Con un Timely cuenta, puede incrustar fácilmente una Calendario de eventos en su sitio web y muestre sus eventos en línea. Una vez que el calendario está incrustado, todos los cambios realizados en la configuración del calendario y los eventos se actualizan automáticamente en su sitio web. En esta publicación, aprenderá todos los pasos para configurar el código de inserción para su Timely calendario.
Mire las instrucciones en formato de vídeo, para un recorrido rápido y sencillo por el contenido:
1. Beneficios de la integración Timely Calendario en su sitio web
Aprovechando un calendario de eventos en línea es simple con Timely. Si lo desea, siempre puede utilizar el calendario público independiente proporcionado por la plataforma. Sin embargo, para obtener resultados óptimos, se recomienda incrustar el código HTML del calendario directamente en su sitio web, para que también pueda mostrarlo en vivo allí.
Integrando su Timely Incorporar un calendario a tu sitio web tiene muchas ventajas. En primer lugar, te permitirá compartir tus eventos con tu público de forma más rápida y sencilla. En segundo lugar, podrás aceptar inscripciones en línea o vender entradas para tus eventos directamente desde el calendario de tu sitio web. Por último, es una excelente manera de aumentar el tráfico de tu sitio web. De hecho, en lugar de redirigir a los usuarios a plataformas externas de venta de entradas, visitarán tu sitio web para informarse sobre tus eventos.
2. Sistemas de gestión de contenido (CMS) compatibles
TimelyLa plataforma de eventos de se puede integrar en cualquier sitio web público o privado o aplicación móvil. Funciona perfectamente con muchas plataformas de contenido de sitios web, incluidas, entre otras, las siguientes:
- WordPress
- HTML
- Shopify
- Wix
- Squarespace
- Joomla
- Drupal
- Magento/Adobe Comercio
- Adobe Experience Manager
- Weebly
- Ve papi
- Microsoft SharePoint / Power Pages
- Agilidad
Independientemente del CMS que utilice, las instrucciones generales para configurar el código de inserción para su Timely calendario de eventos son lo mismo. Continúa leyendo para aprender más.
3. Configuración de su código de inserción de calendario
Al agregar el código de inserción del calendario al backend de su sitio web, podrá publicar todo su Timely calendario en la página web de su elección. Sin embargo, si lo desea, puede personalizar su código de inserción para mostrar solo ciertos eventos o en un formato diferente de la configuración predeterminada de su calendario.
Consulte las instrucciones paso a paso a continuación:
- Inicie sesión en su Timely ,.
- En el menú de navegación principal, haga clic en Configuración, y luego en Código de inserción. También puede usar el acceso directo en la esquina superior derecha de su tablero.
- Luego, se abrirá una nueva página que muestra todas las opciones y preferencias de su código de inserción. Actualmente, tAquí hay 4 tipos de códigos de inserción entre los que puede elegir: Calendario, Carrusel, Control deslizante, y Agregar botón de evento.
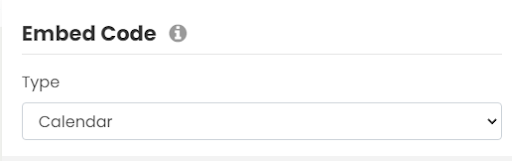
- Dado que esta publicación trata sobre cómo configurar el código de inserción para su calendario, en Tipo de incrustación, elegir la Calendario .

Si no desea personalizar el código de inserción, puede ir directamente a la sección de código de widget a continuación (6. Configuración del código de inserción de iFrame de su calendario). De lo contrario, continúe leyendo esta publicación para obtener más información.
4. Configuración avanzada
Justo debajo del Calendario opción de tipo de código incrustado, verá el Configuración Avanzada Menú desplegable. Estos ajustes serán diferentes según el tipo de código de inserción seleccionado.
Así es como puede editar el código de inserción de su calendario Configuración Avanzada:
Intervalo de fechas
Es posible seleccionar un rango de fechas para mostrar los eventos en su sitio web utilizando las opciones disponibles:
- Próximos Eventos
- Eventos de hoy
- Empezando mañana
- Intervalo de fechas personalizado
- Próximos n días
- Próximos n eventos
Las opciones serán útiles según el tipo de eventos que organice y dónde desee insertar el código del calendario. Por ejemplo, si está utilizando Timely para promocionar su festival de 2 semanas, puede utilizar el Intervalo de fechas personalizado opción. Simplemente configure las fechas de inicio y finalización para mostrar los eventos.
