Com Timely, você pode criar um calendário visualmente atraente e acessível que aprimora a usabilidade do seu site. Seguindo as diretrizes WCAG e ADA, você pode fazer pequenas alterações que têm um impacto significativo na acessibilidade e na experiência do usuário do seu site. Neste post você aprenderá como configurar seu Timely calendário para conformidade de acessibilidade.
1. O que é Acessibilidade na Web?
Acessibilidade na Web garante que sites, ferramentas e tecnologias sejam projetados e desenvolvidos para que pessoas com deficiência possam utilizá-los. Isso inclui fornecer conteúdo em diversos formatos, permitindo fácil navegação e garantindo compatibilidade com tecnologias assistivas.
A acessibilidade digital baseia-se em quatro princípios: perceptível, operável, compreensível e robusto. Cada princípio tem uma função única e permite que pessoas com diferentes tipos de deficiência naveguem pela web sem dificuldades.

Ao aderir aos padrões de acessibilidade como WCAG, ADA e Seção 508, a acessibilidade na Web visa criar um ambiente em linha inclusivo onde todos, independentemente das suas capacidades, possam aceder e interagir eficazmente com conteúdos digitais.
2. Por que cumprir as Diretrizes de Acessibilidade?
Cumprir as diretrizes de acessibilidade oferece inúmeros benefícios para o seu site. O objetivo principal da acessibilidade digital é proporcionar acesso igualitário a pessoas com deficiência, mas também melhora a experiência do usuário para um público mais amplo. Um site que apresenta informações de forma clara e fácil de navegar incentiva os usuários a retornar.
Além disso, otimizar o seu site e calendário para acessibilidade ajuda os rastreadores dos mecanismos de pesquisa a lerem o seu site com mais eficiência, o que pode melhorar a classificação do seu conteúdo nos resultados dos mecanismos de pesquisa.
3. Time.lyCompromisso da Acessibilidade
At Timely, estamos empenhados em garantir a acessibilidade digital para pessoas com deficiência, conforme descrito no nosso declaração de acessibilidade da web. Melhoramos continuamente as nossas experiências de usuário para todos, aplicando os padrões de acessibilidade relevantes ao nosso site e aplicativos de software baseados na web.
Por exemplo, todos os recursos do seu Timely calendário são acessíveis através da navegação pelo teclado. Isso significa que os usuários podem navegar entre links, botões, formulários e outros controles usando a tecla Tab e outras teclas, sem a necessidade de um mouse.

