Usar imagens, ícones e logotipos é uma excelente maneira de destacar seu calendário e páginas de destino de eventos. Além disso, um bom tamanho e qualidade de imagem melhoram a experiência do usuário e a marca, além de ajudar a obter melhores resultados de SEO. Com Timely, você pode adicionar vários tipos de imagens ao seu calendário, eventos e filtros. Saiba mais nesta postagem.
1. Onde você pode adicionar imagens
Existem vários lugares onde você pode adicionar imagens para fazer sua Timely lista de eventos mais interessante para o seu público. Atualmente, você pode adicionar ícones, logotipos e imagens às seguintes seções:
- ícone do painel: aparecerá no seu Timely conta e visto apenas por sua equipe.
- logotipo do calendário: será exibido em seu calendário e modelos.
- Categorias: será exibido nas páginas de destino do evento.
- Locais: será exibido nas páginas de destino do evento.
- Organizadores: será exibido nas páginas de destino do evento.
- Imagem em destaque do evento: será exibido como imagem principal do seu evento na página inicial do evento, bem como no calendário, controle deslizante e carrossel.
- Imagem de descrição do evento: será exibido na seção de descrição do evento na página inicial do evento.
- Modelos: será enviado aos remetentes e participantes do evento por e-mail.
2. Formatos de arquivo de imagem
Atualmente, Time.ly software de gerenciamento de eventos aceita imagens nos seguintes formatos de arquivo:
- JPEG (ou JPG) – Grupo Conjunto de Especialistas em Fotografia
- PNG – Gráficos de Rede Portáteis
- BMP – Arquivo de imagem bitmap
- GIF - Formato de intercâmbio de gráficos
- SVG – Gráficos vetoriais escaláveis
- WEBP – Formato de imagem da Web
Se você tentar enviar uma imagem em um formato diferente, o sistema não aceitará. Nessa situação, recomendamos converter o arquivo de imagem para qualquer um dos formatos aceitáveis antes de prosseguir.
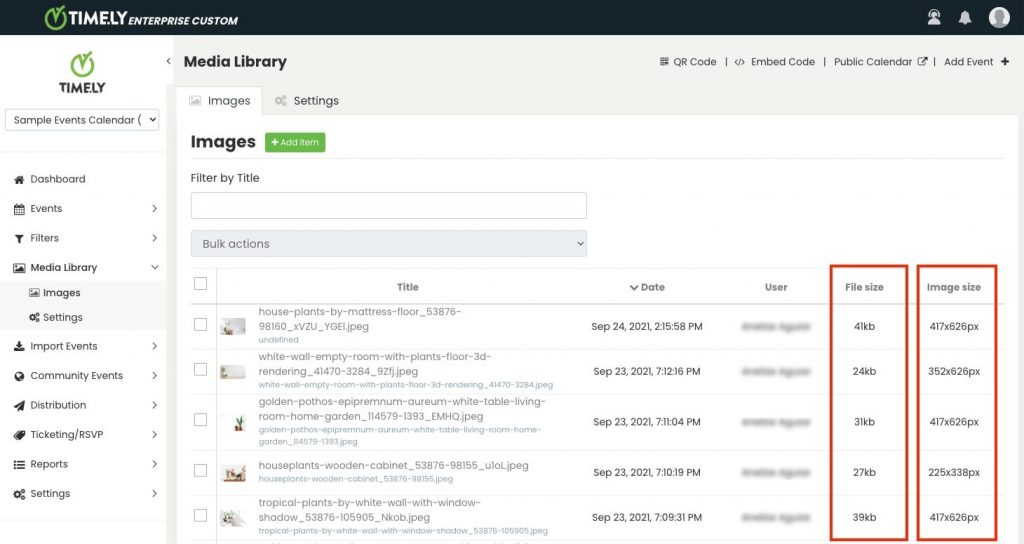
3. Tamanho, qualidade e dimensões do arquivo de imagem

Prestar atenção ao tamanho e às dimensões do arquivo de imagem é muito importante para a experiência do usuário, bem como SEO de eventos. O tamanho ideal do arquivo de imagem é 100 KB.
