con Timely, puede crear un calendario visualmente atractivo y accesible que mejore la usabilidad de su sitio web. Si sigue las pautas WCAG y ADA, puede realizar pequeños cambios que tendrán un impacto significativo en la accesibilidad y la experiencia del usuario de su sitio web. En esta publicación, aprenderá cómo configurar su Timely Calendario para el cumplimiento de la accesibilidad.
1. ¿Qué es la Accesibilidad Web?
Accesibilidad web garantiza que los sitios web, las herramientas y las tecnologías estén diseñados y desarrollados para que las personas con discapacidad puedan utilizarlos. Esto incluye proporcionar contenido en varios formatos, permitir una navegación sencilla y garantizar la compatibilidad con tecnologías de asistencia.
La accesibilidad digital se basa en cuatro principios: perceptible, operable, comprensible y sólido. Cada principio cumple una función única y permite a personas con diferentes tipos de discapacidad navegar por la web sin dificultades.

Cumpliendo con estándares de accesibilidad como WCAG, ADA y Sección 508, la accesibilidad web tiene como objetivo crear un entorno en línea inclusivo donde todos, independientemente de sus capacidades, puedan acceder e interactuar con contenido digital de manera efectiva.
2. ¿Por qué cumplir con las pautas de accesibilidad?
Cumplir con las pautas de accesibilidad ofrece numerosos beneficios para su sitio web. El objetivo principal de la accesibilidad digital es brindar igualdad de acceso a las personas con discapacidades, pero también mejora la experiencia del usuario para una audiencia más amplia. Un sitio web que presenta información de forma clara y fácil de navegar anima a los usuarios a regresar.
Además, optimizar la accesibilidad de su sitio web y su calendario ayuda a los rastreadores de los motores de búsqueda a leer su sitio web de manera más eficiente, lo que puede mejorar la clasificación de su contenido en los resultados de los motores de búsqueda.
3. Time.lyEl compromiso de Accesibilidad
At Timely, estamos comprometidos a garantizar la accesibilidad digital para las personas con discapacidad, como se describe en nuestra declaración de accesibilidad web. Mejoramos continuamente nuestras experiencias de usuario para todos aplicando los estándares de accesibilidad relevantes a nuestro sitio web y aplicaciones de software basadas en web.