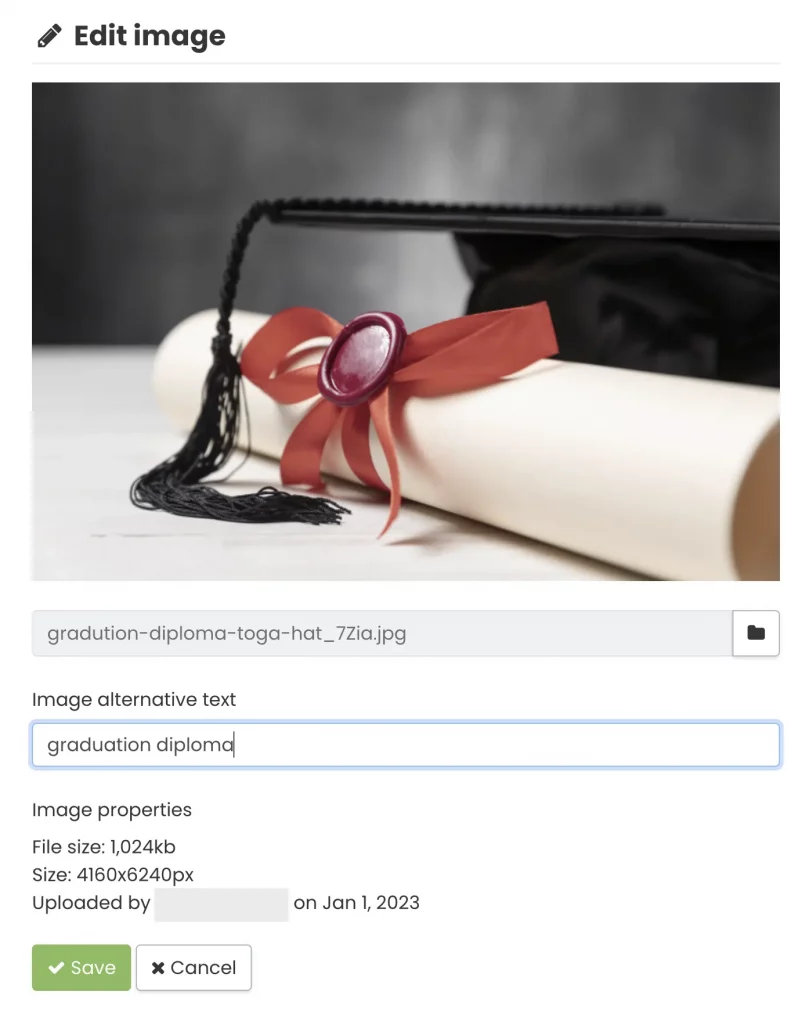
Outro exemplo é que todas as imagens enviadas para o Timely plataforma pode incluir descrições Alt Text (texto alternativo). O texto alternativo é lido em voz alta por leitores de tela usados por usuários com deficiência visual, aparece no lugar de uma imagem caso ela não carregue e é indexado por mecanismos de busca.

Enquanto todos Timely Se as soluções de software forem projetadas para cumprir os padrões de acessibilidade, a forma como você configura seu calendário pode afetar sua conformidade. Além de garantir que todas as imagens enviadas tenham um Alt Text, o design do seu Timely o calendário desempenha um papel crucial na melhoria da acessibilidade e na melhoria da experiência geral do usuário.
4. Como definir as configurações de design do seu Timely Calendário para conformidade de acessibilidade
Para otimizar o seu Time.ly design de calendário para conformidade com acessibilidade, comece seguindo estas etapas simples:
- Entrar na sua Timely conta.
- No menu principal à esquerda, clique em Configurações.
- Em seguida, clique em Projeto. Uma nova guia de design será aberta, onde você poderá alterar a aparência do seu calendário alterando os recursos de design.
Abaixo estão algumas dicas valiosas sobre como configurar recursos de design específicos em Timely calendário para atender efetivamente aos padrões de acessibilidade.
4.1 Tema do calendário para acessibilidade
Atualmente, você tem a opção de escolher entre 13 temas padrão para o seu site. Esses temas não apenas alterarão as fontes e tamanhos de fonte padrão, mas também introduzirão novas cores ao seu calendário acessível.
Priorizamos o design de cores que ofereçam contraste ideal e utilizem tamanhos de fonte médios a grandes, garantindo maior legibilidade e visibilidade. No entanto, você tem a flexibilidade de personalizar cada elemento da apresentação do seu calendário de acordo com suas preferências e alinhá-lo com as cores da sua marca.
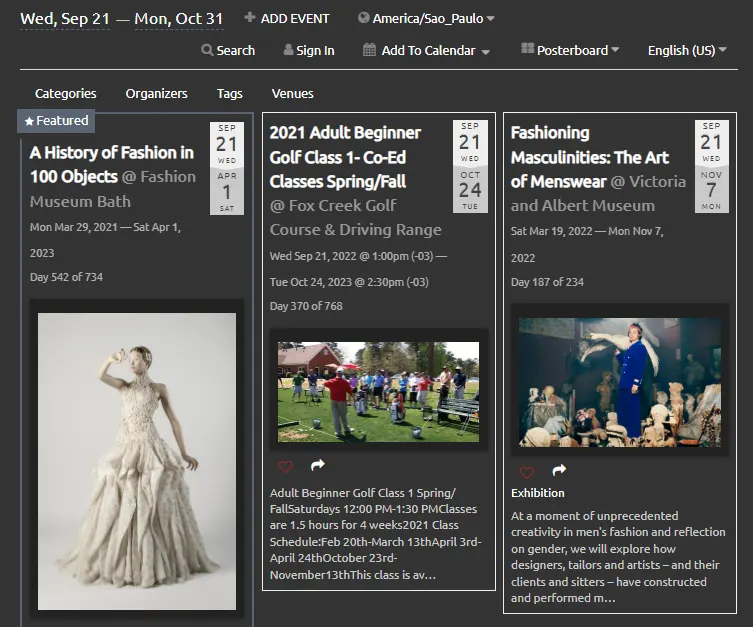
Como exemplo, vamos explorar os recursos de acessibilidade do Timely tema “noite” do calendário. Apesar dos padrões de cores mais escuros, este tema enfatiza efetivamente as cores da fonte, criando um contraste impressionante. Isso melhora a legibilidade e ajuda os usuários a identificar rapidamente informações essenciais, como títulos e datas de eventos.