No que diz respeito à qualidade, tenha cuidado para evitar imagens pequenas, desfocadas e pouco nítidas. Prefira utilizar imagens de alta qualidade otimizadas para tamanho reduzido em bytes, sem perda de qualidade. Existem muitas ferramentas gratuitas de compressão de imagens disponíveis online, como TinyPNG, Compactar PNG e no Compress2go.
As Timely software redimensiona imagens automaticamente, você pode usar imagens de qualquer dimensão. No entanto, para garantir que as imagens serão exibidas bem em visualizações de calendário, widgets e layouts de páginas de eventos específicos, deve-se usar uma dimensão de imagem específica. Fornecemos mais detalhes abaixo.
3.1. Dimensões da imagem para visualizações de calendário
Escolher as dimensões de imagem corretas para as visualizações do seu calendário é crucial para garantir uma experiência do usuário visualmente atraente e envolvente. Nesta seção, exploraremos as dimensões de imagem recomendadas para cada vista de calendário, ajudando você a otimizar a exibição de seus eventos em diferentes layouts.
Visualização em cartaz (720 x 480 px)
O Visualização de cartolina exibe eventos como pôsteres individuais em sua página em um layout de alvenaria semelhante ao do Pinterest. Essa visualização é uma das visualizações de calendário favoritas de nossos clientes devido ao fácil acesso às informações do evento e ao belo design.
Vista lado a lado (720 x 480 pixels)
Timely'S Visualização lado a lado é ideal para apresentar eventos online. O layout e o comportamento são semelhantes aos de um feed do Instagram. As postagens do evento são exibidas em mosaicos priorizando imagens. O título e a data do evento também são destacados nesta visualização. Depois de passar o mouse ou clicar na postagem, você poderá ver mais detalhes. Recomendamos uma largura mínima de 720px para uma exibição nítida e atraente dos blocos.
Visualização de fluxo (720 x 480 pixels)
O Visualização do fluxo é perfeito se você deseja exibir uma lista de eventos, mas ainda fornecer algumas informações visuais. É um ótimo layout de calendário para exibir eventos verticalmente e sem ocupar muito espaço na sua página web. Esta visualização é flexível em relação ao tamanho da imagem; qualquer tamanho pode ser usado.
Visualização de lista moderna (1024 x 1024 px)
O Visualização de lista moderna é um pouco semelhante ao Stream View, pois funciona como uma listagem de eventos com uma mistura de texto e conteúdo visual. No entanto, as postagens do evento são exibidas em um layout mais amplo, permitindo mais informações sobre o evento e imagens maiores. Recomendamos uma largura máxima de 1000px para uma exibição nítida e atraente das imagens.
Visualização de linha moderna (1024 x 1024 px)
O Visualização de Linha Moderna funciona da mesma maneira que a Visualização de lista moderna. No entanto, o layout é um pouco diferente. Além disso, a data do evento é mostrada como primeira informação, e as imagens são exibidas no lado direito da tela, ao invés do esquerdo. Recomendamos uma largura máxima de 1000px para uma exibição nítida e atraente das imagens.
Visualização semanal (720 x 480 pixels)
Timely'S Vista da semana permite que seu público acompanhe todos os eventos que você planejou para a semana. Se desejar, você pode adicionar imagens envolventes e descrições de eventos para ilustrar seus eventos. É ótimo para quem gosta de planejar semana a semana! Recomendamos uma largura mínima de 720px para uma exibição nítida e atraente das imagens.
Mapa (720 x 480 pixels)
Timely'S Mapa maximizar o impacto do local do seu evento é fundamental para atrair participantes e fornecer orientações essenciais. Ele permite que você exiba com destaque os locais do seu evento, garantindo uma localização clara e fácil navegação para o seu público. Vamos explorar as dimensões de imagem recomendadas para o Map View, melhorando a visibilidade e a eficácia das suas listagens de eventos.
