No cenário digital atual, o gerenciamento contínuo de sites é crucial para que as empresas prosperem online. Agilidade CMS oferece uma solução poderosa para gerenciar conteúdo de forma eficaz, permitindo que as empresas criem sites dinâmicos e envolventes. Um dos principais recursos do Agility CMS é a capacidade de integração com diversas ferramentas e serviços de terceiros, incluindo Timelyplataforma de gerenciamento de eventos da. Neste guia, exploraremos como adicionar Timely calendário de eventos e widgets para um site Agility, desbloqueando uma série de benefícios para sua presença online.
1. O que é agilidade?
Agilidade CMS é um sistema robusto de gerenciamento de conteúdo que capacita as empresas a criar, gerenciar e entregar conteúdo em vários canais digitais. Com o Agility, os usuários podem criar sites, intranets e aplicativos móveis flexíveis e escalonáveis, tudo em uma única plataforma. Sua interface intuitiva e recursos poderosos tornam-no a escolha preferida para empresas que buscam aprimorar sua presença online e agilizar seus processos de gerenciamento de conteúdo.
2. Benefícios de adicionar um calendário de eventos ao seu site Agility
Antes de mergulhar no processo de integração, vamos primeiro entender os benefícios da integração Timely plataforma de gerenciamento de eventos com Agility CMS. Ao adicionar perfeitamente Timelydo calendário de eventos do Agility CMS, você pode:
- Melhore a experiência do usuário: Forneça aos visitantes informações atualizadas sobre eventos diretamente em seu site, melhorando o envolvimento e a satisfação do usuário.
- Aumente o tráfego do site: Direcione tráfego para seu site promovendo eventos futuros e atraindo visitantes interessados em suas ofertas.
