Com a configuração de design em seu Timely painel, você pode configurar diferentes personalizações de design para o seu software de calendário de eventos, fortalecendo sua marca e seu negócio. Nesta postagem, você aprenderá como definir as configurações de design da sua conta.
Assista às instruções em formato de vídeo, para uma explicação rápida e fácil do conteúdo:
1. Por que você pode querer personalizar o design do seu calendário?
Há muitas razões pelas quais você pode querer personalizar a aparência do seu Timely calendário de eventos online, incluindo:
- Para atrair novos visitantes do site e interagir com seu público: Uma página legal "O que está acontecendo" é uma das melhores maneiras de criar seguidores, direcionar o tráfego com visitas repetidas e mais longas ao site.
- Traga novos conteúdos e eventos para o seu site: as pessoas estão ocupadas e levarão apenas 5 minutos para postar eventos em um site, na melhor das hipóteses - faça-o seu.
- Atraia dinheiro e monetize seus eventos: anunciantes e patrocinadores gastam seu orçamento de marketing limitado onde eles percebem o maior valor.
2. Personalizações nas configurações de design da conta
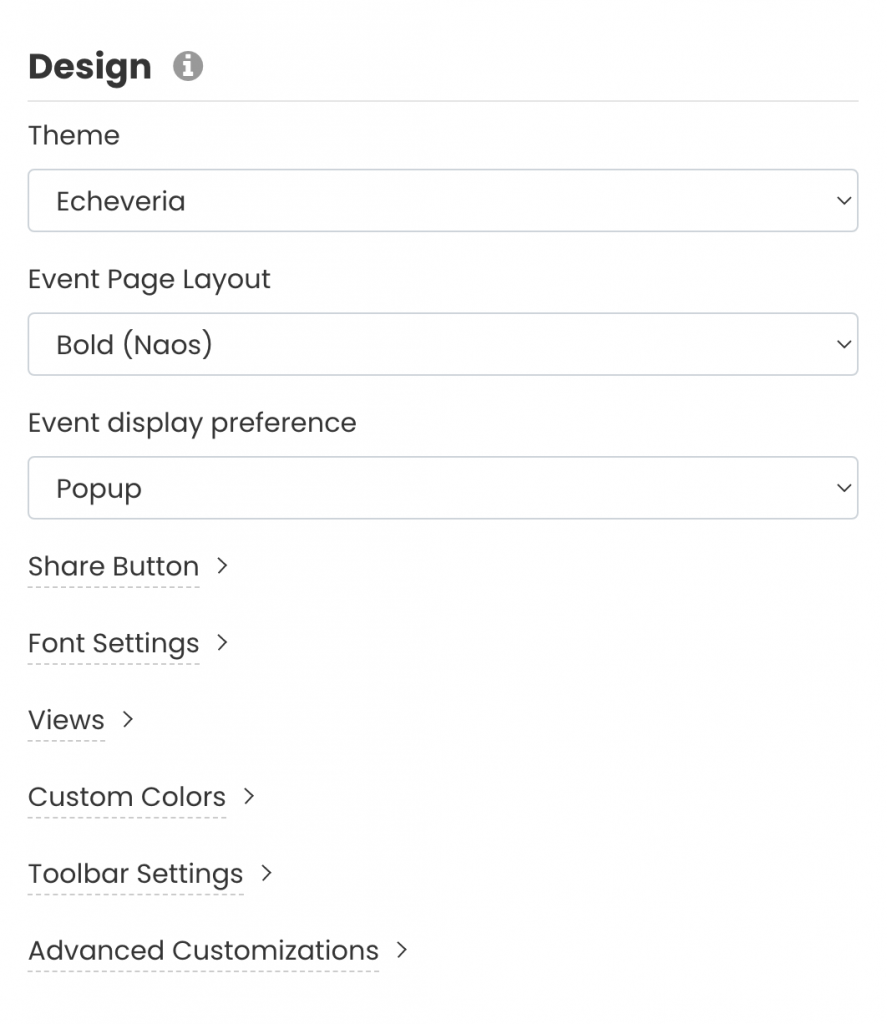
Para começar a personalizar o seu calendário de eventos do site, no menu principal à esquerda, clique em Configurações. Então, clique no Projeto aba, onde você pode editar as seguintes configurações:
- Tema
- Layout da página do evento
- Preferência de Exibição de Evento
- Botão Share
- Configurações de fonte
- Visualizações
- Cores personalizadas
- Configurações da barra de ferramentas
- Personalizações avançadas

3. Temas do calendário
Confira nosso vídeo para uma explicação fácil do conteúdo:
Atualmente, você pode escolher entre 13 diferentes temas de calendário predefinidos:
- Amsterdam
- Antiguidade
- Corporativo
- Personalizado
- Padrão
- echeveria
- Crepúsculo
- Minimal
- noite
- Peacock
- Timely
- Clássicos
- Legado
Ao escolher qualquer um desses temas, a cor e as fontes de cada tema serão aplicadas automaticamente às suas visualizações de calendário e widgets. Se desejar, você pode usá-los como ponto de partida para personalizar seu calendário. Quaisquer personalizações que você adicionar a um tema predefinido se tornarão seus temas Personalizados.
