Timely é a resposta para elevar seu site MicroSoft SharePoint e Power Pages com calendários de eventos e widgets dinâmicos. Neste guia, orientaremos você na integração perfeita de Timely em seu site SharePoint e Power Pages, permitindo que você apresente eventos, gerencie agendas e cative seu público. Vamos mergulhar nas etapas fáceis para incorporar Timely conteúdo em SharePoint e Power Pages.
1. O que é SharePoint? O que são páginas poderosas?
SharePoint é uma plataforma de colaboração robusta desenvolvida pela Microsoft. Ele permite que as organizações criem, compartilhem e gerenciem conteúdo e aplicativos. Com sua flexibilidade e recursos de integração, o SharePoint é amplamente utilizado para intranets seguras, gerenciamento de documentos e arquivos e plataformas de colaboração. A plataforma oferece recursos de integração avançados, especialmente com o pacote Microsoft 365, tornando-a uma solução abrangente para organizações que buscam aumentar a produtividade, garantir a segurança dos dados e promover uma cultura colaborativa no local de trabalho.
Por outro lado, o Microsoft Power Pages se destaca como uma solução mais nova e dinâmica que visa simplificar a criação de sites públicos e internos. O Power Pages se destaca pela facilidade de uso, permitindo que usuários com conhecimentos técnicos variados projetem, desenvolvam e implantem sites sofisticados com o mínimo de codificação. Seus pontos fortes residem no rico conjunto de modelos e ferramentas de design, que são intuitivos e poderosos, permitindo o lançamento rápido de sites com aparência profissional. A plataforma suporta uma ampla gama de funcionalidades, incluindo integração de dados e recursos avançados de segurança, tornando-a adequada para a construção de aplicações web interativas e orientadas por dados.
2. Calendário Completo vs Incorporação de Widgets
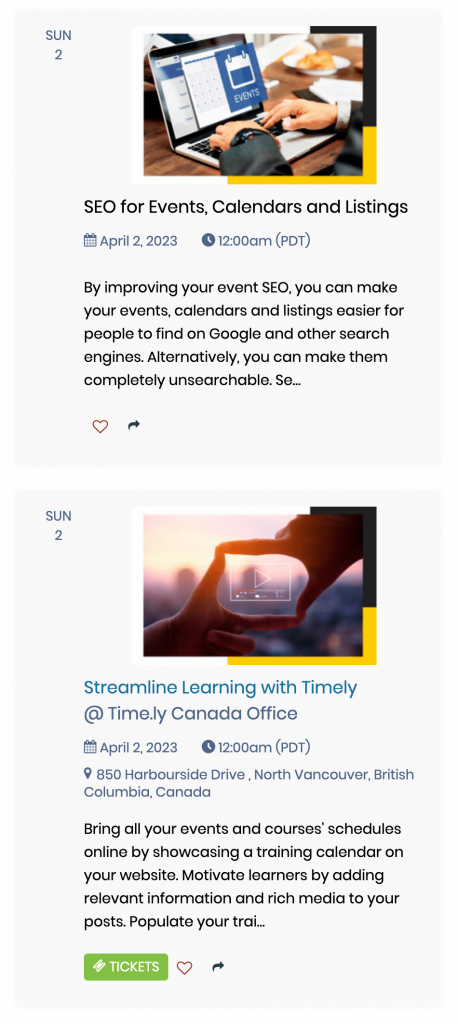
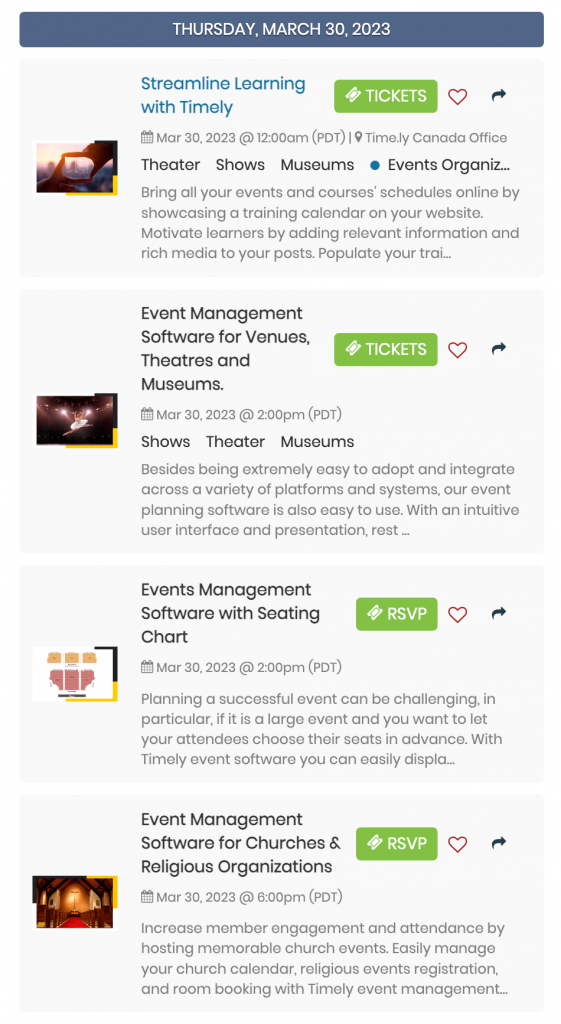
Quando se trata de apresentar eventos, Timely oferece mais de uma dúzia visualizações de calendário, que podem ser calendários em grande escala ou minicalendários adaptados como widgets menores. Slider e no carrossel widgets também podem ser empregados para aprimorar o design e a apresentação de eventos em seus sites SharePoint e Power Pages.
Um calendário em grande escala geralmente ocupa uma página inteira. Por ser uma versão de calendário expansiva, permite espaço para diversas funções de calendário, como pesquisa por data e palavra-chave, assinatura de calendário e filtros.