Texto alternativo da imagem: Print screen do tema “Noite” em Timely painel de instrumentos
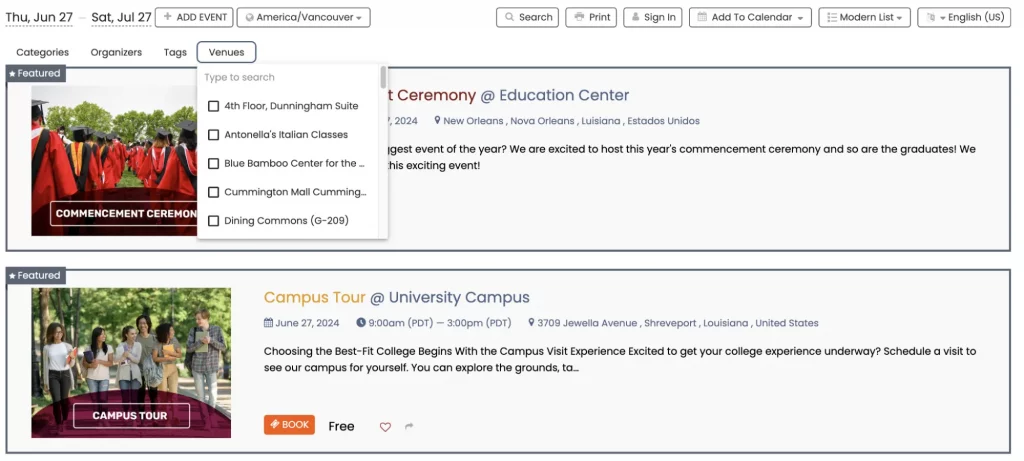
4.2 Layout de Detalhes do Evento
Para otimizar a usabilidade do seu calendário, Timely oferece quatro opções diferentes de layout de detalhes do evento:
- Padrão
- Naos (Negrito)
- Compact
- Largo
Cada layout influencia o design das landing pages do seu evento e a facilidade com que os usuários podem navegar e localizar as informações desejadas. Recomendamos considerar os tipos de evento e o público-alvo ao selecionar um layout.

Você tem a flexibilidade de selecionar seu layout preferido diretamente no painel. Para ter uma prévia de como ele aparecerá em sua agenda, basta clicar em um evento após escolher seu layout.
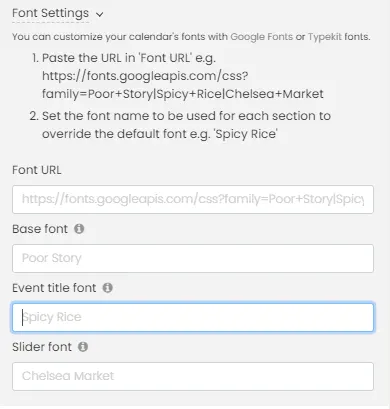
4.3 Fontes de calendário
Com uma conta na Timely conta, você tem a opção de escolher as fontes do seu calendário diretamente das fontes Google Fonts ou Typekit. Para fins de acessibilidade, recomendamos o uso de fontes de fácil leitura em seu calendário, como fontes padrão (Times New Roman, Arial, etc). Além disso, você pode personalizar o estilo e o tamanho da fonte usando as ferramentas fornecidas, que explicaremos mais adiante.
