Con un Timely cuenta, puede crear fácilmente una hermosa e interactiva calendario con eventos y widgets a su sitio web de Weebly. Incrustar el fragmento de código en el backend de su sitio solo requiere unos pocos clics. Cualquier actualización y cambio que realice en el calendario o los eventos son visibles para su audiencia al instante. Además, el calendario en línea ofrece una forma sencilla de manejar directas. reservas y venta de boletos para tus eventos. Siga leyendo para saber cómo agregar un calendario de eventos y widgets a un sitio web de Weebly.
1. ¿Qué es Weebly?
Weebly es un sistema de administración de contenido (CMS) que se utiliza para ayudar a las personas a crear, desarrollar y administrar sitios web. Weebly ofrece una interfaz intuitiva y fácil de usar para crear sitios web personalizados y agregar varios tipos de contenido, como blogs, tiendas en línea, galerías y formularios de contacto.
La función de arrastrar y soltar facilita la creación de la página web exactamente como se desea, con control total de los tamaños de fuente, colores, diseño, etc. Además, con Weebly, es posible integrarse con numerosas aplicaciones, widgets, complementos y funciones para fácil personalización.
Si tiene la intención de tener un calendario en su sitio Weebly, esta publicación le mostrará cómo agregar Timely calendario de eventos a una página web de Weebly. Sigue leyendo y aprende esto con más detalle.
2. Calendario completo vs Incrustación de widgets
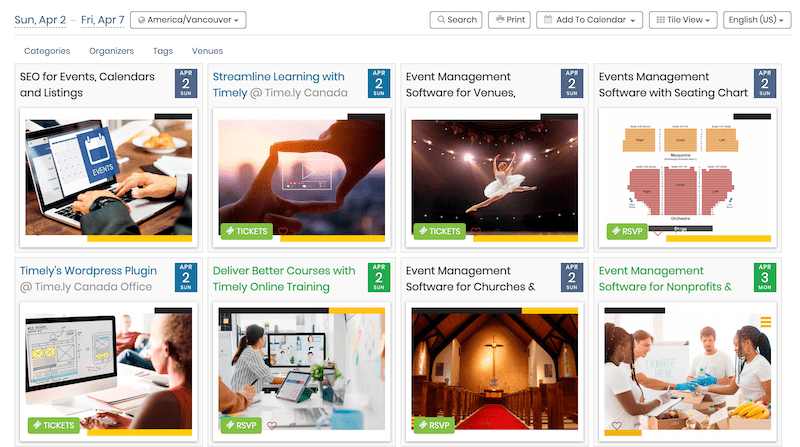
Como organizador de eventos, puede obtener todos los beneficios de Timely Calendario de eventos Nuestras soluciones comerciales plataforma de gestión de gestión de eventos ofrece potentes funciones para ayudarte a organizar, promocionar y monetizar eventos en Weebly. Puede personalizar su calendario eligiendo entre más de una docena vistas del calendario, además de recrearlos en una vista de calendario completa o en un mini widget de calendario más pequeño.
Un calendario a gran escala generalmente ocupa toda la página de Weebly y tiene una variedad de funciones de calendario. Por ejemplo, búsqueda por fecha y palabra clave, suscripción al calendario y filtros.

En comparación, las vistas del mini widget de calendario son más pequeñas y requieren menos espacio en la página. Además, tienen menos funciones. Por ejemplo, visualización limitada de los próximos eventos, sin funciones de búsqueda o filtrado.


Además, puede darle vida al diseño de su sitio web Weebly con eventos seleccionados que se muestran en un control deslizante or carrusel artilugio. Estos widgets definitivamente brindan a los visitantes una forma hermosa y atractiva de explorar sus eventos.
Todas las opciones se pueden incrustar solas o juntas, lo que brinda a su audiencia una experiencia de navegación única.
3. Cómo agregar vistas completas del calendario a una página de Weebly
Una vez que haya obtenido su código de instalación, estará listo para integrar su Timely calendario de eventos en su página de Weebly. Si necesita ayuda para crear su código de inserción, consulte el artículo Cómo configurar el código de inserción para su Timely Calendario.
Vea a continuación las instrucciones para integrar Timely calendario en su sitio web de Weebly:
- Inicie sesión en su cuenta de Weebly.
- Seleccione la página en la que desea instalar su Timely calendario.
- Arrastra el elemento Código de inserción a tu página donde quieras que aparezca el calendario.
- Haga clic dentro del Código de inserción elemento y seleccione Editar HTML personalizado.
- Luego, pegue el Timely código incrustado previamente creado.
- Publica tu página o guarda los cambios.
- A continuación, vaya a la parte delantera de su sitio de Weebly. Allí verás que tu Timely El calendario se ha instalado correctamente, de acuerdo con la configuración del código de inserción. Si aún no ve el calendario, intente cerrar sesión en Weebly.
4. Cómo agregar widgets a un sitio web de Weebly
Antes de agregar cualquier Timely widget a su sitio web de Weebly, incluidas vistas de mini calendario, deslizadores y Carruseles widgets, primero debe crear los códigos de inserción apropiados. Lea las publicaciones de la guía del usuario a continuación para familiarizarse con cómo crear estos códigos:
- Cómo configurar el código de inserción para las vistas del widget de calendario
- Cómo configurar el código de inserción para los controles deslizantes de eventos
- Cómo configurar el código de inserción para el carrusel de eventos
Cuando tenga listos los códigos de inserción, utilice las mismas instrucciones que se indican arriba para agregarlos a la página web deseada de Weebly. Solo asegúrese de modificar las dimensiones de la sección incrustable de la página de antemano. Esto garantizará que el widget se muestre en el lugar correcto de la página.

Esperamos que esta guía del usuario le haya ayudado a aprender cómo agregar un calendario de eventos a los sitios web y páginas de Weebly. Si lo desea, puede incluso utilizar Timely calendario para aceptar reservas y registros, así como las vender entradas para tus eventos, directamente desde su propio sitio web.
Para obtener más información sobre el usuario, visite nuestro Centro de Ayuda. Si tiene alguna pregunta, no dude en contáctenos. Alternativamente, puede abrir un ticket de soporte desde su Timely ,.