- Aumente as taxas de conversão: Incentive o registro e a participação em eventos, exibindo os detalhes do evento com destaque em seu site, levando a um aumento nas conversões.
- Monetizar eventos: Ganhe dinheiro vendendo ingressos para seus eventos diretamente do calendário de eventos do seu site, sem intermediários.
3. Calendário Completo vs Incorporação de Widgets
Timely'S software de calendário de eventos oferece inúmeras opções para a elaboração de calendários de eventos online. Além de selecionar entre mais de uma dúzia visualizações de calendário, os usuários têm a flexibilidade de recriar qualquer visualização como um calendário completo ou como uma visualização de widget de calendário. Além disso, você pode aprimorar o design do seu site Agility apresentando eventos selecionados usando deslizante or carrossel widgets.
A principal distinção entre uma visualização de calendário completa e uma visualização de widget de calendário está no tamanho da área incorporável. Um calendário em grande escala abrange toda uma página de layout dedicada, geralmente abrangendo a totalidade ou uma parte significativa da página. Por outro lado, uma visualização de widget de calendário oferece uma exibição mais compacta, tornando-o adequado para incorporação em seções ou páginas específicas do seu site.

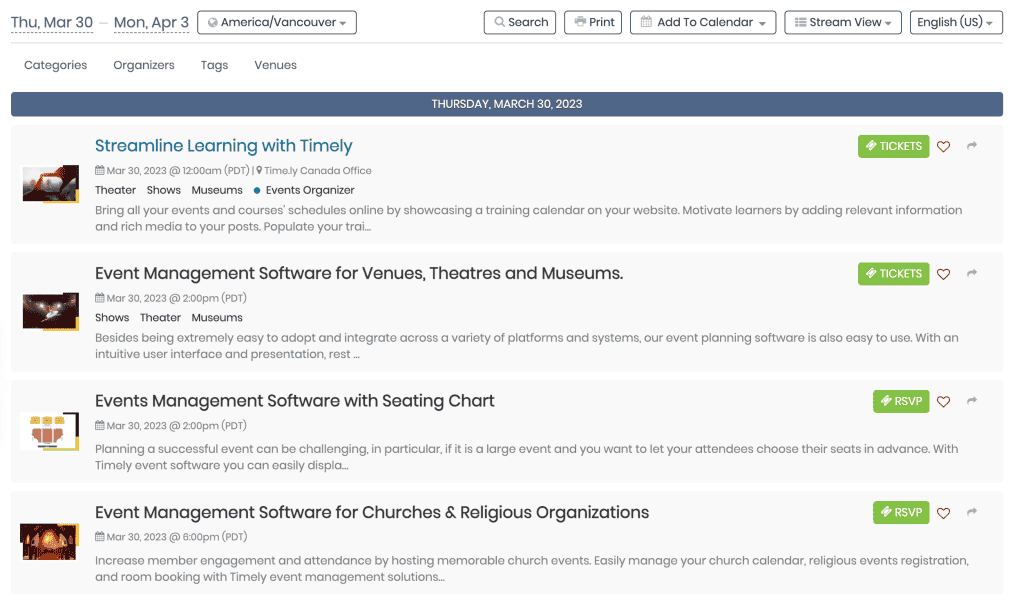
Transmitir exibição de calendário completo
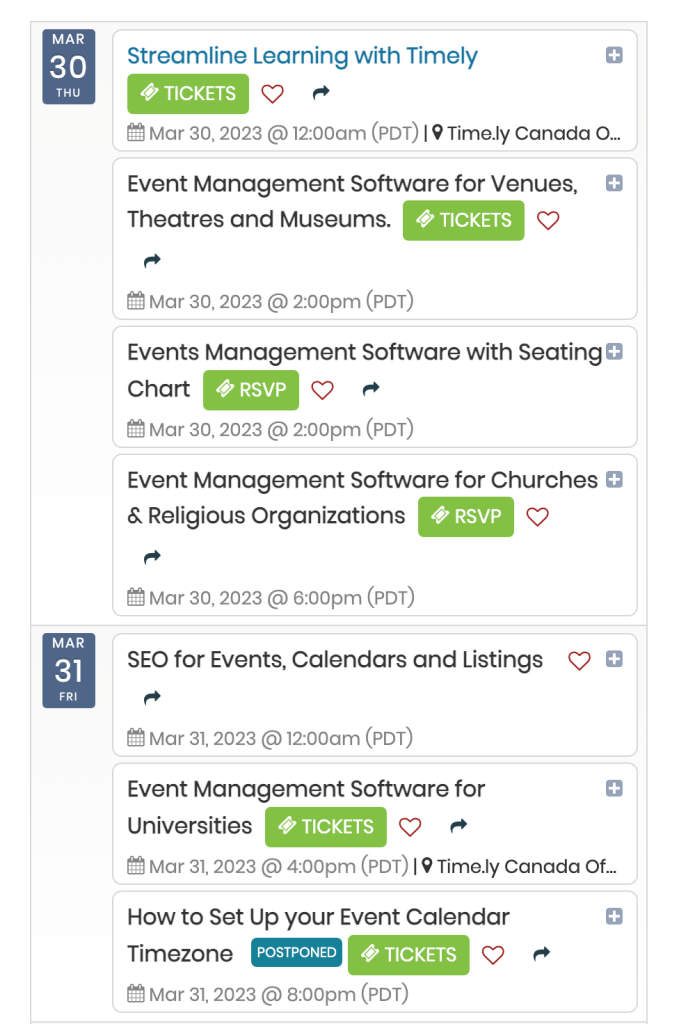
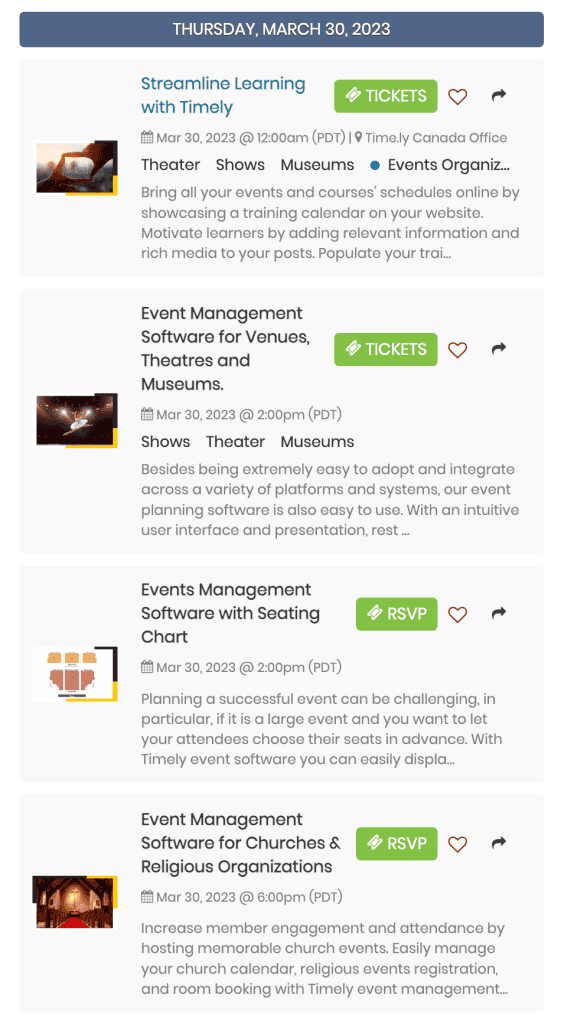
Por outro lado, as exibições de widget são mais compactas e funcionam como uma minivisualização de calendário. Eles podem ser incorporados em qualquer área de um site, sozinhos ou em conjunto com uma visualização completa do calendário.


