Com uma conta na Timely conta, você pode incluir um calendário de eventos e widgets para o site do Adobe Experience Manager. Inserir um código no backend do seu site garantirá que seu calendário esteja sempre atualizado. Todas as alterações que você fizer ficarão visíveis em seu site imediatamente. Você pode até usar o calendário para aceitar reservas e vender ingressos aos seus eventos. Este artigo irá guiá-lo através do processo de adição de um Timely calendário de eventos e widgets para seu site AEM.
1. O que é Adobe Experience Manager (AEM)?
Adobe Experience Manager é um sistema abrangente de gerenciamento de conteúdo desenvolvido pela Adobe para permitir que as empresas gerenciem conteúdo digital em vários canais. Essa ferramenta poderosa permite que as empresas criem, controlem e forneçam experiências personalizadas aos seus consumidores.
AEM oferece uma ampla gama de recursos, incluindo criação e publicação de conteúdo, organização de conteúdo digital, gerenciamento de campanhas, compatibilidade de comércio eletrônico e integração de mídia social. Ele também incorpora um mecanismo analítico robusto que ajuda a rastrear o desempenho do conteúdo e otimizá-lo para obter melhores resultados.
Projetado para ser flexível e escalonável, o AEM é adequado para empresas de todos os tamanhos e setores. Ele se integra ao Adobe Creative Cloud e ao Marketing Cloud, bem como a outros serviços e tecnologias de terceiros. É amplamente utilizado por grandes corporações, grandes marcas, meios de comunicação e organizações governamentais para oferecer experiências digitais envolventes e personalizadas.
2. Calendário Completo vs Incorporação de Widgets
Se você deseja organizar, gerenciar e promover eventos enquanto compartilha informações do seu calendário usando sites AEM, o Timely Software de calendário de eventos é a sua melhor escolha. Timely tem mais de uma dúzia de exclusivos visualizações de calendário que podem ser usados como calendários em grande escala ou widgets de calendário menores. Além disso, você pode usar deslizante e carrossel widgets para aprimorar o design do seu site AEM e apresentar melhor seus eventos e informações.

O Adobe Experience Manager depende de instruções detalhadas para integração de códigos e recursos para oferecer experiências personalizadas aos clientes. Ao combinar as capacidades deste Sistema de Gestão de Conteúdos com o Timely Calendário de eventos, você pode criar um calendário de eventos seguro e visualmente deslumbrante. Timely é a solução de software como serviço mais confiável do setor, elevando os padrões de gerenciamento de eventos.
3. Como adicionar visualizações de calendário completo a uma página AEM
Adobe Experience Manager não oferece um plano gratuito devido às suas complexas funcionalidades e requisitos para uso comercial. No entanto, com seus recursos pagos, você pode personalizar seu site com uma ampla variedade de widgets e plug-ins sem comprometer a experiência do usuário.
Integrando Timely Calendário de eventos com seu site AEM, você pode promover seu calendário e eventos em seu próprio site, melhorando o SEO e aumentando o tráfego da web.
Antes de você começar, configure o seu Timely código de incorporação de calendário. Em seguida, siga as instruções abaixo:
- Login em sua conta do site AEM.
- Vá para a página onde deseja instalar o seu Timely calendário e clique em Editar.
- Usando seus componentes principais do AEM, acesse o contêiner selecionado ou crie um novo.
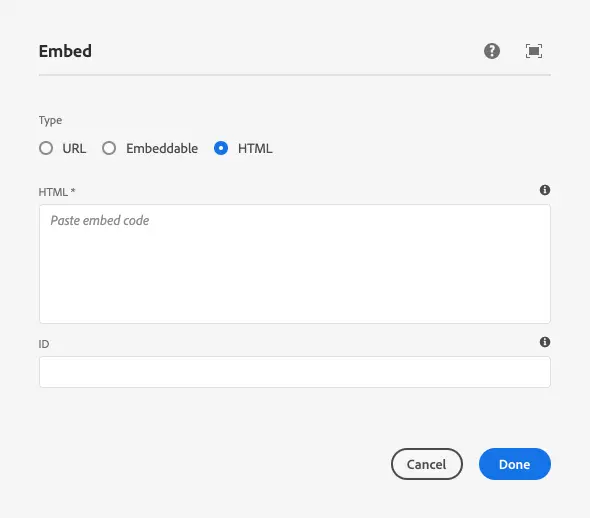
- No container selecionado, insira um novo Embutir componente.
- Em seguida, clique em Propriedades e escolha o tipo HTML.

- Cole o seu Timely Código incorporado do calendário no HTML* campo. Talvez seja necessário modificar o código HTML incorporado para torná-lo compatível com AEM. Se for esse o caso, você pode encontrar mais informações aqui.
- Clique Pronto e salve a página para ver seu Timely calendário instalado.
4. Como adicionar widgets a um site do Adobe Experience Manager
Conforme mencionado anteriormente, você pode criar facilmente uma nova página para adicionar seu calendário completo. Além disso, você pode optar por incluir widgets de calendário em seu site e exibi-lo em várias páginas. Para conseguir isso, siga as instruções abaixo para gerar os códigos de incorporação para cada widget:
- Como definir Aumente o código incorporado para visualizações de widgets de calendário,
- Como configurar o código de incorporação para controles deslizantes de evento
- Como configurar o código incorporado para o carrossel de eventos.
Depois de configurar os códigos incorporados, use as mesmas instruções mencionadas acima para inseri-los na página da web designada. Desta vez, certifique-se de que o espaço incorporável esteja definido corretamente durante o design da página para garantir que o widget seja exibido corretamente.
Esperamos que este guia do usuário tenha ajudado você a aprender como adicionar um calendário de eventos a sites e páginas do Adobe Experience Manager. Se desejar, você pode até usar um Timely calendário para aceitar reservas e vender ingressos para seus eventos.
Precisa de ajuda adicional?
Para obter mais orientação e suporte, visite nosso Central de Ajuda. Se você tiver alguma dúvida ou precisar de assistência, não hesite em entrar em contato com nossa equipe de sucesso do cliente abrindo um ticket de suporte em seu Timely painel da conta.
Caso necessite de assistência adicional na implementação e utilização Timely sistema de gerenciamento de eventos, estamos felizes em ajudar. Explore todos os serviços profissionais podemos oferecer-lhe, e entrar em contato com a gente hoje!