Con la configuración de diseño en su Timely tablero, puede configurar diferentes personalizaciones de diseño para su software de calendario de eventos, fortaleciendo su marca y negocio. En esta publicación, aprenderá cómo configurar los ajustes de diseño de su cuenta.
Mire las instrucciones en formato de vídeo, para un recorrido rápido y sencillo por el contenido:
1. ¿Por qué es posible que desee personalizar el diseño de su calendario?
Hay muchas razones por las que podría querer personalizar la apariencia de su Timely calendario de eventos en líneaque incluyen:
- Para atraer nuevos visitantes al sitio web e interactuar con su audiencia: Una página genial de "Qué está pasando" es una de las mejores maneras de generar seguidores, impulsar el tráfico con visitas repetidas y más prolongadas al sitio web.
- Traiga nuevos contenidos y eventos a su sitio web: Las personas están ocupadas y solo tardarán 5 minutos en publicar eventos en un sitio, en el mejor de los casos, hágalo suyo.
- Atrae dinero y monetiza tus eventos: Los anunciantes y patrocinadores gastan su limitado presupuesto de marketing en lo que perciben que es más valioso.
2. Personalizaciones de la configuración del diseño de la cuenta
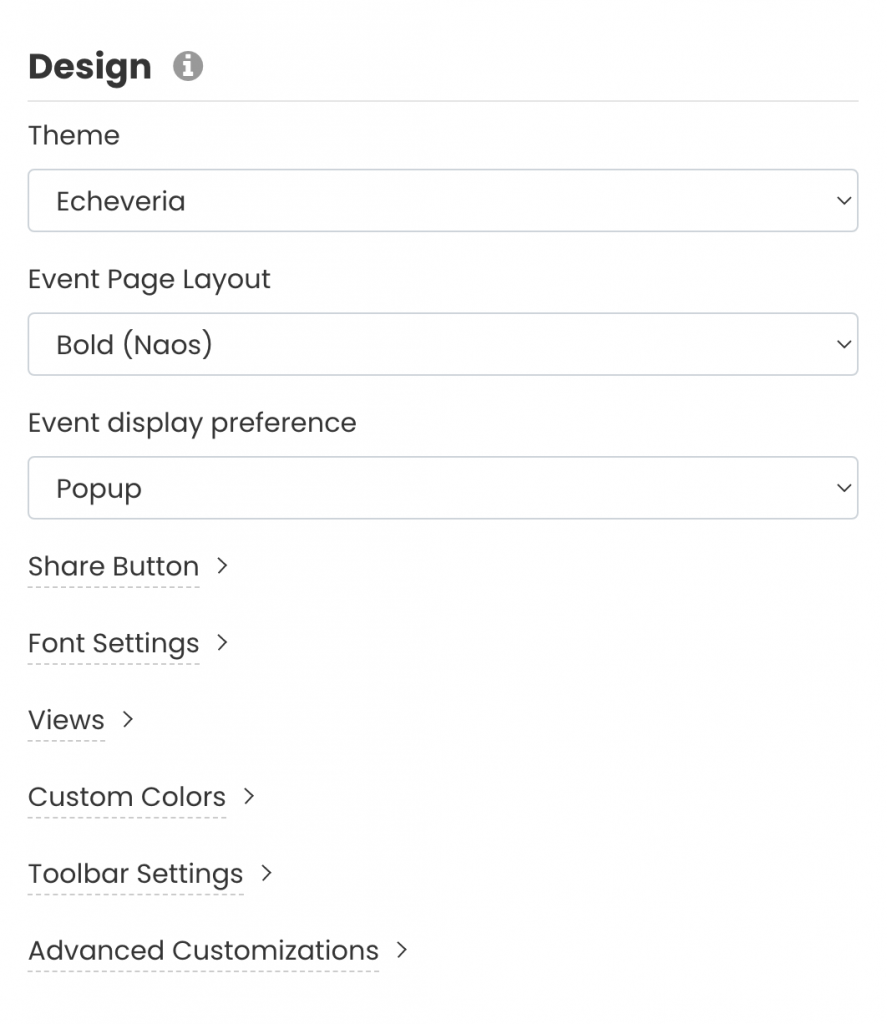
Para empezar a personalizar tu calendario de eventos del sitio web, en el menú principal a la izquierda, haga clic en Ajustes. Luego, haga clic en el Diseño y , donde puede editar los siguientes ajustes:
- Tema
- Diseño de página de evento
- Preferencia de visualización de eventos
- Botón Compartir
- Configuración de fuente
- Vistas
- Colores personalizados
- Configuración de la barra de herramientas
- Personalizaciones avanzadas

3. Temas de calendario
Mire nuestro vídeo para ver un recorrido sencillo por el contenido:
Actualmente, puede elegir entre 13 temas de calendario preestablecidos diferentes:
- Amsterdam
- Antiguo
- Sector empresarial
- Personalizado
- Predeterminado
- Echeveria
- Crepúsculo
- Minimo
- Noche
- pavo real
- Timely
- Clásica
- Legado
Al elegir cualquiera de estos temas, el color y las fuentes de cada tema se aplicarán automáticamente a sus widgets y vistas de calendario. Si lo desea, puede utilizarlos como punto de partida para personalizar su calendario. Cualquier personalización que agregue a un tema preestablecido se convertirá en su Personalizado .