4. Como Integrar Timely com seu site de agilidade:
4.1. Configure o código de incorporação do calendário:
Antes de integrar Timely com seu site Agility, você precisará obter o código de incorporação do calendário em seu Timely conta. Siga as etapas descritas em nosso guia sobre Como configurar o código embed do seu calendário da Timely se ainda não o fez.
4.2. Incorpore o código em seu site de agilidade:
Depois de ter o código de incorporação do calendário pronto, siga estas etapas para incorporá-lo ao seu site Agility:
- Faça login no seu Site de agilidade painel de controle.
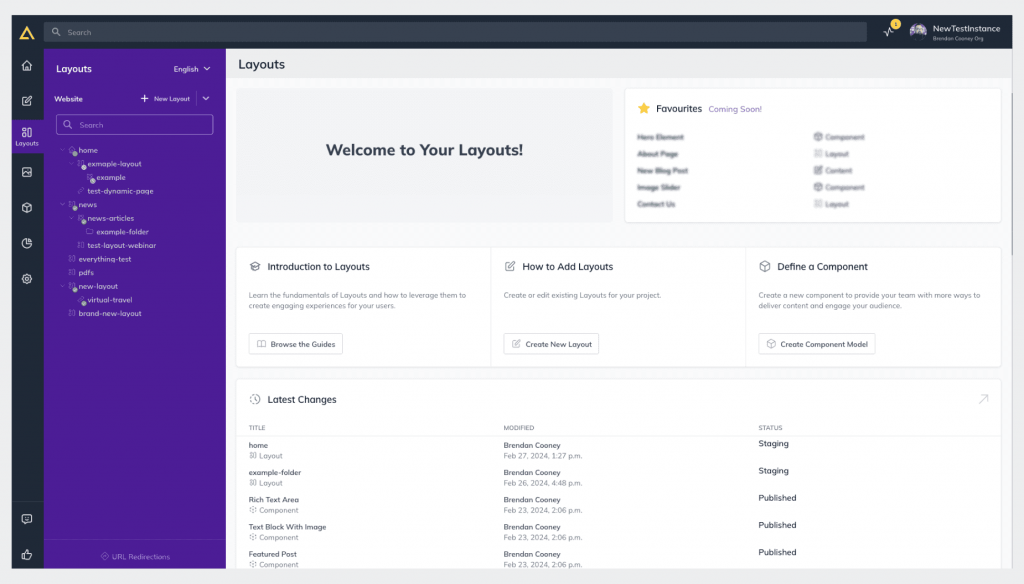
- Navegue até a Layouts seção do menu principal.

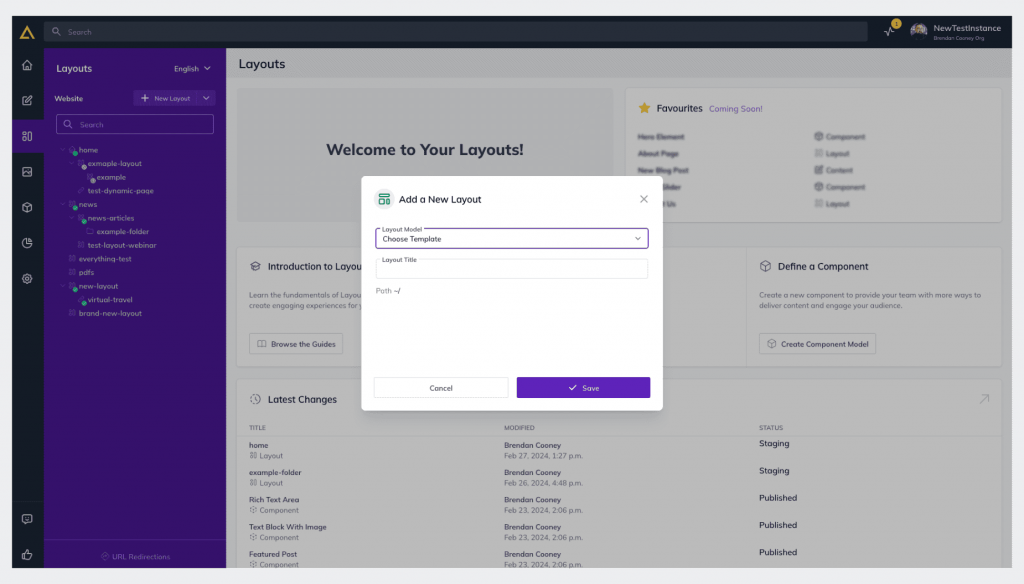
- Clique no + Novo Layout botão para criar um novo layout.

