timely Calendario.
Una vez que tenga esta información, puede continuar y seguir las instrucciones a continuación:
- Inicia sesión en tu cuenta de Squarespace.
- En el estilo de Home menú, haga clic en Páginas.
- Seleccione la página que desea editar y luego haga clic en Editar en la esquina superior izquierda
- Pase el cursor sobre el sección de bloque donde desea agregar el calendario. Luego, haga clic en Agregar bloque or insertar punto, según el tipo de editor de Squarespace que estés usando.
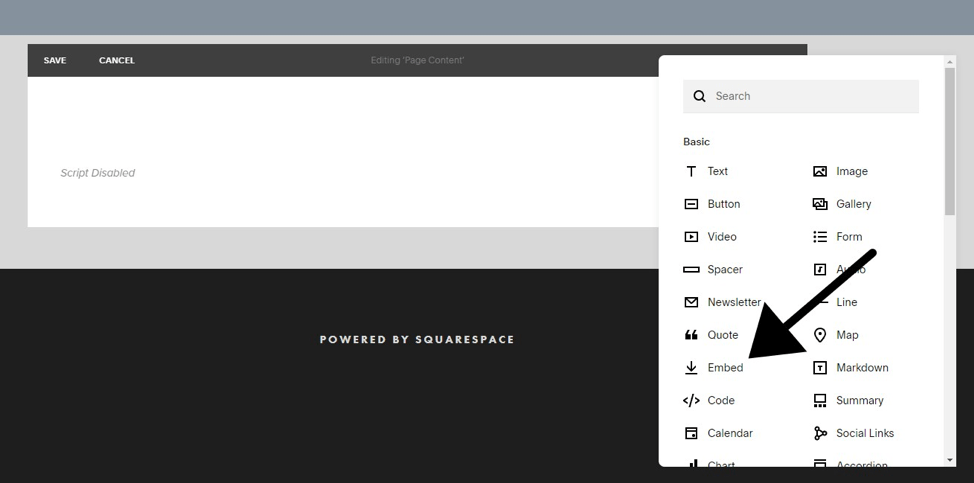
- Luego, selecciona Insertar del menú y colóquelo en su página web.

- Abra el editor de bloques haciendo clic en el icono del lápiz.
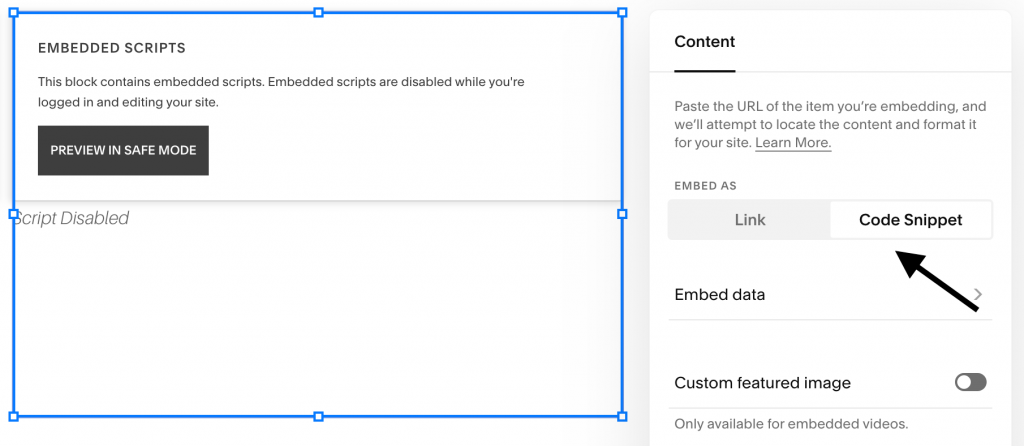
- Aparecerá un cuadro en la pantalla. Haga clic en Fragmento de código.