Por ejemplo, todas las funciones de su Timely Se puede acceder al calendario mediante la navegación con el teclado. Esto significa que los usuarios pueden navegar entre enlaces, botones, formularios y otros controles usando la tecla Tab y otras pulsaciones de teclas, sin necesidad de un mouse.

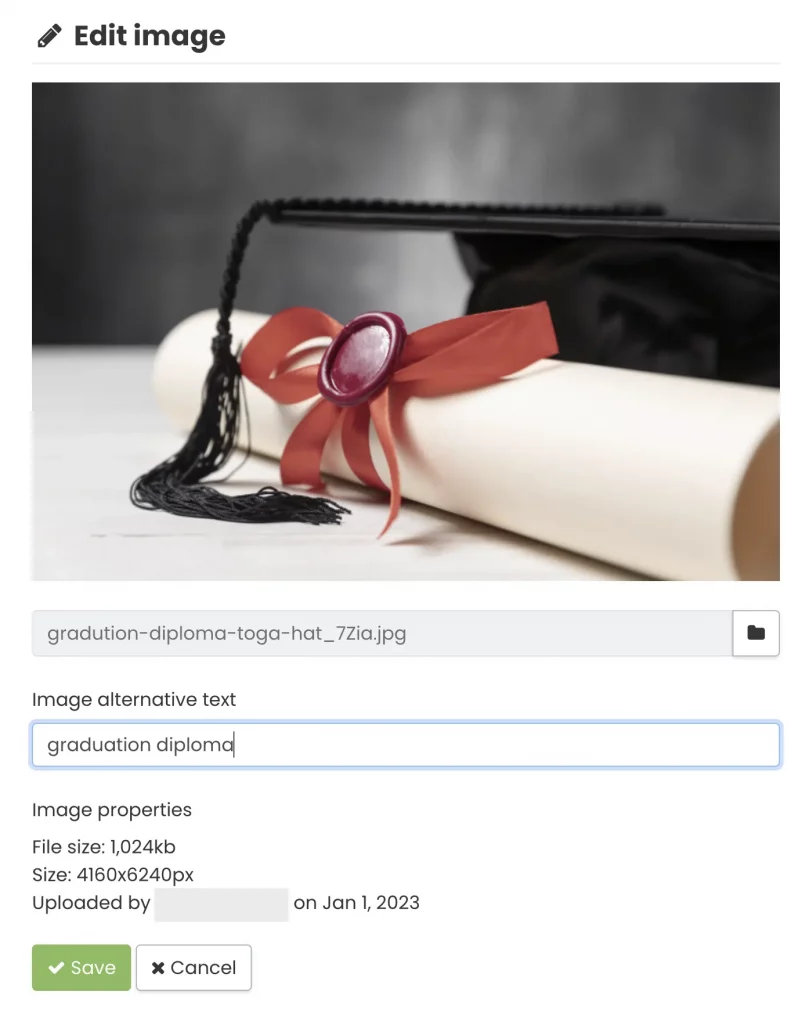
Otro ejemplo es que todas las imágenes cargadas en el Timely La plataforma puede incluir descripciones de texto alternativo (texto alternativo). El texto alternativo se lee en voz alta mediante lectores de pantalla utilizados por usuarios con discapacidad visual, aparece en lugar de una imagen si no se carga y los motores de búsqueda lo indexan.

Mientras todos Timely Las soluciones de software están diseñadas para cumplir con los estándares de accesibilidad, la forma en que configura su calendario puede afectar su cumplimiento. Además de garantizar que todas las imágenes cargadas tengan un texto alternativo, el diseño de su Timely El calendario juega un papel crucial en la mejora de la accesibilidad y la experiencia general del usuario.
4. Cómo configurar los ajustes de diseño de tu Timely Calendario para el cumplimiento de la accesibilidad
Para optimizar su Time.ly diseño de calendario para el cumplimiento de la accesibilidad, comience siguiendo estos sencillos pasos:
- Inicie sesión en su Timely ,.
- En el menú principal de la izquierda, haga clic en Ajustes.
- Luego, haga clic en Diseño. Se abrirá una nueva pestaña de diseño donde podrá cambiar la apariencia de su calendario cambiando las características de diseño.
A continuación se ofrecen algunos consejos valiosos sobre cómo configurar características de diseño específicas en Timely calendario para cumplir con los estándares de accesibilidad de manera efectiva.
4.1 Tema de calendario para accesibilidad
Actualmente, tienes la opción de elegir entre 13 temas predeterminados para tu sitio web. Estos temas no sólo cambiarán las fuentes y tamaños de fuente estándar, sino que también introducirán nuevos colores en su calendario accesible.
Priorizamos el diseño de colores que ofrecen un contraste óptimo y utilizamos tamaños de fuente medianos a grandes, lo que garantiza una legibilidad y visibilidad más sencillas. Sin embargo, tienes la flexibilidad de personalizar cada elemento de la presentación de tu calendario según tus preferencias y alinearlo con los colores de tu marca.