Puede utilizar el Próximos n días opción para elegir el número de días para mostrar eventos en su calendario. Supongamos que ha publicado 10 eventos que sucederán en los próximos 5 días. Al seleccionar el Próximos n días y configurando el número “5” como el número de días, esos 10 eventos se mostrarán en el calendario. Por el contrario, si utiliza la opción Próximos n eventos, puede elegir el número exacto de próximos eventos para mostrar.
Vista predeterminada
En la pestaña Menú de configuración avanzada Puede elegir la vista de calendario en la que desea mostrar sus eventos para este código de inserción en particular. Esto significa que puede elegir más de una vista de calendario para mostrar eventos en su sitio web creando un código de inserción independiente para cada vista. Por ejemplo, puede elegir una vista llamativa para la página principal de su calendario de eventos y una más limpia para su página de inicio.
Actualmente, las vistas de calendario disponibles son las siguientes:
- Vista de cartulina
- Vista de mosaico
- Vista de transmisión
- Vista de lista moderna
- Vista de fila moderna
- Vista de lista limpia
- Vista de fila limpia
- Vista de agenda
- Vista de agenda compacta
- Vista de año
- Vista de mes
- Vista semanal
- Mapa
Cada opción de vista resaltará una característica importante de su calendario y eventos. Puede obtener una visión general de todos TimelyVistas del calendario de en nuestro demostración .
Idioma predeterminado
Aunque puede permitir que los usuarios elijan su idioma de calendario preferido cuando navegan en su calendario del sitio web, también puede configurar un idioma específico para mostrar. Esta función es especialmente útil si tiene un sitio web en varios idiomas.
Actualmente, los idiomas disponibles son los siguientes:
- Inglés (EE.UU.)
- Inglés del Reino Unido)
- Danés
- Alemán
- Español
- Francés
- Italiano
- Chino
- Coreano
- Holandés
- Polaco
- Portugués
- Turco
- Sueco
- Japonés
Esconder barra de herramientas
Al habilitar el Esconder barra de herramientas opción, su audiencia no verá la barra de herramientas en la parte superior del calendario. Como consecuencia, las personas no podrán buscar eventos por fecha y palabra clave, ni utilizar otras funcionalidades de la barra de herramientas, como cambiar el idioma o la vista predeterminados del calendario.
Ocultar filtros
Ocultar filtros evitará que su audiencia busque eventos utilizando sus filtros de eventos preestablecidos. En otras palabras, no se mostrarán las categorías de eventos, las etiquetas, los organizadores, los lugares ni los filtros personalizados.
Nota: La configuración Ocultar barra de herramientas y Ocultar filtros puede ser útil en muchas situaciones. Por ejemplo, debe ocultar la barra de herramientas y los filtros si desea crear el código de inserción para una vista de mini calendario o widget de calendario.


Eventos destacados
Seleccionando el Eventos destacados opción, el calendario solo mostrará los eventos publicados que se marcaron como eventos destacados.
5. Agregue filtros a su código de inserción
Al configurar filtros para su código de inserción, las personas solo podrán ver ciertos eventos según los filtros que elija.
Si desea evitar que las personas encuentren eventos que no forman parte de los filtros seleccionados, se recomienda habilitar el ocultar filtros opción para el código de inserción particular.
Sin embargo, si eso no es lo que desea, podría considerar tener 2 Timely calendarios bajo su cuenta. Por ejemplo, un calendario para eventos públicos y otro para eventos privados/internos. Para obtener más información sobre esta posibilidad, por favor contáctenos.
6. Copiar el código de incrustación de iFrame de su calendario
Después de personalizar la configuración avanzada y los filtros del código de inserción de su calendario, ahora es el momento de generar su código de fragmento. Sólo tiene que seguir las siguientes instrucciones:
- Haga clic en la Código del widget (cópialo en tu sitio web) filtrar y elegir la opción Incrustación de iFrame – Javascript.
- Haga clic en el botón Copiar fragmento botón para copiar su código de inserción.
A continuación, solo necesita pegar el código en el backend de su sitio web para mostrar su Timely calendario. Haga clic en los enlaces a continuación para ver instrucciones detalladas sobre cómo insertar su calendario en los siguientes sistemas de administración de contenido:
- WordPress
- HTML
- Shopify
- Wix
- Squarespace
- Joomla
- Drupal
- Magento/Adobe Comercio
- Adobe Experience Manager
- Weebly
- Ve papi
- Microsoft SharePoint / Power Pages
- Agilidad
Para obtener instrucciones sobre cómo instalar Timely en otros CMS o aplicaciones móviles, por favor Póngase en contacto con atención al cliente.
Para obtener más instrucciones para el usuario, visite nuestro Centro de Ayuda. Si tiene alguna pregunta o necesita ayuda adicional, no dude en contáctenos. Alternativamente, puede abrir un ticket de soporte desde su Timely tablero de cuenta.