Aprenda como integrar facilmente um calendário de eventos e widgets em seu site HTML com Timely. Siga um processo simples de copiar e adicionar um snippet de código ao back-end do seu site para exibição instantânea de atualizações de calendário e modificações de eventos. Utilize o calendário para aceitando reservas e no venda de ingressos para eventos. Descubra orientações passo a passo sobre como adicionar um calendário de eventos e widgets ao seu site HTML.
1. O que é HTML?
HTML (HyperText Markup Language) é um componente fundamental da construção de páginas web. Ele serve como base para estruturar o conteúdo e determinar como elementos como links, texto e arquivos de mídia são exibidos. Embora o HTML não possa criar comandos dinâmicos, ele desempenha um papel crucial no desenvolvimento web como uma ferramenta indispensável.
Quando visualizados em um navegador da web, os arquivos de texto simples com extensão .html tornam-se documentos HTML. Quando um navegador solicita uma página web de um servidor, ele recebe o código HTML, que é então interpretado para exibir a página web ao usuário.
As tags HTML ajudam a diferenciar os diferentes elementos de uma página da web, como títulos, parágrafos, imagens, links e formulários. Essas tags são colocadas entre colchetes angulares (<>) e geralmente combinadas com uma tag de fechamento () para representar o início e o fim de um elemento específico. Para demonstrar, a tag é utilizada para indicar um parágrafo e a tag para fechar o parágrafo.
2. Calendário Completo vs Incorporação de Widgets
Quando se trata de organizar e promover eventos usando uma página HTML, Timely software de calendário de eventos fornece a solução mais eficaz. Com uma ampla gama de opções de personalização, você pode escolher entre mais de uma dúzia visualizações de calendário que pode ser usado para criar um calendário abrangente em grande escala ou adaptado em widgets de calendário menores. Além disso, deslizante e no carrossel widgets podem ser empregados para aprimorar o design do seu site e apresentar melhor os eventos de sua escolha.
Um calendário em grande escala ocupa uma página inteira, oferecendo uma exibição robusta de eventos. Por outro lado, uma visualização de widget normalmente é menor e requer menos espaço. No entanto, ambas as opções podem ser incorporadas de forma independente ou usadas em conjunto para criar uma experiência envolvente para os visitantes do seu site.


3. Como adicionar visualizações completas do calendário a uma página HTML
Widgets são elementos interativos que adicionam funcionalidade a uma página HTML. Embora a edição de uma página HTML dependa de habilidades de web design, incorporar um widget de calendário ao seu site é um processo simples.
Antes de começar, certifique-se de ter configure o código de incorporação do seu calendárioe gerou seu código personalizado. Com essas informações em mãos, siga as instruções abaixo para adicionar o código incorporado do seu calendário a um site HTML:
- Abra seu editor HTML
- Vá para a página onde deseja incorporar seu Timely calendário ou crie uma nova página
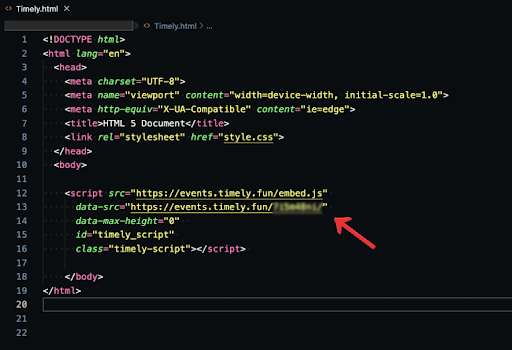
- Abra uma tag HTML para adicionar o código incorporado do seu calendário. Ele pode ser colocado no cabeçalho ou no corpo do seu código.
- Após colar o código, feche a tag com o comando

Esta é a maneira mais fácil de adicionar seu Timely Código incorporado do calendário em um editor HTML. Se desejar fazer modificações avançadas, consulte a documentação do seu editor para obter instruções avançadas.
4. Como adicionar widgets a um site HTML
Independentemente do editor HTML escolhido (Atom, Notepad++, Visual Studio Code, Sublime Text), o método de adição de um código incorporado permanecerá o mesmo. Você pode melhorar o apelo visual e o dinamismo do seu site incorporando widgets como calendário carrosséis e no sliders
Se você acha que seu site pode se beneficiar com widgets, dê uma olhada nos guias úteis abaixo para obter seus códigos incorporados e usá-los em páginas diferentes.
- Como configurar o código de incorporação para exibições de widget de calendário,
- Como configurar o código de incorporação para controles deslizantes de evento
- Como configurar o código incorporado para o carrossel de eventos.
Depois de configurar os códigos incorporados, siga as mesmas instruções anteriores para inseri-los na página da web designada. Certifique-se de alocar espaço suficiente para otimizar o layout da sua página e garantir que o seu widget esteja posicionado corretamente.
Esperamos que este guia do usuário tenha ajudado você a aprender como adicionar um calendário de eventos a sites e páginas HTML. Se desejar, você pode até usar um Timely calendário para aceitar reservas e no vender ingressos para seus eventos.
Precisa de ajuda adicional?
Para obter mais orientação e suporte, visite nosso Central de Ajuda. Se você tiver alguma dúvida ou precisar de assistência, não hesite em entrar em contato com nossa equipe de sucesso do cliente abrindo um ticket de suporte em seu Timely painel da conta.
Caso necessite de assistência adicional na implementação e utilização Timely sistema de gerenciamento de eventos, estamos felizes em ajudar. Explore todos os serviços profissionais podemos oferecer-lhe, e entrar em contato com a gente hoje!