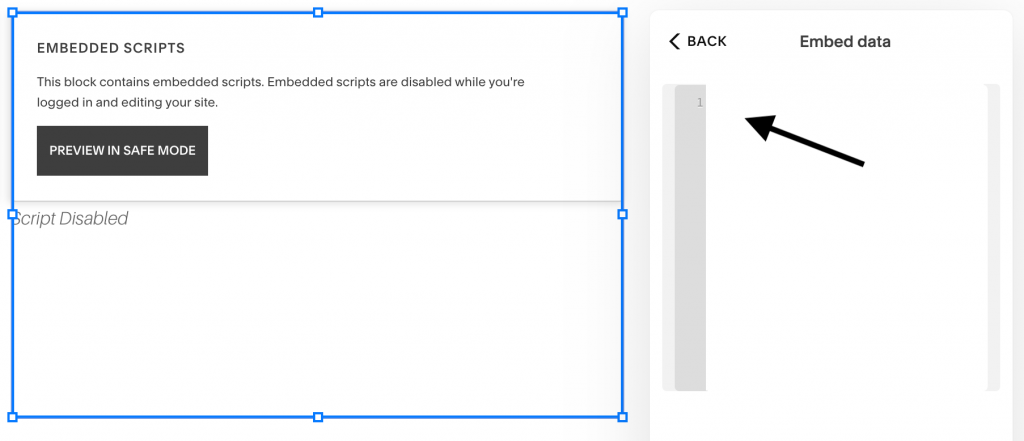
- A continuación, haga clic en Incrustar datos. Se abrirá una nueva sección en la pantalla donde puede pegar el código de inserción de su calendario.

- Cuando haya terminado, guarde los cambios en su página.
- A continuación, ve a la parte delantera de tu sitio de Squarespace. Allí verás que tu Timely calendario se ha instalado correctamente, de acuerdo con la configuración de su código de inserción. Si aún no ve el calendario, intente cerrar sesión en Squarespace.
3.2 Calendario de Squarespace: planes de negocios y comercio
Si tiene un plan Business o Commerce de Squarespace, tiene una opción adicional para insertar una vista de calendario completa en su sitio. Antes de comenzar, deberá crear el código de instalación del calendario. Si aún no lo has hecho, revisa la publicación. Cómo configurar el código de inserción para su Timely Calendario.
Una vez que se completa ese paso, es hora de agregar el código de inserción en su sitio web. Para hacerlo, simplemente siga las instrucciones a continuación:
- Inicia sesión en tu cuenta de Squarespace.
- En la pestaña Home menú, haga clic en Páginas.
- Seleccione la página que desea editar. Luego, haga clic en Editar en la esquina superior izquierda
- Pase el cursor sobre el sección de bloque donde desea agregar el calendario. A continuación, haga clic en Agregar bloque or insertar punto, según el tipo de editor de Squarespace que estés usando.
- Luego, selecciona Código en el menú y coloque el bloque de código en su página web.
- Abra el editor de bloques y luego pegue su Timely código de inserción del calendario en el campo de texto. A continuación, guarde sus cambios.
- A continuación, ve a la parte delantera de tu sitio de Squarespace. Allí verás que tu Timely calendario se ha instalado correctamente, de acuerdo con la configuración de su código de inserción. Si aún no ve el calendario, intente cerrar sesión en Squarespace.
4. Cómo agregar widgets a un sitio web de Squarespace
Los clientes de los planes Business y Commerce de Squarespace también pueden incorporar widgets, incluidas vistas de minicalendario, deslizadores y Carruseles, en su sitio web o página de Squarespace.
Antes de hacer eso, primero debe generar los códigos de inserción para cada widget. Si aún no lo ha hecho, siga las instrucciones a continuación para crear cada código de inserción:
- Cómo configurar el código de inserción para las vistas del widget de calendario,
- Cómo configurar el código de inserción para los controles deslizantes de eventos
- Cómo configurar el código de inserción para el carrusel de eventos.
Una vez que haya configurado los códigos de inserción, puede continuar y seguir las mismas instrucciones anteriores para insertar los códigos en la página web elegida. La única diferencia es que, al diseñar la página, deberá limitar el área de inserción de antemano para asegurarse de que el widget aparezca en la ubicación correcta.

Esperamos que esta guía del usuario te haya ayudado a aprender cómo agregar un calendario de eventos a los sitios web y páginas de Squarespace. Si lo desea, puede incluso utilizar Timely calendario para aceptar reservas y vender entradas para tus eventos, directamente desde su propio sitio web.
Para obtener más información sobre el usuario, visite nuestro Centro de Ayuda. Si tiene alguna pregunta, no dude en contáctenos. Alternativamente, puede abrir un ticket de soporte desde su Timely ,.