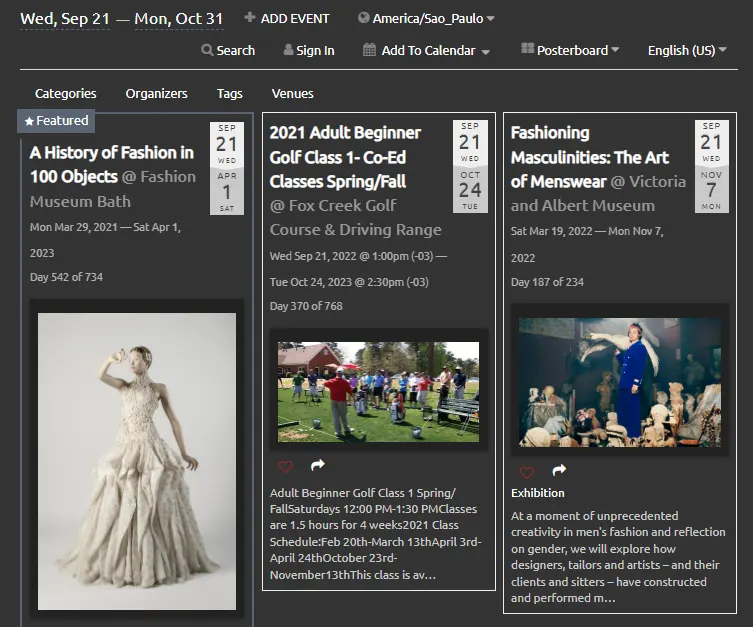
Como ejemplo, exploremos las características de accesibilidad del Timely el tema “noche” del calendario. A pesar de sus patrones de colores más oscuros, este tema enfatiza efectivamente los colores de la fuente, creando un contraste sorprendente. Esto mejora la legibilidad y ayuda a los usuarios a identificar rápidamente información esencial, como títulos y fechas de eventos.

Texto alternativo de la imagen: Imprimir pantalla del tema “Noche” en Timely Afiliados
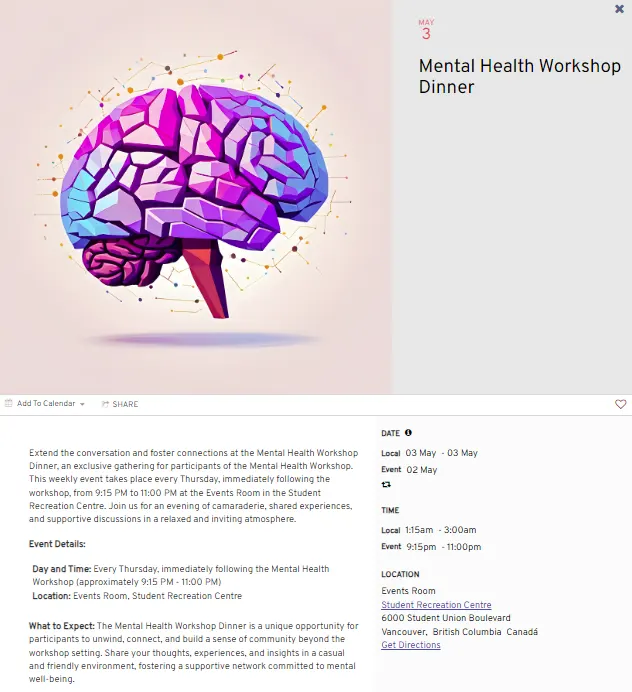
4.2 Diseño de detalles del evento
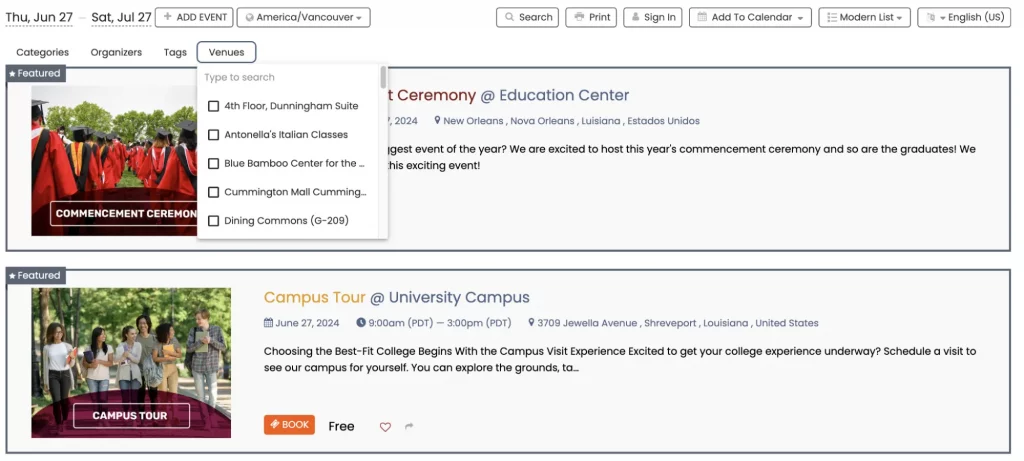
Para optimizar la usabilidad de su calendario, Timely ofrece cuatro opciones diferentes de diseño de detalles del evento:
- Predeterminado
- Naos (negrita)
- Compact
- Amplio
Cada diseño influye en el diseño de las páginas de inicio de su evento y en la facilidad con la que los usuarios pueden navegar y localizar la información deseada. Recomendamos considerar los tipos de eventos y el público objetivo al seleccionar un diseño.