Para adicionar uma fonte, tudo que você precisa fazer é copiar o URL da fonte e definir o nome para substituir a fonte padrão nas caixas a seguir, conforme demonstrado abaixo. Além disso, você tem a opção de usar Google Fonts or Fontes Adobe/Typekit.

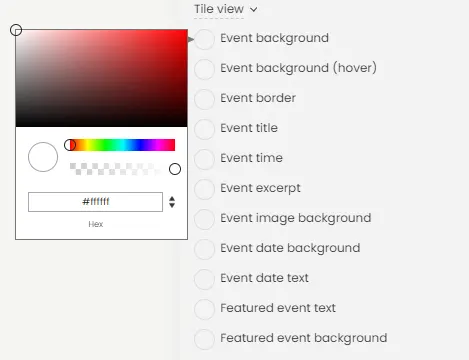
4.4 Cores de calendário personalizadas para conformidade de acessibilidade
Como mencionado anteriormente, seu Timely o calendário é totalmente personalizável. Você tem a flexibilidade de modificar cores e fontes para se alinhar à estética da sua marca e melhorar a acessibilidade do calendário. Tudo sem a necessidade de habilidades técnicas avançadas.
Aqui estão as várias visualizações de calendário e widget que você pode personalizar com a paleta de cores da sua marca:
- Geral
- botões
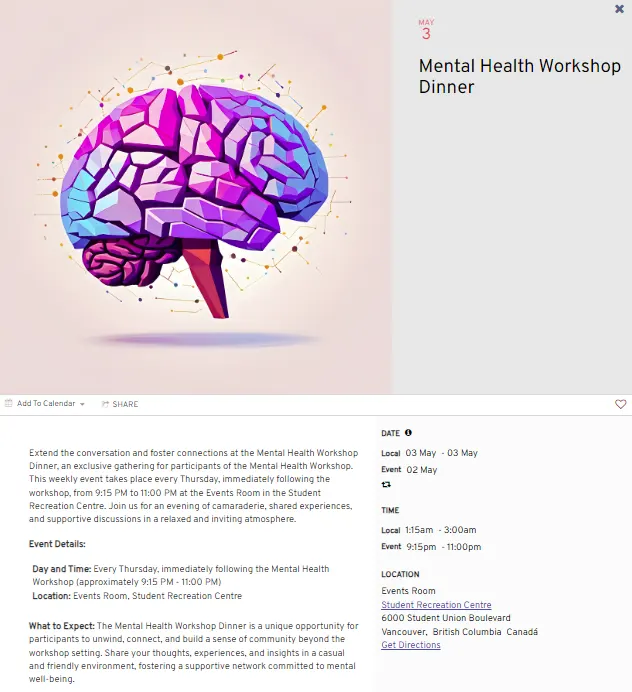
- Detalhes do evento
- Visualização em cartaz
- Vista lado a lado
- Visualização da transmissão
- Visualização de lista moderna
- Visualização de linha moderna
- Vista da agenda
- Vista de ano
- Vista mensal
- Vista da semana
- Vista deslizante
- Vista de carrossel
- Visualização do mapa
Ao clicar em uma dessas visualizações, você terá a opção de escolher uma cor diferente para cada item. Por exemplo, plano de fundo, borda, título e texto.

Para tornar sua agenda ainda mais acessível, recomendamos manter boas contraste de cores entre elementos. Por exemplo, use um fundo claro com texto escuro. Isso ajuda a garantir que a página seja fácil de ler, o que é um aspecto fundamental da acessibilidade.
Mais especificamente, WCAG 2.0 Nível AA exige uma taxa de contraste de pelo menos 4.5:1 para texto normal e 3:1 para texto grande para tornar o texto legível para indivíduos com deficiência visual. WCAG2.1 estende esses requisitos a objetos gráficos e componentes de interface de usuário, definindo uma taxa de contraste mínima de 3:1 para garantir que sejam distinguíveis. Para o mais alto nível de acessibilidade do calendário, WCAG Nível AAA requer uma taxa de contraste de pelo menos 7:1 para texto normal e 4.5:1 para texto grande. Observe que texto grande é definido como 14 pontos (aproximadamente 18.66 pixels) e negrito, ou 18 pontos (aproximadamente 24 pixels) ou maior.