3.2. Dimensões de imagem para widgets
Para que as imagens sejam exibidas bem nos widgets Slider e Carrossel, a largura deve ter pelo menos 720 px de largura e 480 px de altura (720 x 480 px).

3.3. Dimensões de imagem para layouts de página de evento
O layout da página do seu evento define como os participantes interagem com os detalhes do seu evento. Compreender as dimensões ideais da imagem para cada layout de página de evento é essencial para capturar a atenção e transmitir informações de forma eficaz. Vamos nos aprofundar nas dimensões de imagem recomendadas para vários layouts de páginas de eventos para aprimorar a apresentação do seu evento.
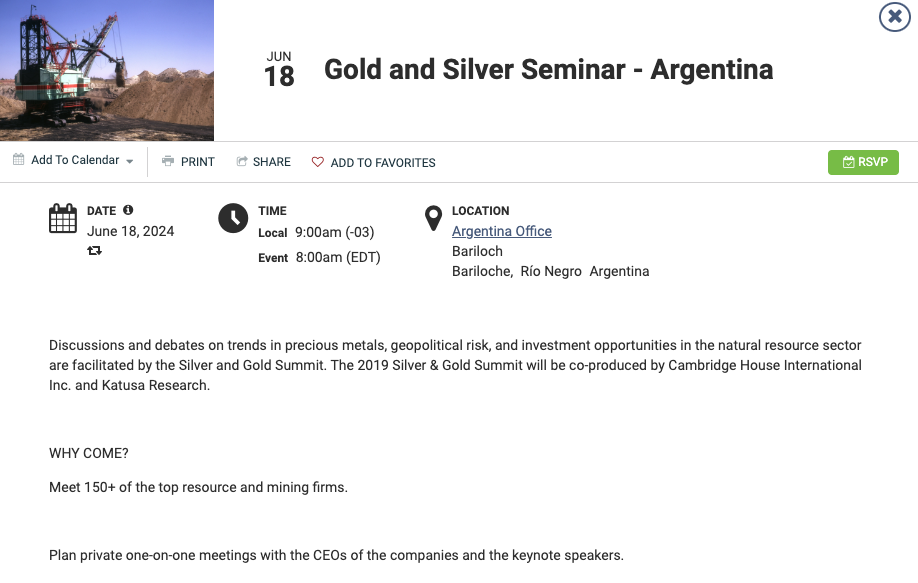
Padrão (720 x 480 pixels)
O layout padrão exibe todas as informações do evento na tela e se expande em detalhes adicionais quando clicado. Ele fornece uma visão geral de todos os eventos, ao mesmo tempo que permite a exploração de eventos individuais, tornando-o ideal para uso em desktop. Recomendamos uma largura mínima de 720px para uma exibição de imagens nítida e atraente.