Tiene la flexibilidad de seleccionar su diseño preferido directamente desde el panel. Para obtener una vista previa de cómo aparecerá en su calendario, simplemente haga clic en un evento después de elegir su diseño.
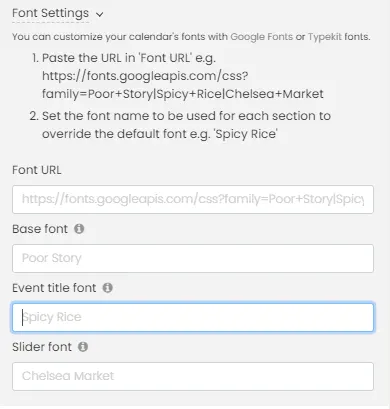
4.3 Fuentes de calendario
Con un Timely cuenta, tiene la opción de elegir las fuentes de su calendario directamente desde Google Fonts o Typekit. Por motivos de accesibilidad, recomendamos utilizar fuentes de fácil lectura en su calendario, como fuentes estándar (Times New Roman, Arial, etc.). Además, puede personalizar el estilo y el tamaño de fuente utilizando las herramientas proporcionadas, que explicaremos con más detalle.
Para agregar una fuente, todo lo que necesita hacer es copiar la URL de la fuente y luego configurar el nombre para anular la fuente predeterminada en los siguientes cuadros, como se muestra a continuación. Además, tienes la opción de utilizar Google Fonts or Fuentes Adobe/Typekit.

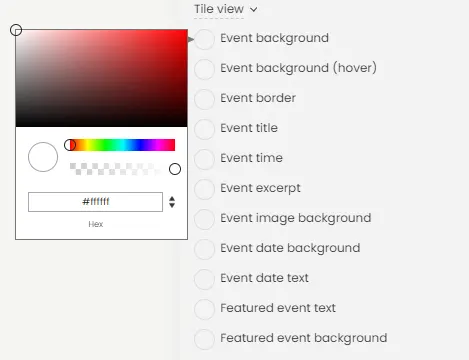
4.4 Colores de calendario personalizados para cumplir con la accesibilidad
Como se mencionó anteriormente, su Timely El calendario es completamente personalizable. Tiene la flexibilidad de modificar tanto los colores como las fuentes para alinearlos con la estética de su marca y mejorar la accesibilidad del calendario. Todo sin necesidad de conocimientos técnicos avanzados.
Estas son las distintas vistas de calendario y widgets que puedes personalizar con la paleta de colores de tu marca:
- General
- Botones
- Detalles del evento
- Vista de cartulina
- Vista de mosaico
- Vista de transmisión
- Vista de lista moderna
- Vista de fila moderna
- Vista de agenda
- Vista de año
- Vista de mes
- Vista semanal
- Vista deslizante
- Vista de carrusel
- Mapa
Al hacer clic en una de estas vistas, tendrá la opción de elegir un color diferente para cada elemento. Por ejemplo, fondo, borde, título y texto.

Para que su calendario sea aún más accesible, le recomendamos mantener una buena contraste de color entre elementos. Por ejemplo, utilice un fondo claro con texto oscuro. Esto ayuda a garantizar que la página sea fácil de leer, lo cual es un aspecto clave de la accesibilidad.