As visualizações do mini widget de calendário são menores e requerem menos espaço. Normalmente, eles exibem apenas um número limitado de eventos futuros e não possuem funções de pesquisa ou filtragem.


Além disso, você pode usar Timely deslizante e no carrossel widgets para embelezar ainda mais o design. Esses widgets podem definitivamente ajudá-lo a apresentar seus eventos de uma forma atraente.

Todas as opções podem ser usadas individualmente ou em conjunto para criar uma experiência perfeita para os visitantes do seu site.
3. Como adicionar visualizações de calendário completo ao SharePoint e Power Pages
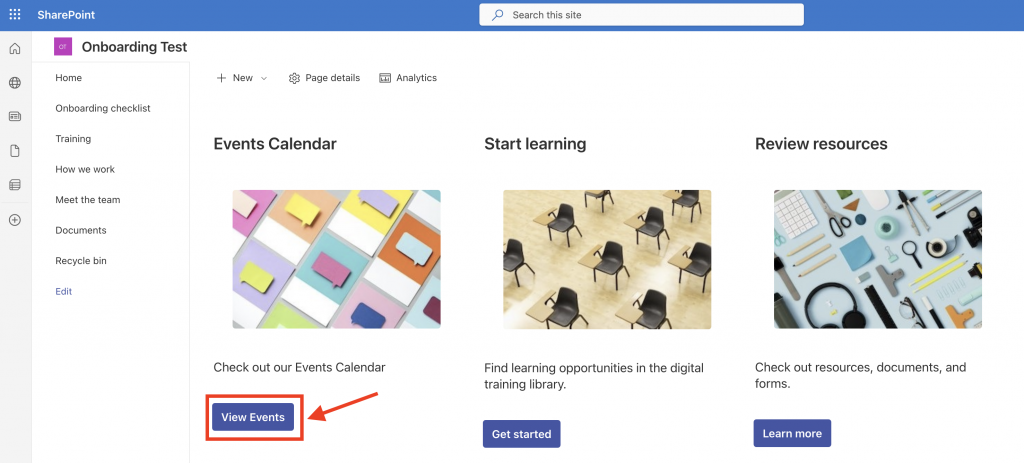
Quando se trata de integrar Timely, usar um código incorporado javascript é muito fácil. No entanto, este tipo de integração não é atualmente suportado pelo SharePoint. Felizmente, o Power Pages oferece a solução que você precisa. Ao instalar o seu Timely Calendário em uma página privada do Power Pages e vinculando-o à página desejada do SharePoint, você pode exibi-lo facilmente para os usuários da intranet.

Como ambas as soluções fazem parte do conjunto de produtos da Microsoft, os usuários registrados no SharePoint acessarão perfeitamente a página Power Pages, sem qualquer interrupção. Além disso, esta opção pode não ter nenhum custo adicional para sua organização, dependendo do seu plano de assinatura da Microsoft.
NUNCA instale Timely Codifique em seu site Power Pages
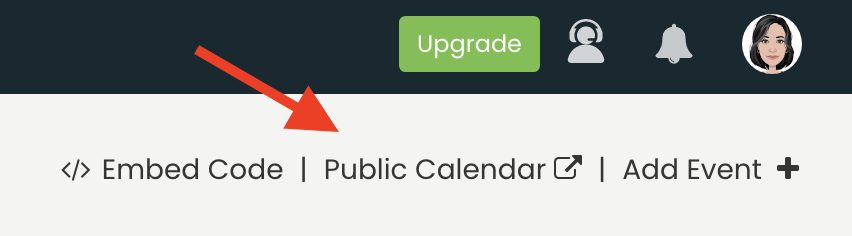
Antes de instalar Timely calendário em seu site Power Pages, recomendamos ter seu Timely URL do calendário útil. você pode encontrar o seu Timely URL do calendário clicando no Calendário Público atalho no canto direito do seu painel. Se parece com isso: https://events.timely.fun/xxxxxxx/posterboard.