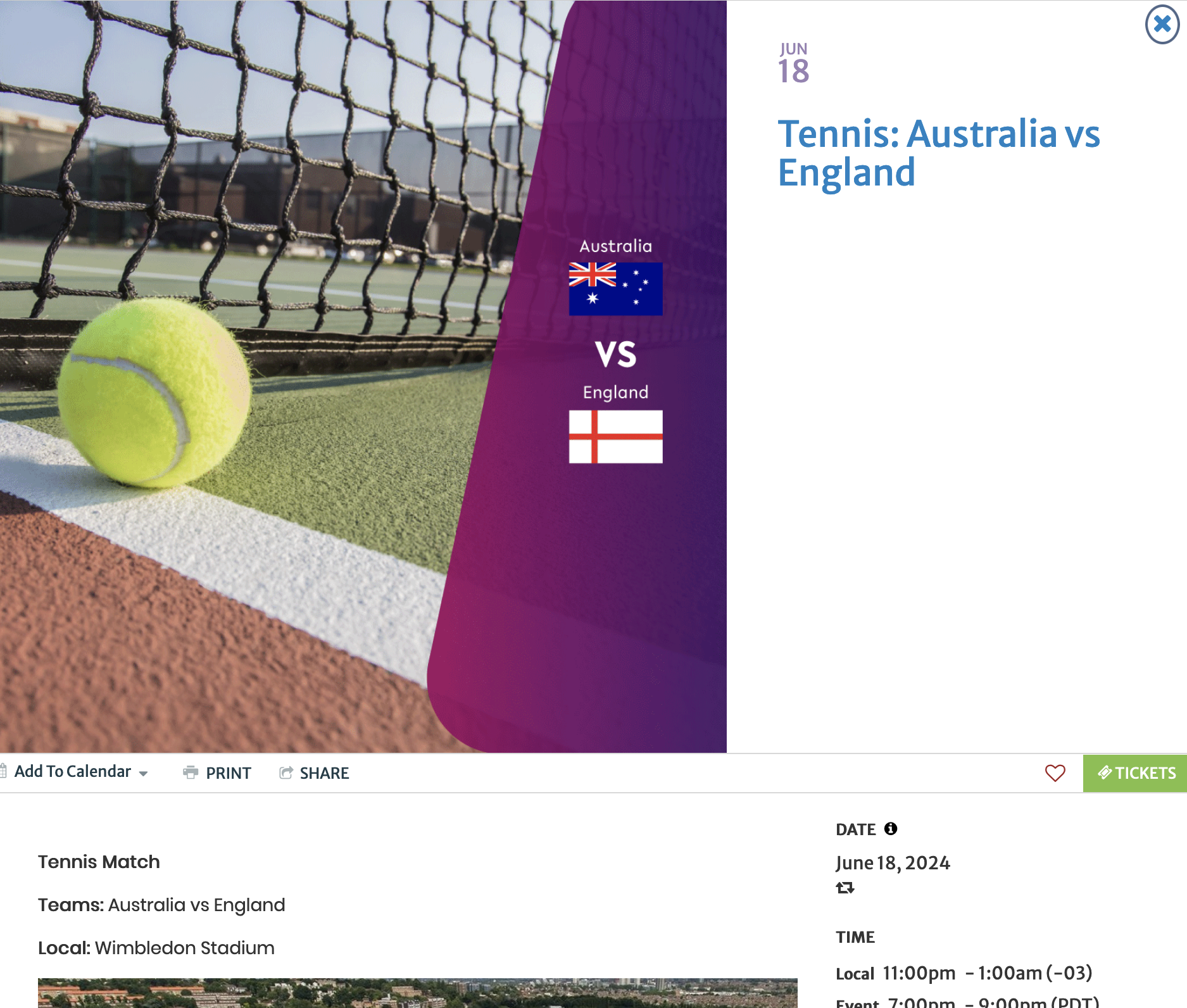
Negrito (Naos) (720 x 480 pixels)
O layout de página de evento em negrito (Naos) oferece uma versão compacta do layout padrão, enfatizando as informações do evento e ao mesmo tempo destacando a imagem em destaque. É uma ótima opção para chamar a atenção para a imagem de destaque do seu evento. Recomendamos uma largura mínima de 720px para uma exibição de imagens nítida e atraente.

Compact (720 x 480 pixels)
O layout compacto prioriza as informações em detrimento das imagens, exibindo a imagem, a data e o nome do evento na mesma linha. Oferece detalhes completos do evento em um formato compacto, tornando-o perfeito para carregamento rápido e dispositivos móveis como tablets e smartphones. Recomendamos uma largura mínima de 720px para uma exibição de imagens nítida e atraente.