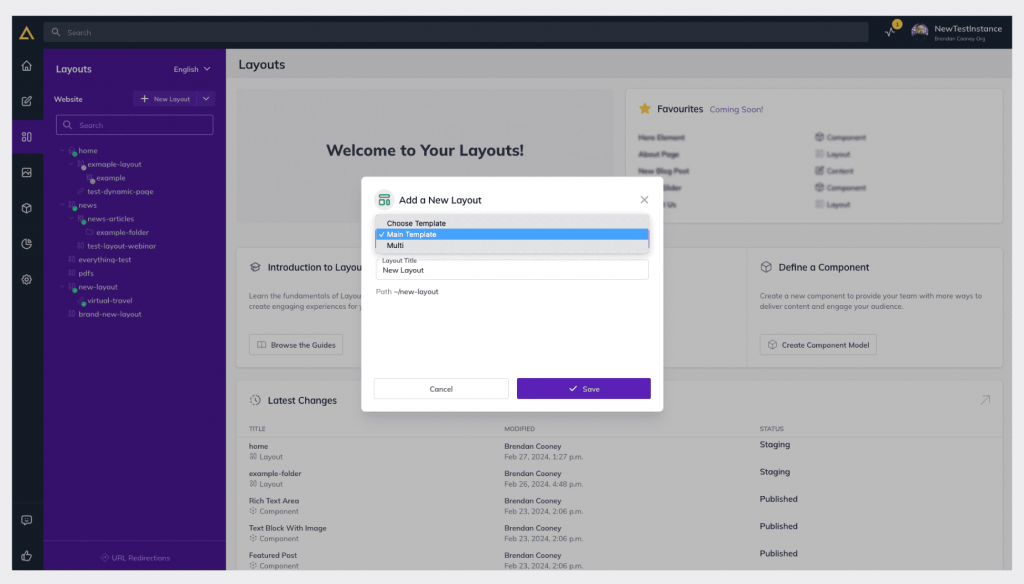
- Selecione o modelo de layout desejado e prossiga. Em seguida, adicione um título de layout e clique em Salvar

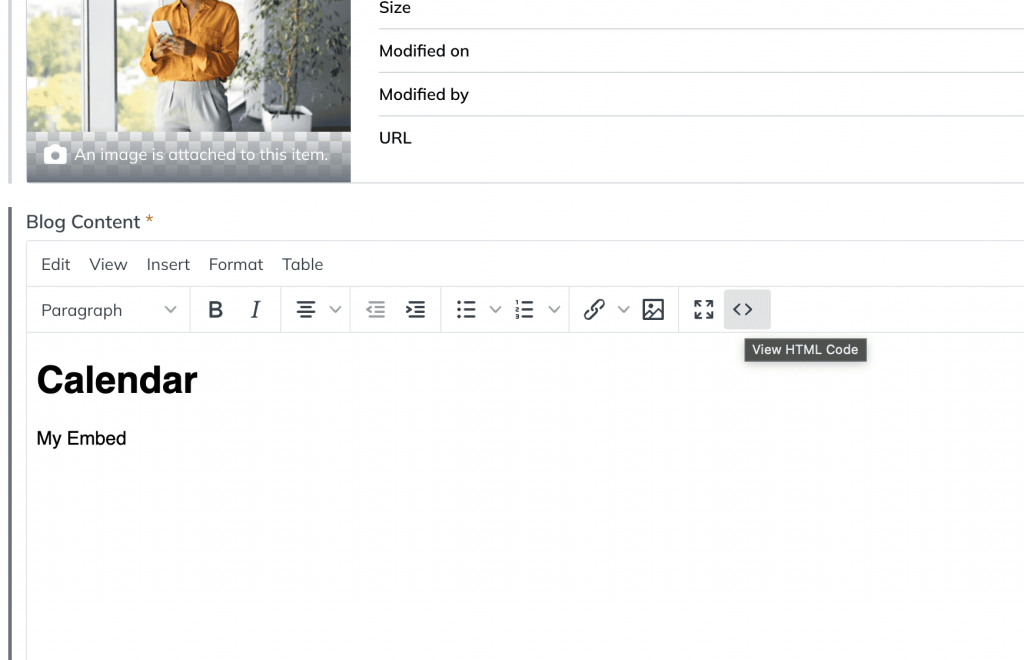
- No menu do Editor Rich Text, clique na opção < > para visualizar o código HTML.

