Con un Timely cuenta, tiene la flexibilidad de elegir entre cuatro diseños de eventos predefinidos para las páginas de inicio de su evento. Estos diseños le permiten mejorar la legibilidad, adaptarse a diferentes dispositivos y mostrar información importante de manera efectiva. En esta publicación, lo guiaremos a través del proceso de selección del diseño de página del evento para su Timely calendario.
Mire las instrucciones en formato de vídeo, para un recorrido rápido y sencillo por el contenido:
1. Beneficios de personalizar los diseños de la página del evento
Crear un diseño de página único para su evento puede generar numerosas recompensas. No sólo aumentará el atractivo visual, sino que estos diseños han sido especialmente diseñados para brindar a los asistentes una experiencia agradable y accessible experiencia para los asistentes, independientemente del dispositivo que utilicen para acceder a su sitio web.
Para ayudarlo a elegir la mejor opción para su sitio web, hemos creado una lista que presenta el diseño de nuestras cuatro páginas de eventos y cómo puede aprovecharlas al máximo. Puede seleccionar los diseños que mejor se adapten a los diferentes tipos de dispositivos y garantizar una experiencia de calendario fluida para su audiencia.
2. Cómo cambiar el diseño de la página de tu evento
Cambiar el diseño de la página de tu evento es muy sencillo. A continuación se detallan algunos pasos para realizar esta acción:
- Inicie sesión en su Timely ,
- En el menú de la izquierda, haga clic en Configuración. Luego, seleccione el Diseño opción en el submenú. Cargará una nueva página con la vista previa de su calendario y todos los cambios de diseño que puede aplicar.
- Haga clic en la Diseño de página de evento campo para cambiar su diseño.

Estas son las cuatro opciones de diseño entre las que puedes elegir:
- Predeterminado
- Negrita (Naos)
- Compact
- Amplio
Después de elegir su diseño preferido, haga clic en el Guardar botón al final de la página.
Además, puede elegir si desea que su evento aparezca cuando se haga clic en él o se cargue en una nueva pestaña. Simplemente haga clic en el menú desplegable en el campo "Preferencia de visualización de eventos" para seleccionar su opción preferida.

3. ¿Cuáles son los diseños de página de eventos disponibles?
Aunque algunas diferencias pueden ser sutiles, los diseños ofrecen características únicas al visualizar la página de un evento. Aquí hay una breve descripción de cada tipo:
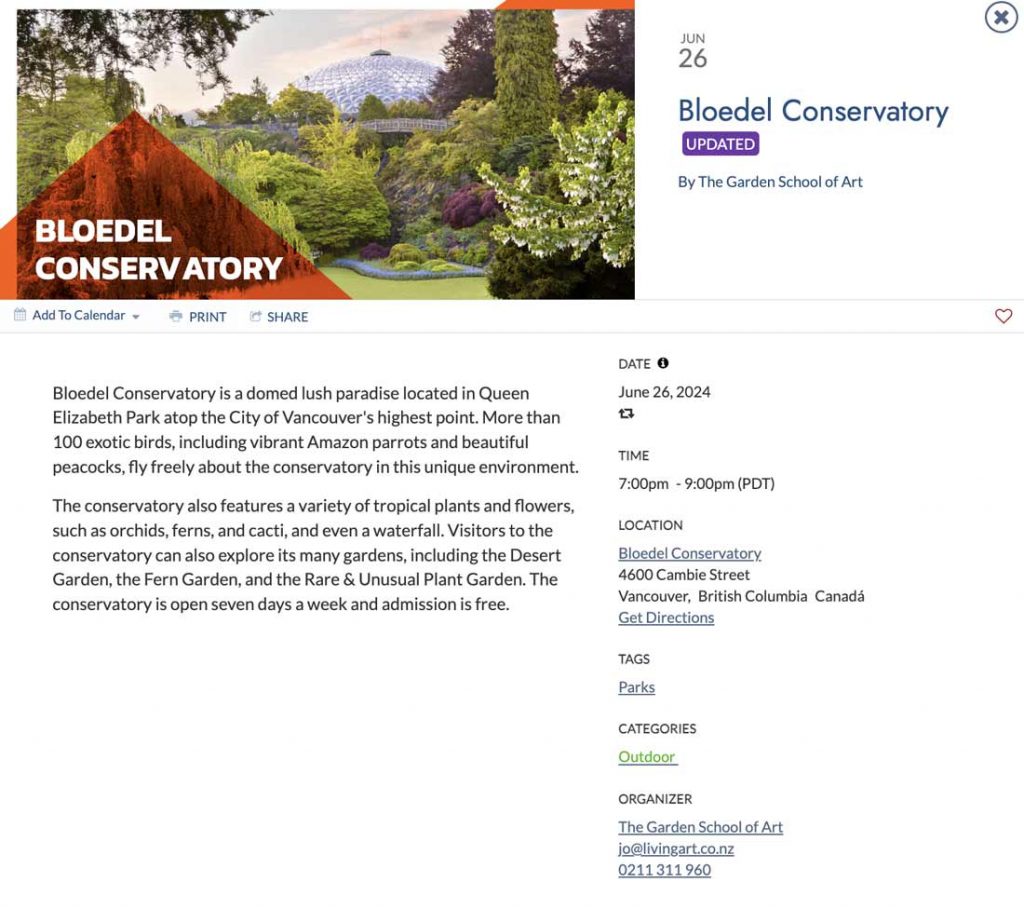
3.1. Defecto
El diseño predeterminado muestra toda la información del evento en la pantalla y se expande en detalles adicionales cuando se hace clic. Proporciona una descripción general de todos los eventos y al mismo tiempo permite la exploración de eventos individuales.