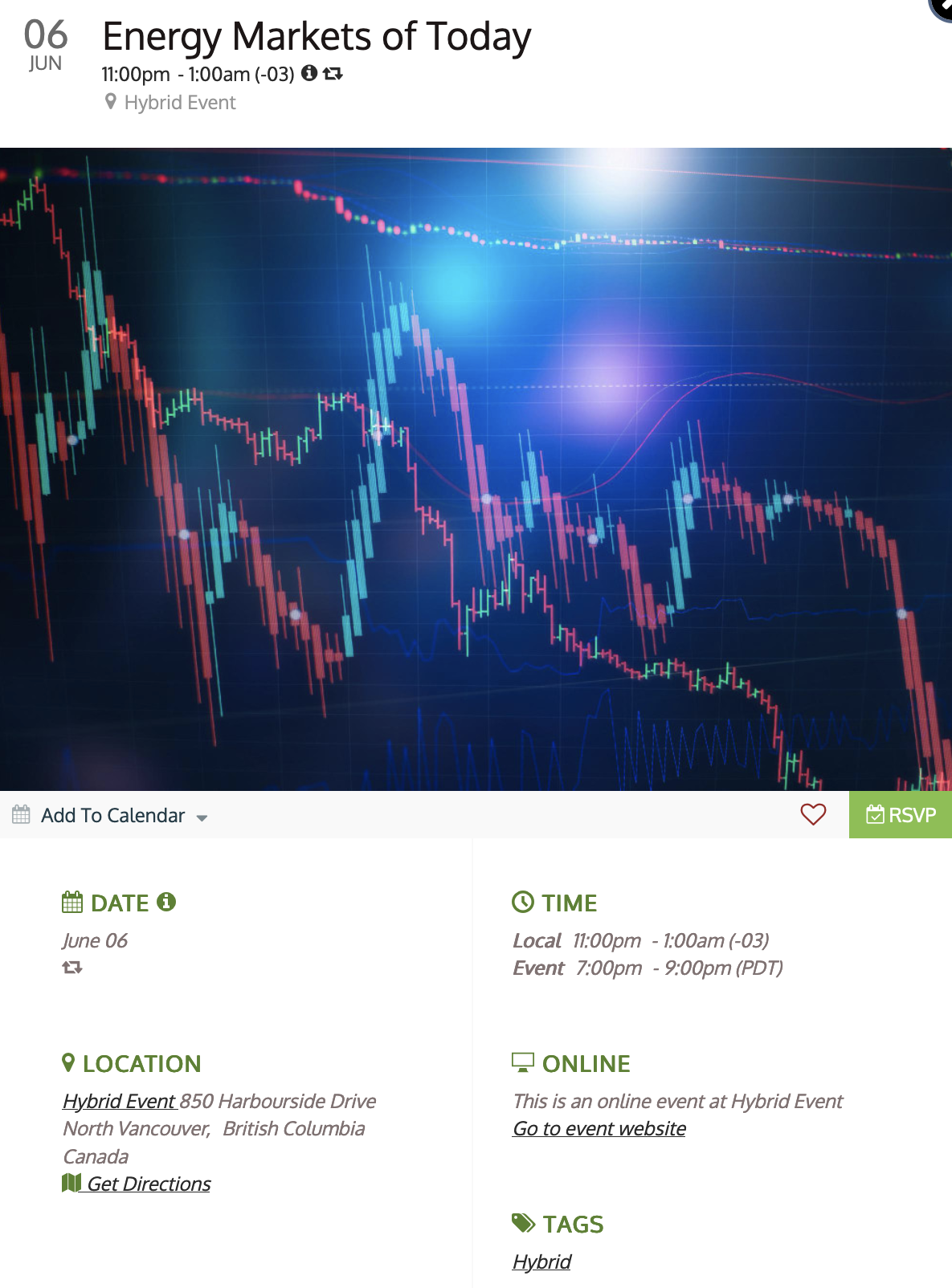
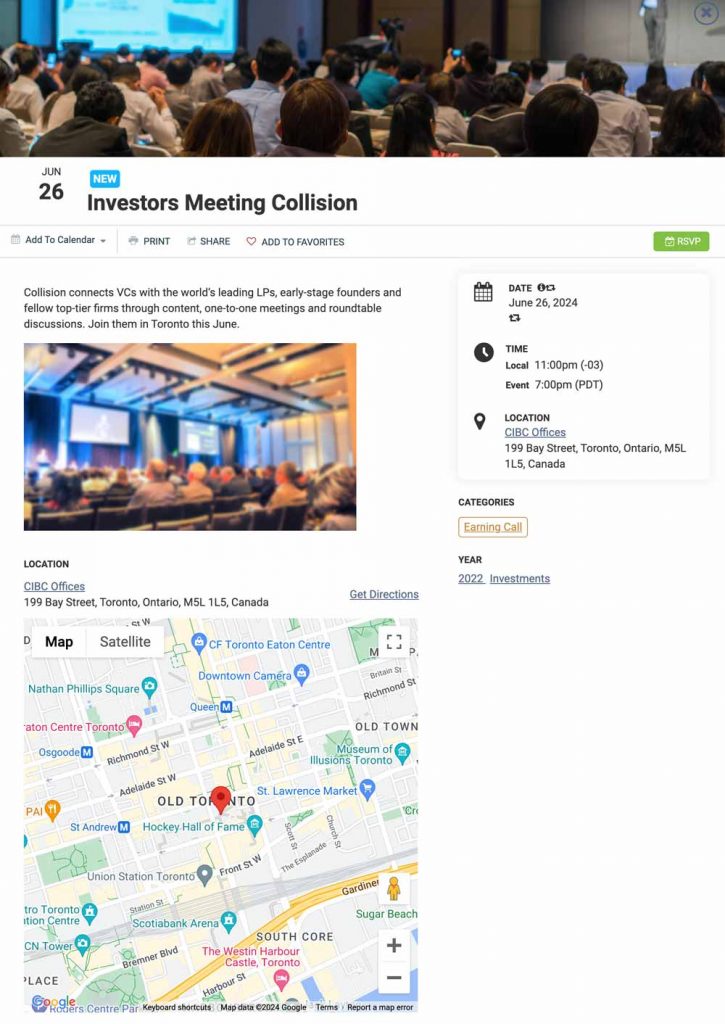
Largo (720 x 480 pixels)
O layout amplo é uma expansão do nosso layout “Compacto”, separando a imagem das informações do evento e priorizando a organização. É ideal para dispositivos móveis, garantindo uma exibição bem estruturada. Recomendamos uma largura mínima de 720px para uma exibição de imagens nítida e atraente.

Você tem a opção de exibir a imagem em destaque em toda a largura da página do evento. Para conseguir este efeito, recomendamos o uso do CSS customizado Fornecido abaixo:
.timely-event-featured-image img {
width: 100% !important;
object-fit: cover !important;
} 3.4. Combinações sugeridas de visualização de calendário + página de evento
Quando se trata de apresentar eventos de forma eficaz, o uso de imagens é fundamental. Nesta seção, exploramos as práticas recomendadas para dimensões de imagem adaptadas a cada visualização de calendário e layout de página de evento oferecido por Timely. Ao compreender os tamanhos de imagem ideais para diferentes visualizações, você pode elevar o apelo visual do seu calendário e, ao mesmo tempo, garantir uma integração perfeita com o layout da página do evento escolhido. Vamos mergulhar e descobrir como otimizar a apresentação do seu evento para obter o máximo impacto.
Visualização de cartaz + layout de página de evento padrão (720 x 480 pixels)
Essa combinação fornece um layout de mosaico atraente para eventos no calendário e uma visão geral detalhada quando clicada.