4. Diseño de la página del evento y preferencia de visualización
Mire el vídeo para ver un resumen rápido y sencillo de esta sección:
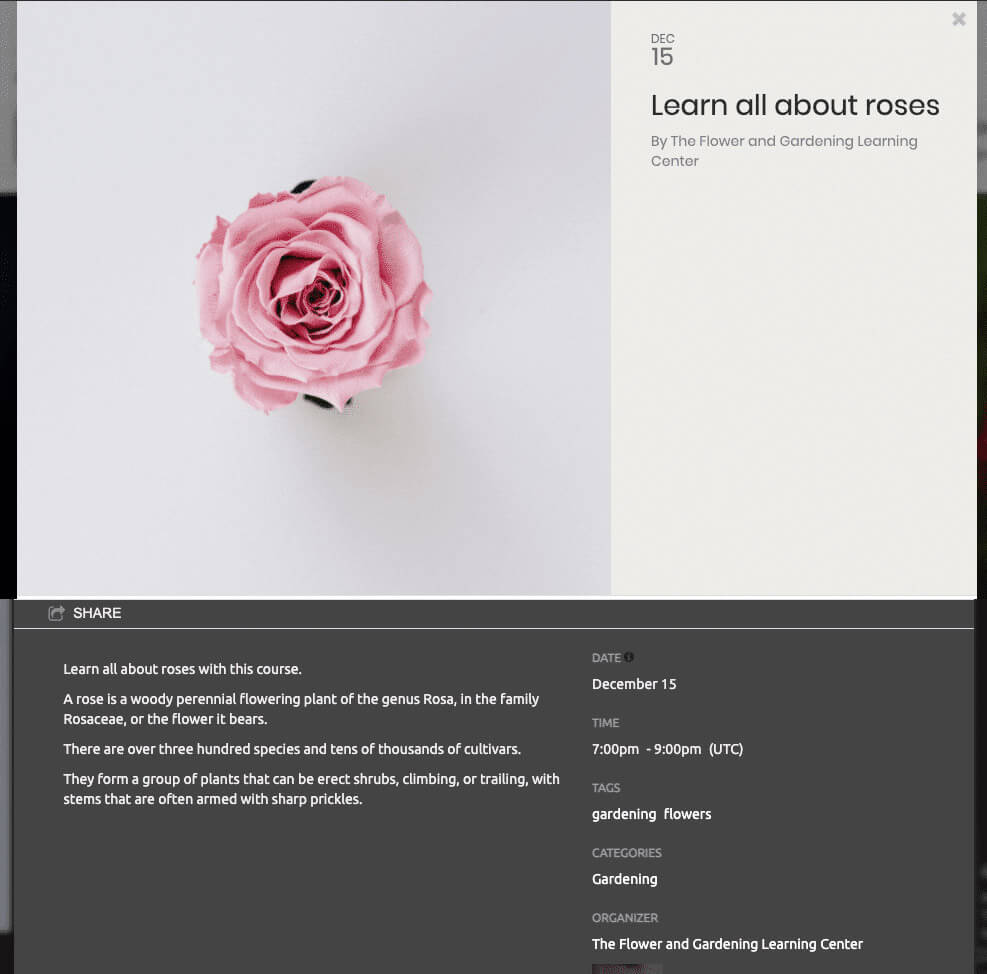
Puede utilizar la configuración de Diseño de página de eventos para determinar la apariencia de sus páginas de eventos. Puede elegir entre 4 diseños de página de eventos diferentes:
- Predeterminado
- Negrita (Naos)
- Compact
- Amplio
Además, puede elegir cómo se muestra la página del evento en línea una vez que los visitantes de su sitio web hacen clic en la publicación del evento para obtener más información. Las opciones son: ventanas emergentes ventana o nueva pestaña.