Más específicamente, WCAG 2.0 Nivel AA exige una relación de contraste de al menos 4.5:1 para texto normal y 3:1 para texto grande para que el texto sea legible para personas con discapacidad visual. WCAG 2.1 extiende estos requisitos a objetos gráficos y componentes de interfaz de usuario, estableciendo una relación de contraste mínima de 3:1 para garantizar que sean distinguibles. Para obtener el más alto nivel de accesibilidad al calendario, Nivel WCAG AAA requiere una relación de contraste de al menos 7:1 para texto normal y 4.5:1 para texto grande. Tenga en cuenta que el texto grande se define como 14 puntos (aproximadamente 18.66 píxeles) y negrita, o 18 puntos (aproximadamente 24 píxeles) o más.
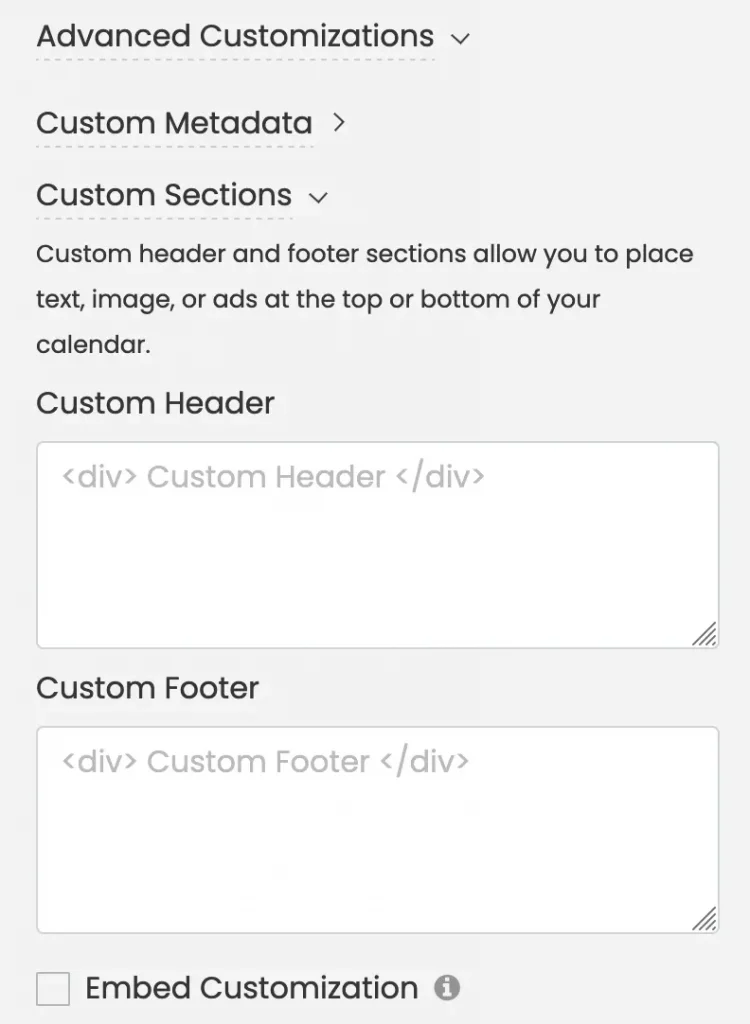
4.5 Herramientas avanzadas de personalización del calendario
Si tiene algunas habilidades de codificación, puede mejorar los títulos, encabezados y pies de página de sus eventos utilizando metadatos personalizados, secciones personalizadas y hojas de estilo personalizadas.

Para aplicar estos cambios a su calendario, pegue su código, luego haga clic en el Guardar botón para guardar sus preferencias.
Usando estas características garantiza que su calendario permanezca accesible y refleje con precisión sus personalizaciones. Además, ahorra tiempo al permitirle seleccionar sus colores, fuentes y otras configuraciones preferidas sin necesidad de tener grandes conocimientos de codificación.
¿Necesita ayuda adicional?
Para obtener más orientación y asistencia, visite nuestro Centro de Ayuda. Si tiene alguna consulta o necesita ayuda, no dude en ponerse en contacto con nuestro equipo de éxito del cliente abriendo un ticket de soporte desde su Timely tablero de cuenta.
En caso de que necesite asistencia adicional para implementar y utilizar Timely sistema de gestión de eventos, estamos encantados de ayudar. Explora todos los servicios profesionales podemos ofrecerle, y ponte en contacto con nosotros ¡hoy!