3.2. Negrita (Naos)
El diseño de página de eventos en negrita (Naos) ofrece una versión compacta del diseño predeterminado, que enfatiza la información del evento y al mismo tiempo resalta la imagen destacada. Es una excelente opción para llamar la atención sobre la imagen destacada de su evento.

3.3. Compacto
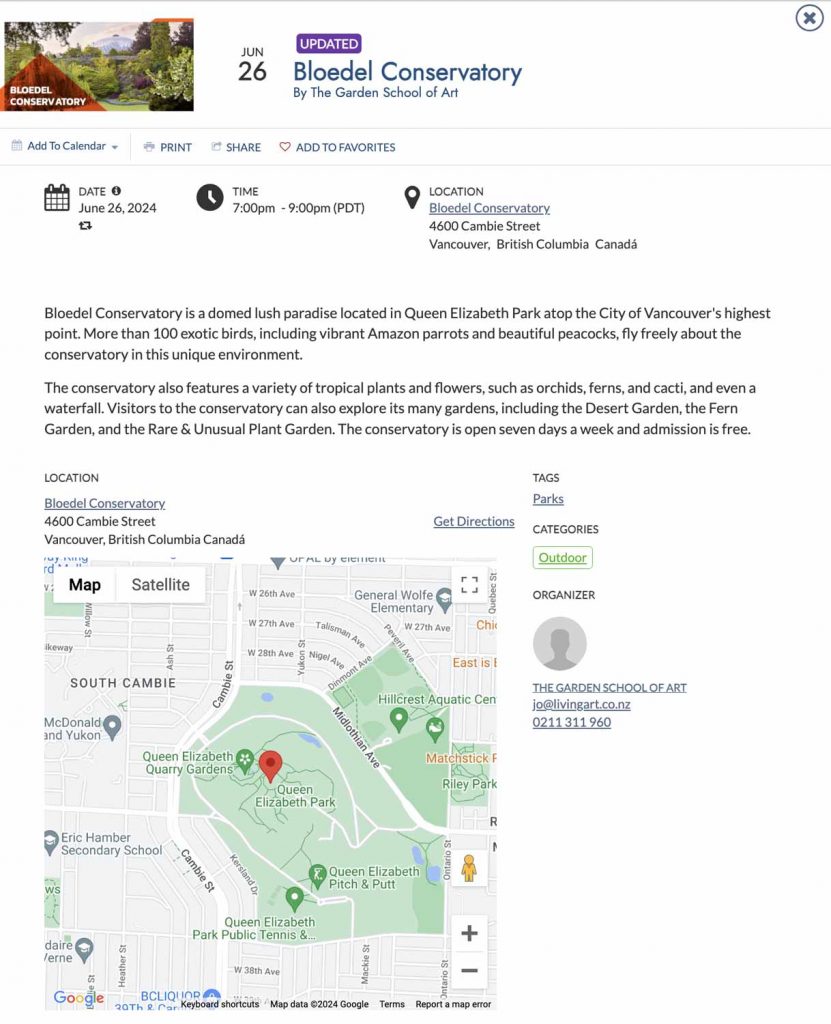
El diseño compacto prioriza la información sobre las imágenes al mostrar la imagen destacada del evento, la fecha y el nombre en la misma línea. Presenta detalles completos del evento en un formato conciso en la parte superior de la página, lo que garantiza tiempos de carga rápidos.
Además, el diseño de la página de inicio de este evento incluye una vista de mapa para mostrar la ubicación exacta del lugar de su evento. Para habilitar esta función, primero debe integrar su calendario con Google Maps.