Uma vez que você tenha seu Timely URL do calendário, siga as instruções abaixo para instalá-lo em seu site Power Pages:
- Faça login em sua conta do Microsoft 365.
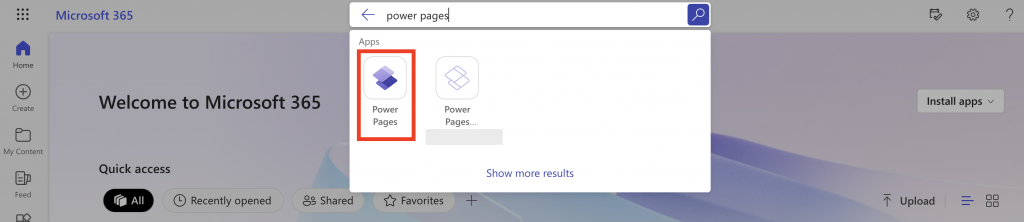
- Em seguida, encontre e selecione o aplicativo Power Pages.

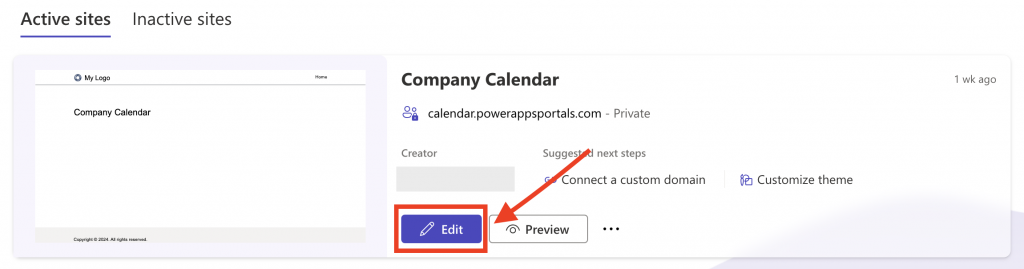
- Na tela inicial do aplicativo Power Pages, selecione o site desejado e clique em Editar. Alternativamente, você pode criar um novo site a partir de um modelo ou tela em branco.

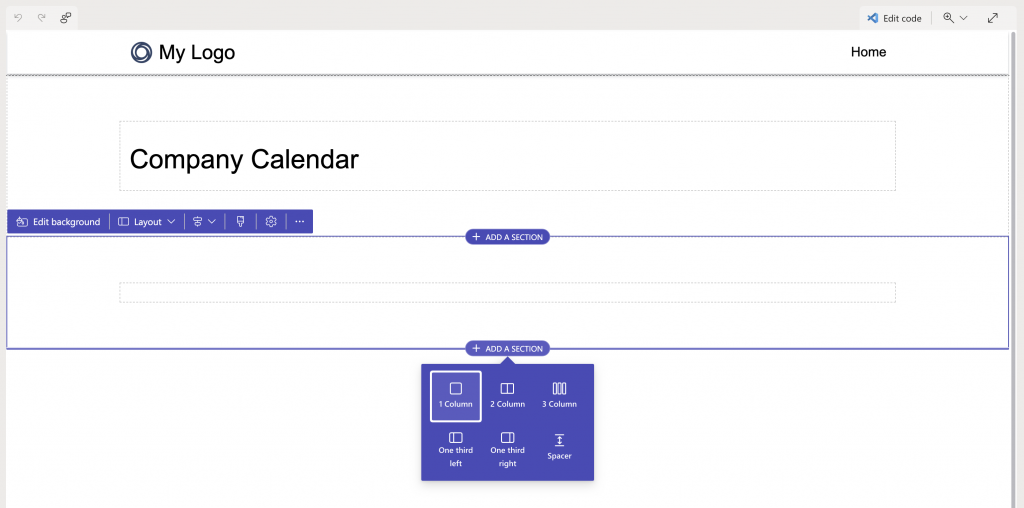
- Selecione a página desejada e clique em Adicione uma seção. Em seguida, selecione o layout da seção.

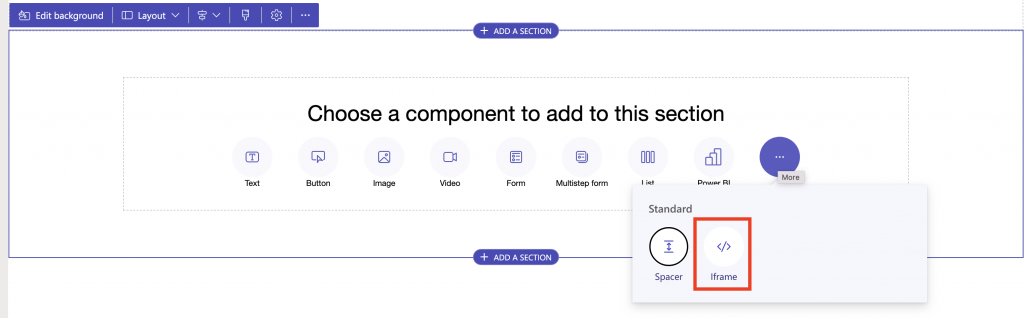
- A seguir, você verá uma lista de componentes para adicionar à sua seção. Selecione os iframe componente.