5. Botón Compartir
la Botón Compartir es una función que permite a los visitantes de su sitio web compartir fácilmente su calendario y eventos con sus contactos. Puede controlar dónde se mostrará el botón de compartir (en su calendario en línea y/o páginas de inicio de eventos), así como su apariencia (colorida o neutral). También puede determinar en qué canales sociales permitirá que su audiencia comparta el contenido de su evento.
Aprende en esta publicación cómo configurar botones para compartir en redes sociales para su calendario y páginas de eventos.
6. Configuración de fuente
Si desea agregar una fuente que no está disponible de forma predeterminada, puede agregar una fuente personalizada con fuentes de Google Fonts o Typekit. Puede hacer eso para su calendario, el título de los eventos y para el control deslizante.
Siga las instrucciones en su tablero. Primero, elija la fuente que desea usar como fuente predeterminada del calendario. En segundo lugar, pegue la URL en el cuadro "URL de fuente". En tercer lugar, establezca el nombre de la fuente que se usará para cada sección para anular la fuente predeterminada.
7. Vistas de calendario
la Vistas la configuración determina cómo Calendario de eventos será visto por su audiencia en su sitio web. Puedes elegir entre más de 13 vistas de calendario diferentesque incluyen:
- Vista de cartulina
- Vista de mosaico
- Vista de transmisión
- Vista de lista moderna
- Vista de fila moderna
- Vista de lista limpia
- Vista de fila limpia
- Vista de agenda
- Vista de agenda compacta
- Vista de año
- Vista de mes
- Vista semanal
- Mapa
Además, puede personalizar cada vista para mejorar la visualización del calendario y los eventos y la participación del usuario. Aprende en esta publicación cómo configurar la configuración de las vistas del calendarioy personalice un diseño de calendario para su sitio web.
8. Colores personalizados
Si quieres personalizar tu Calendario de eventos aún más, puede personalizar su apariencia cambiando los colores utilizados en diferentes partes, como el fondo, el borde, el texto y los botones.
Puede elegir los colores haciendo clic en la opción deseada. Aparecerá un cuadro de selección de color que le permitirá elegir su color. Puede arrastrar el selector de color o escribir el código hexadecimal del color deseado en el cuadro correspondiente. Además, puede hacer clic en el botón "Restaurar predeterminado" para restaurar el color de la plantilla original.
9. Configuración de la barra de herramientas
Además de personalizar tu calendario de eventos en línea y páginas de eventos, también puede personalizar su barra de herramientas. Al cambiar la configuración de la barra de herramientas, puede cambiar la forma en que los visitantes de su sitio web verán la barra de herramientas en la parte superior de su calendario.
Puede verificar las opciones y elegir ocultarlas o mostrarlas, como se indica a continuación:
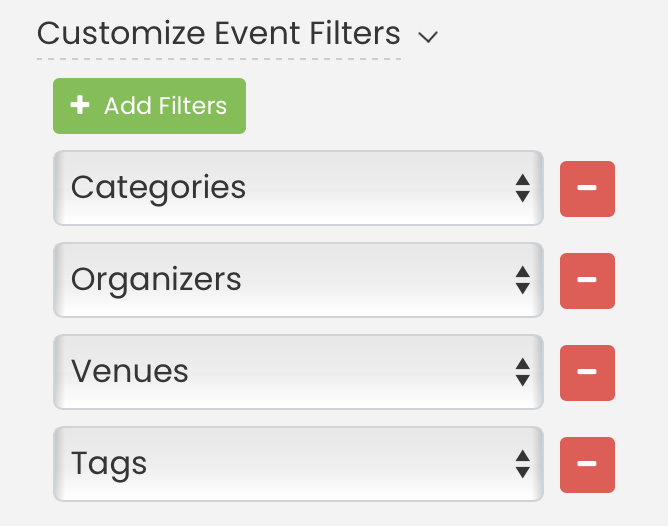
Además, puedes elegir el filtro que aparecerá en tu calendario público para facilitar la búsqueda de eventos. Por ejemplo, categorías, etiquetas, lugares, organizadores y cualquier otro filtro personalizado creado por usted.

