Com uma conta na Timely conta, você pode facilmente incorporar um calendário de eventos e widgets em sua página da Shopify. Você só precisa copiar um trecho de código e adicioná-lo ao back-end do seu site. Além disso, quaisquer modificações ou atualizações feitas em seu calendário e eventos serão exibidas imediatamente. Você pode até usar o calendário para coletar registros e no vender ingressos para seus eventos, se você desejar. Este artigo fornecerá orientação passo a passo sobre como adicionar um calendário de eventos e widgets ao seu site Shopify.
1. O que é Shopify?
Shopify é uma plataforma de comércio eletrônico que permite que pessoas e empresas construam e gerenciem suas lojas digitais. Ele fornece uma seleção de ferramentas e serviços que simplificam para qualquer indivíduo a criação de uma loja online, a oferta de bens e serviços e o controle de pedidos, pagamentos e distribuição.
Esta plataforma apresenta uma variedade de funções durante a construção de um site personalizável. Você também pode contar com um sistema de carrinho de compras seguro, gateway de pagamento, organização de remessas e impostos, gerenciamento de estoque, ferramentas de marketing e SEO e atendimento ao cliente.
Shopify é uma escolha popular para empresas de todos os tamanhos, desde pequenas startups até grandes empresas. É fácil de usar e não requer conhecimentos técnicos, tornando-o acessível a quem deseja vender produtos online. Além disso, o Shopify também oferece uma diversidade de planos de pagamento para acomodar diversos orçamentos e necessidades, desde planos básicos para pequenas empresas até planos avançados para grandes empresas.
2. Calendário Completo vs Incorporação de Widgets
Quando se trata de organizar e promover eventos no seu site Shopify, Timely software de calendário de eventos é a melhor opção. Com mais de uma dúzia visualizações de calendário disponível, você pode criar um calendário completo ou usar widgets de calendário menores para mostrar seus eventos. Além disso, deslizante e no carrossel widgets podem ser empregados para aprimorar o design do seu site Shopify e exibir melhor seus eventos ao seu público.
Um calendário em grande escala, que pode abranger uma página inteira do Shopify, é diferente de uma visualização de widget, já que esta geralmente é menor e requer menos espaço. Ambas as opções podem ser incorporadas individualmente ou em conjunto para criar uma experiência envolvente para seus visitantes.

3. Como adicionar visualizações completas do calendário a uma página do Shopify
Shopify permite adicionar widgets externos ao seu site. Antes de começar, certifique-se de ter configure o código de incorporação do seu calendárioe gerou seu código personalizado. Com essas informações em mãos, você pode seguir em frente e seguir as instruções abaixo para adicionar o código incorporado do seu calendário a um site do Shopify:
- Faça login na conta do site do Shopify e acesse o painel de administração do Shopify.
- Acesse Canal de Vendas, Em seguida Loja Online, Em seguida Páginas.
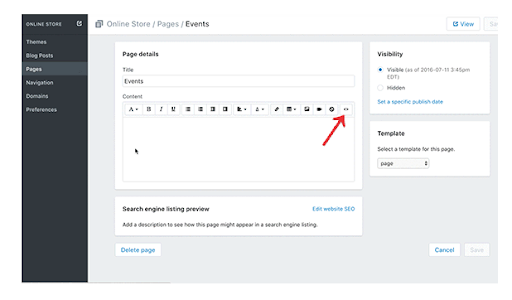
- Selecione a página à qual deseja que o calendário seja adicionado ou crie uma nova. Um cenário comum é adicionar o calendário a uma página “Eventos” ou “Calendário de Eventos”.
- No componente do editor de texto, clique no botão Mostrar HTML botão.

- Cole seu personalizado Timely código incorporado do calendário no editor de texto.
- Em seguida, clique no Economize botão no canto inferior direito. Seu Timely o calendário de eventos agora deve estar visível na página do Shopify.
4. Como adicionar widgets a um site do Shopify
Shopify também permite adicionar widgets de calendário, incluindo mini visualizações de calendário, sliders e no carrosséis, para o seu site. Antes de adicionar widgets, você precisa gerar os códigos incorporados para cada widget. Siga estas instruções para criar os códigos incorporados:
- Como configurar o código de incorporação para exibições de widget de calendário,
- Como configurar o código de incorporação para controles deslizantes de evento
- Como configurar o código incorporado para o carrossel de eventos.
Depois de configurar os códigos incorporados, você pode seguir em frente e seguir as mesmas instruções acima para inserir os códigos na página da web escolhida. Lembre-se de que, ao adicionar widgets, você pode ter espaço limitado.
Esperamos que este guia do usuário forneça todas as instruções relevantes sobre como usar efetivamente o Timely Calendário no seu site Shopify. Se desejar, você pode até usar um Timely calendário para aceitar reservas e vender ingressos para seus eventos, diretamente de seu próprio site.
Precisa de ajuda adicional?
Para obter mais orientação e suporte, visite nosso Central de Ajuda. Se você tiver alguma dúvida ou precisar de assistência, não hesite em entrar em contato com nossa equipe de sucesso do cliente abrindo um ticket de suporte em seu Timely painel da conta.
Caso necessite de assistência adicional na implementação e utilização Timely sistema de gerenciamento de eventos, temos o prazer de ajudar. Explore todos os serviços profissionais podemos oferecer-lhe, e entrar em contato com a gente hoje!