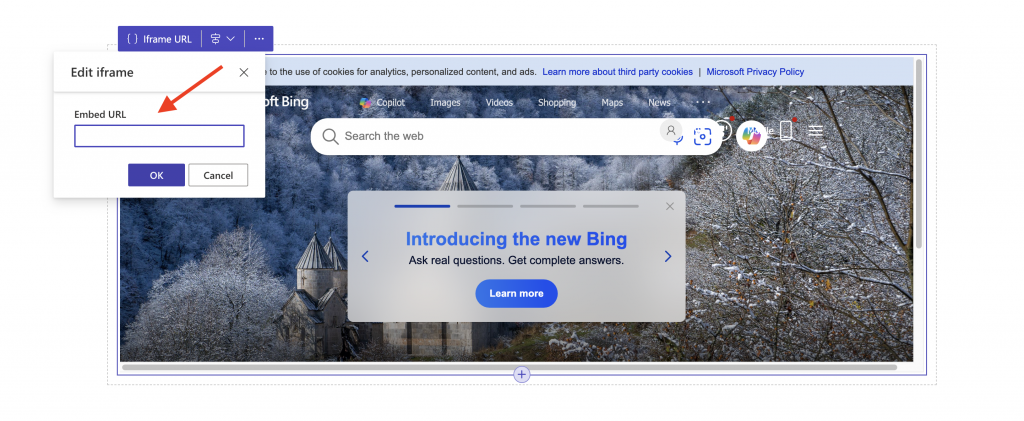
- Clique em URL do iframe para editar o iframe. Adicione o seu Timely URL do calendário para o URL incorporado campo e pressione o OK botão.

- Para acomodar melhor o conteúdo do calendário na página, você pode usar as setas ao redor da seção para aumentar ou diminuir a área incorporável.
- Em seguida, clique em sincronização no canto superior direito da tela para sincronizar manualmente a configuração do seu site.
- Por fim, clique em visualização também no canto superior direito da tela. Você será então redirecionado para a versão ativa da sua página com o seu Timely calendário nele.
4. Como adicionar widgets a um site Power Pages
Para apresentar um widget de mini calendário em seu site Power Pages, você deve primeiro personalizar seu Timely URL do calendário substituindo a última seção do URL pelo nome da visualização de calendário desejada. Por exemplo, se você deseja criar um widget de calendário do Stream View, o URL do calendário aplicável é https://events.timely.fun/xxxxxxx/stream.
Para a deslizante e no carrossel, embora os sites Power Pages funcionem com incorporação de links e não com incorporação de código, primeiro você precisará configurar os códigos de incorporação necessários para esses widgets. Se não tiver certeza de como fazer isso, consulte as instruções descritas nas seguintes postagens do guia do usuário:
- Como configurar o código de incorporação para controles deslizantes de evento
- Como configurar o código incorporado para o carrossel de eventos
Assim que os códigos incorporados estiverem prontos, basta modificar o URL do seu calendário, substituindo o nome da visualização por carrossel ou controle deslizante. Por exemplo, https://events.timely.fun/xxxxxxx/slider e no https://events.timely.fun/xxxxxxx/carousel.
Com a URL de seus widgets em mãos, siga as mesmas instruções fornecidas neste post acima para adicioná-los à página da web desejada. A única diferença é que, ao criar a página, você terá que limitar previamente as dimensões da área incorporável. Ao fazer isso, você garantirá que o widget apareça no local correto da página.
Esperamos que este guia do usuário tenha ajudado você a aprender como adicionar um calendário de eventos a sites do SharePoint e Power Pages. Se desejar, você pode até usar um Timely calendário para aceitar reservas e no vender ingressos para seus eventos.
Precisa de ajuda adicional?
Para obter mais orientação e suporte, visite nosso Central de Ajuda. Se você tiver alguma dúvida ou precisar de assistência, não hesite em entrar em contato com nossa equipe de sucesso do cliente. Você pode facilmente abrir um ticket de suporte diretamente do seu Timely painel da conta.
Caso necessite de assistência adicional na implementação e utilização Timely sistema de gerenciamento de eventos, estamos felizes em ajudar. Explore todos os serviços profissionais podemos oferecer-lhe, e entrar em contato com a gente hoje!