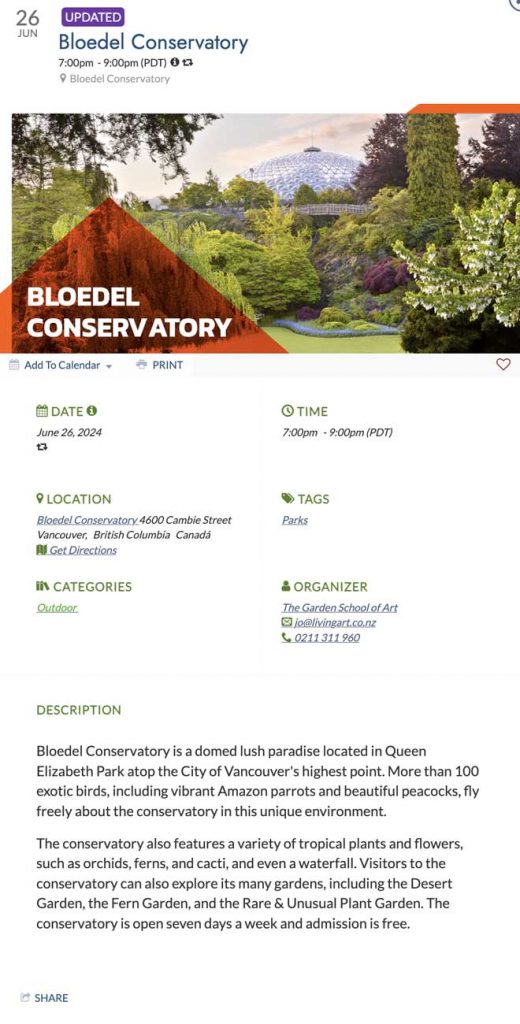
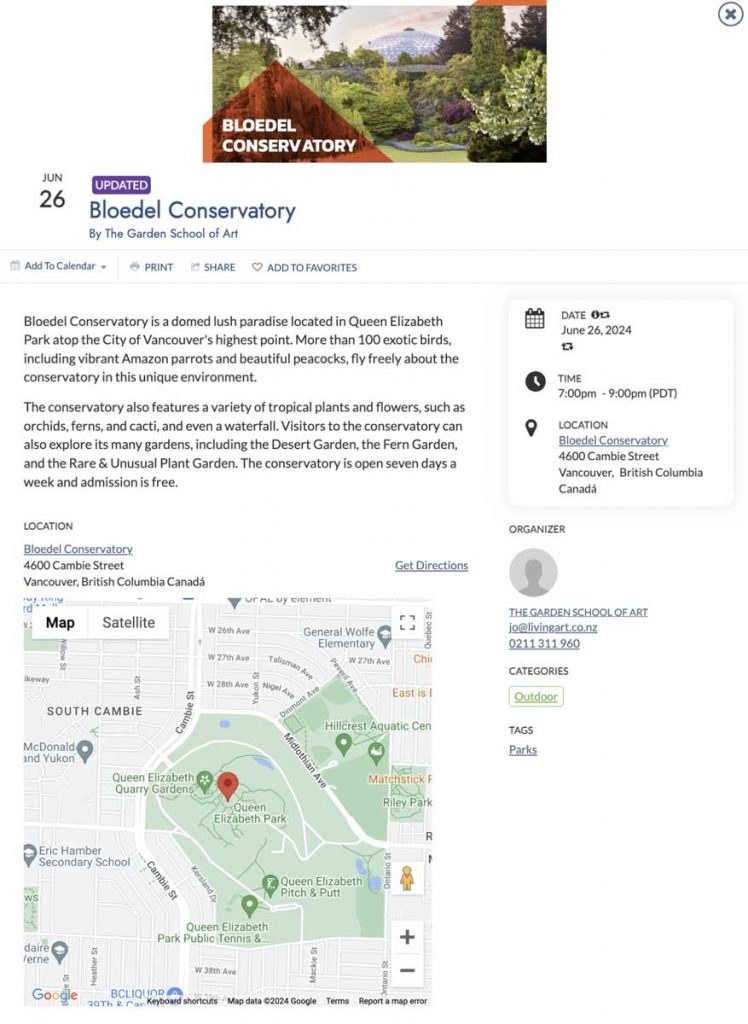
3.4. Ancho
El diseño amplio amplía nuestro diseño “Compacto” al separar la imagen de la información del evento, mejorando la organización. Este diseño también le permite mostrar la ubicación exacta del lugar de su evento a través de Integración de Google Maps.

Todos estos diseños de páginas de eventos se han optimizado para una carga rápida y una accesibilidad mejorada. Sin embargo, ciertos diseños pueden funcionar mejor en dispositivos específicos. ¡La buena noticia es que tienes la flexibilidad de cambiar de diseño cuando quieras! Simplemente inicie sesión en su cuenta y siga los pasos descritos anteriormente.
Recomendamos encarecidamente probar cada diseño para determinar cuál se adapta mejor a sus necesidades. Además, tenga la seguridad de que todos los diseños están diseñados para ser compatibles con lectores de pantalla y entradas de teclado, lo que garantiza una experiencia perfecta para todos los usuarios.
Para obtener más información sobre cómo optimizar las dimensiones de la imagen para el diseño de la página de su evento, lo invitamos a explorar nuestra completa mejores prácticas de imagen guía. Libere todo el potencial de la presentación de su evento con las recomendaciones de nuestros expertos.
¿Necesita ayuda adicional?
Para obtener más orientación y asistencia, visite nuestro Centro de Ayuda. Si tiene alguna consulta o necesita ayuda, no dude en ponerse en contacto con nuestro equipo de éxito del cliente abriendo un ticket de soporte desde su Timely tablero de cuenta.
En caso de que necesite asistencia adicional para implementar y utilizar Timely sistema de gestión de eventos, estamos encantados de ayudar. Explora todos los servicios profesionales podemos ofrecerle, y ponte en contacto con nosotros ¡hoy!