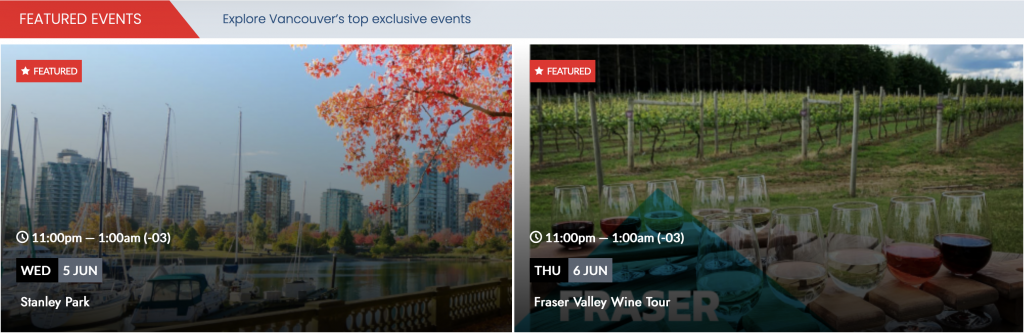
Visualização em bloco + layout de página de evento em negrito (Naos) (720 x 480 pixels)
A visualização lado a lado enfatiza as imagens, e o layout Negrito (Naos) destaca as informações do evento, ao mesmo tempo que exibe a imagem em destaque de forma eficaz.
Visualização de stream + layout de página de evento compacto (720 x 480 pixels)
A visualização do stream oferece uma lista vertical com algumas informações visuais, enquanto o layout compacto prioriza as informações sobre as imagens para carregamento rápido e compatibilidade móvel.
Visualização de lista moderna + amplo layout de página de evento (1024 x 1024 px)
A visualização de lista moderna exibe uma mistura de texto e conteúdo visual, enquanto o layout amplo fornece uma exibição bem estruturada para dispositivos móveis.
Visualização de linha moderna + layout de página de evento amplo (1024 x 1024 px)
Semelhante à visualização de lista moderna, a visualização de linha moderna exibe texto e imagens de maneira diferente, complementando o amplo layout da página do evento.
Visualização de lista limpa + layout de página de evento compacto (720 x 480 pixels)
A visualização Clean List oferece uma lista organizada sem imagens, que combina bem com o layout compacto da página do evento para uma experiência de carregamento rápido e compatível com dispositivos móveis.
Visualização de linha limpa + layout de página de evento compacto (720 x 480 pixels)
A visualização Clean Row exibe informações verticais sem imagens, alinhando-se perfeitamente com o layout compacto da página do evento para acesso rápido aos detalhes do evento.
4. Contexto
Para obter resultados ainda melhores, adicionar mais contexto às suas fotos é especialmente útil para ajudar a trazer tráfego de maior qualidade para o seu calendário.
Neste artigo do Google, Práticas recomendadas do Imagens do Google, você pode encontrar uma variedade de dicas importantes para ajudar a melhorar o processo de adição de imagens com contexto. Confira esse artigo e saiba mais sobre as diretrizes.
5. Adicione títulos descritivos e texto alternativo
Ao enviar uma imagem para o seu Timely conta, dê a ela um título descritivo e um texto alternativo descritivo.
Sempre que possível, certifique-se de que as fotos, logotipos e ícones tenham um nome de arquivo descritivo. Por exemplo, é melhor nomear sua foto guitarra_elétrica.jpg do que IMG0028361823.jpg. Além disso, ao adicionar uma descrição à sua foto, esteja atento para descrevê-la com a maior precisão possível.
Com relação ao tag de texto alternativo, também deve descrever a imagem para ajudar a melhorar os resultados de pesquisa on-line no Google. No entanto, evite preencher o texto alternativo com palavras-chave. Isso possivelmente resultará em uma experiência negativa para o usuário e poderá fazer com que sua agenda seja vista como spam.
Precisa de ajuda adicional?
Para obter mais orientação e suporte, visite nosso Central de Ajuda. Se você tiver alguma dúvida ou precisar de assistência, não hesite em entrar em contato com nossa equipe de sucesso do cliente abrindo um ticket de suporte em seu Timely painel da conta.
Se você precisar de ajuda para implementar e usar nosso sistema de gerenciamento de eventos, estamos felizes em ajudar. Explore todos os serviços profissionais podemos oferecer-lhe, e entrar em contato com a gente hoje!