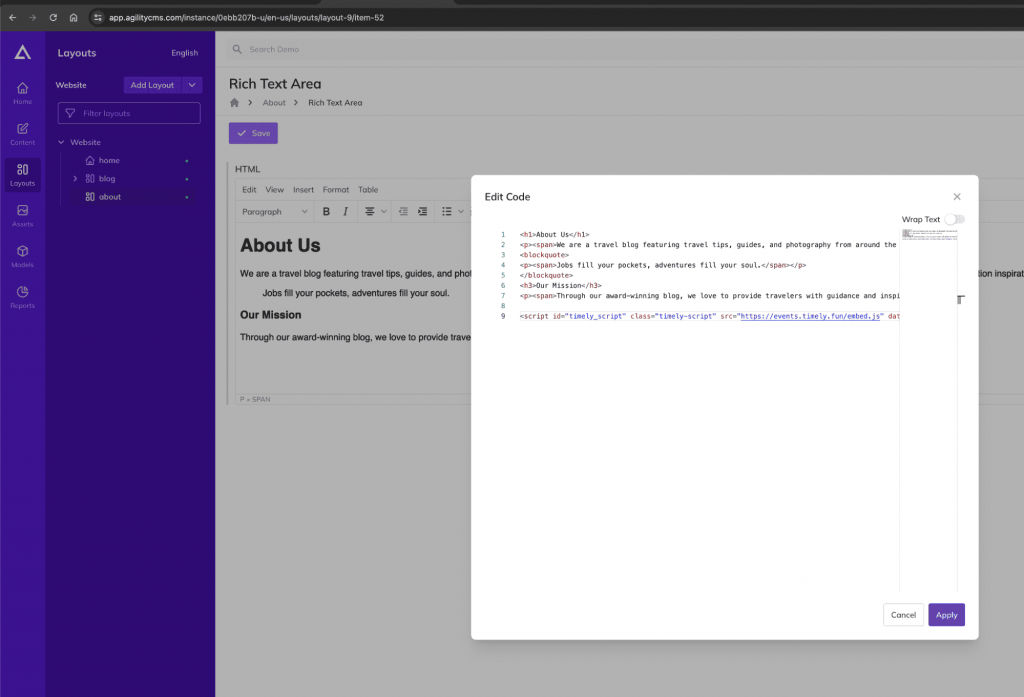
- Cole o copiado anteriormente Timely código incorporado do calendário no campo de código HTML.

- Clique Inscreva-se para salvar as mudanças.
5. Adicionando widgets ao seu site de agilidade:
Além de incorporar o calendário, você também pode adicionar widgets como visualizações de calendário, controles deslizantes e carrosséis para aprimorar a funcionalidade do seu site Agility. Verifique estes guias para saber como configurar o código incorporado para seus widgets:
- Como configurar o código de incorporação para exibições de widget de calendário
- Como configurar o código de incorporação para controles deslizantes de evento
- Como configurar o código incorporado para o carrossel de eventos
Com o código incorporado do widget em mãos, siga as etapas descritas na seção anterior para instalá-los em seu site Agility. Se desejar, você pode limitar a área incorporável para garantir que o widget tenha a aparência desejada em sua página.
Integração Timely com o seu site Agility oferece vários benefícios, incluindo experiência aprimorada do usuário, gerenciamento de conteúdo simplificado e aumento do tráfego do site. Seguindo as etapas descritas neste guia, você pode integrar perfeitamente Timelyplataforma de gerenciamento de eventos da com Agility CMS, capacitando sua empresa a criar sites dinâmicos e envolventes que geram resultados. Desbloqueie todo o potencial da sua presença online adicionando um Timely calendário de eventos para o seu site Agility hoje mesmo!
Precisa de ajuda adicional?
Para obter mais orientação e suporte, visite nosso Central de Ajuda. Se você tiver alguma dúvida ou precisar de assistência, não hesite em entrar em contato com nossa equipe de sucesso do cliente abrindo um ticket de suporte em seu Timely painel da conta.
Caso necessite de assistência adicional na implementação e utilização Timely sistema de gerenciamento de eventos, temos o prazer de ajudar. Explore todos os serviços profissionais podemos oferecer-lhe, e entrar em contato com a gente hoje!