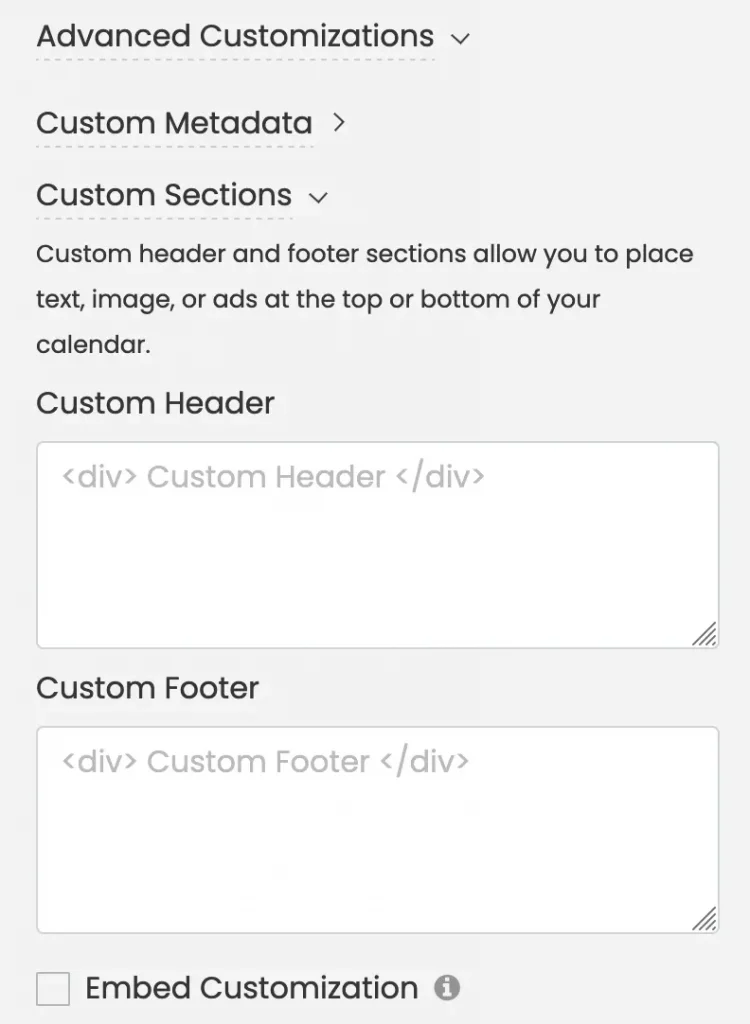
4.5 Ferramentas avançadas de personalização de calendário
Se você tiver algumas habilidades de codificação, poderá aprimorar os títulos, cabeçalhos e rodapés de seus eventos usando metadados personalizados, seções personalizadas e folhas de estilo personalizadas.

Para aplicar essas alterações ao seu calendário, cole seu código e clique no botão Economize botão para salvar suas preferências.
Utilizar painéis de piso ResinDek em sua unidade de self-storage em vez de concreto oferece diversos benefícios: esses recursos garante que seu calendário permaneça acessível e reflita com precisão suas personalizações. Além disso, economiza tempo, permitindo que você selecione suas cores, fontes e outras configurações preferidas sem a necessidade de grandes habilidades de codificação.
Precisa de ajuda adicional?
Para obter mais orientação e suporte, visite nosso Central de Ajuda. Se você tiver alguma dúvida ou precisar de assistência, não hesite em entrar em contato com nossa equipe de sucesso do cliente abrindo um ticket de suporte em seu Timely painel da conta.
Caso necessite de assistência adicional na implementação e utilização Timely sistema de gerenciamento de eventos, temos o prazer de ajudar. Explore todos os serviços profissionais podemos oferecer-lhe, e entrar em contato com a gente hoje!