Finalmente, los filtros se muestran en la barra de herramientas según la secuencia de selección en la configuración. Para modificar el orden de los filtros en la vista pública de la barra de herramientas, simplemente desmarque todos los filtros y vuelva a marcarlos en el orden deseado. El sistema mostrará los filtros en el orden en que los seleccione, garantizando que se muestren exactamente como se espera para los usuarios.
10. Personalización avanzada del diseño
El menú de personalización avanzada le permite personalizar el diseño de su software de calendario aún más. Las opciones son: metadatos personalizados, secciones personalizadas y hoja de estilo personalizada (CSS).
Metadatos personalizados
Si desea tener los mismos metadatos para los calendarios independientes e incrustados, solo necesita completar el primer cuadro y dejar la casilla de verificación "Incrustar personalización" sin marcar.
Si se comprueba la Personalización incrustada, aparecerá un segundo cuadro y deberá agregar metadatos personalizados. Al hacerlo, el calendario integrado tendrá metadatos diferentes a los del calendario independiente.
Luego, haz clic en Guardar botón para grabar su nueva configuración de diseño de calendario personalizado.
Secciones personalizadas
Las secciones de encabezado y pie de página personalizadas te permiten colocar texto, imágenes o anuncios en la parte superior o inferior de tu calendario. Puedes hacerlo tanto para tu calendario independiente (alojado en time.ly) como para tus calendarios incrustados (incrustados en iFrame).
Si desea tener las mismas personalizaciones tanto para los calendarios independientes como para los incrustados, solo necesita completar las dos primeras casillas y dejar el Personalización incrustada casilla de verificación sin marcar.
Si se comprueba la Personalización incrustada, se mostrarán dos cuadros más y deberá agregar un código personalizado a cada uno. Al hacerlo, podrá personalizar el calendario integrado de manera diferente al calendario independiente.
Hoja de estilo personalizada (CSS)
Las hojas de estilo personalizadas te dan más control sobre el estilo de tu calendario. Puedes cambiar solo algunas partes de su apariencia o cambiarla por completo con CSS. Puedes hacerlo tanto para tu calendario independiente (alojado en time.ly) como para tus calendarios incrustados (incrustados en iFrame).
Si desea tener las mismas hojas de estilo personalizadas tanto para los calendarios independientes como para los incrustados, solo necesita completar el primer cuadro y dejar el Personalización incrustada casilla de verificación sin marcar.
Si se comprueba la Personalización incrustada, aparecerá un segundo cuadro y deberá agregar una hoja de estilo personalizada. Al hacer eso, el calendario incrustado tendrá una hoja de estilo personalizada diferente del calendario independiente.
Recuerde agregar estilos personalizados a las clases que comienzan con el prefijo “oportuno”, es más probable que esas clases permanezcan iguales con cada nueva versión.
11. Guardar
Recuerde siempre hacer clic en el Guardar botón para grabar su nueva configuración de diseño de calendario personalizado. Si no desea guardar los cambios que ha realizado, haga clic en el Restablecer .
12. ¿Qué sigue?
Una vez que haya terminado con la personalización del diseño de su calendario, puede continuar y crear un nuevo evento or importar eventos para llenar su calendario. Entonces, configurar el código de inserción para su calendario para que puedas instalarlo en tu sitio web.
Para obtener más instrucciones para el usuario, visite nuestro Centro de Ayuda. Si tiene alguna pregunta o necesita ayuda adicional, no dude en contáctenos. Alternativamente, puede abrir un ticket de soporte desde su Timely tablero de cuenta.