4. Layout da página do evento e preferência de exibição
Confira o vídeo para um resumo rápido e fácil desta seção:
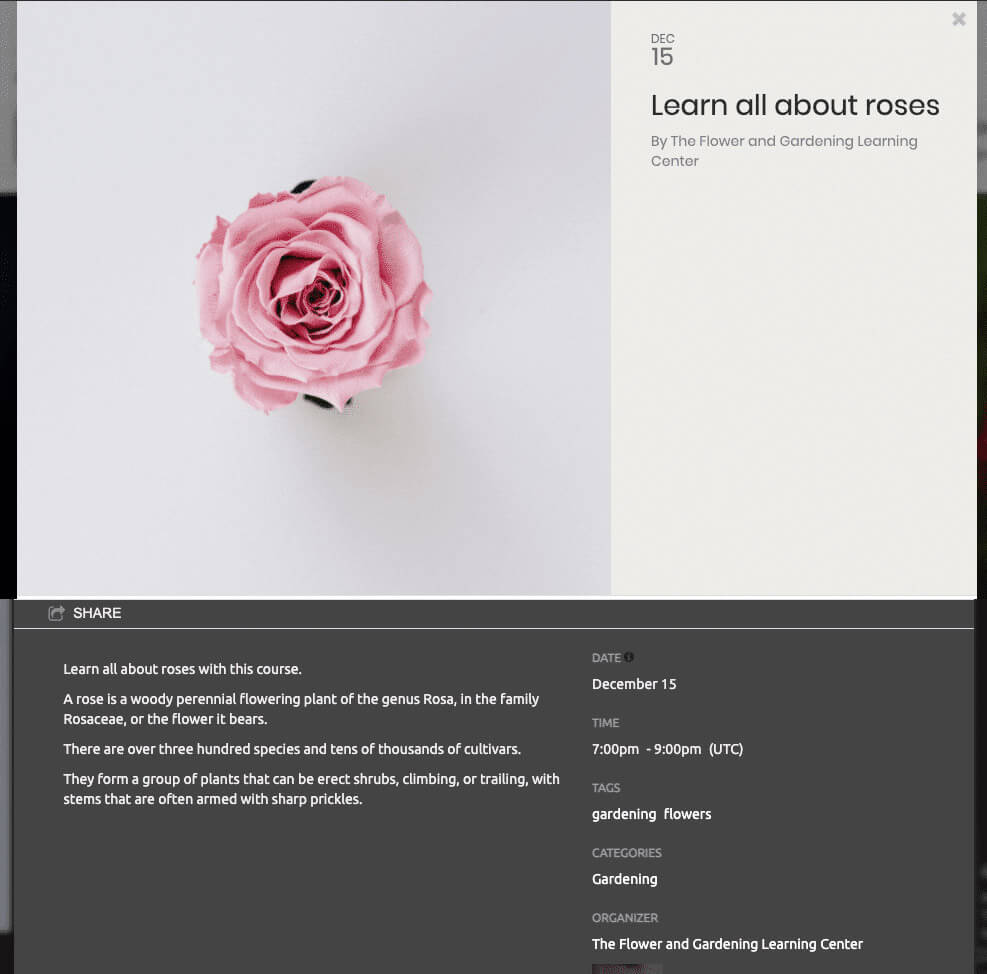
Você pode usar as configurações de layout de página de evento para determinar a aparência de suas páginas de evento. Você pode escolher entre 4 layouts de página de evento diferentes:
- Padrão
- Negrito (Naos)
- Compact
- Largo
Além disso, você pode escolher como a página do evento será exibida online assim que os visitantes do seu site clicarem na postagem do evento para obter mais informações. As opções são: pop-up janela ou nova guia.

5. Botão Compartilhar
O Botão Share é um recurso que permite que os visitantes do seu site compartilhem facilmente seu calendário e eventos com suas conexões. Você pode controlar onde o botão de compartilhamento será mostrado – em sua agenda online e/ou landing pages de eventos -, bem como sua aparência – colorida ou neutra. Você também pode determinar em quais canais sociais permitirá que seu público compartilhe o conteúdo do evento.
Aprenda neste post como configurar botões de compartilhamento social para suas páginas de calendário e eventos.
6. Configurações de fonte
Se você deseja adicionar uma fonte que não está disponível por padrão, pode adicionar uma fonte personalizada com as fontes Google Fonts ou Typekit. Você pode fazer isso para o seu calendário, título dos eventos e para o controle deslizante.
Siga as instruções no seu painel. Primeiro, escolha a fonte que deseja usar como fonte padrão do calendário. Em segundo lugar, cole o URL na caixa “URL da fonte”. Em terceiro lugar, defina o nome da fonte a ser usada para cada seção para substituir a fonte padrão.
7. Visualizações de calendário
O Visualizações configurações determinam como seu calendário de eventos será visto pelo seu público em seu site. Você pode escolher entre mais de 13 visualizações de calendário diferentes, incluindo:
- Visualização em cartaz
- Vista lado a lado
- Visualização da transmissão
- Visualização de lista moderna
- Visualização de Linha Moderna
- Visualização de lista limpa
- Visualização de Linha Limpa
- Vista da agenda
- Visão compacta da agenda
- Vista de ano
- Vista mensal
- Vista da semana
- Visualização do mapa
Além disso, você pode personalizar cada exibição para melhorar a visualização do calendário e dos eventos e o envolvimento do usuário. Aprenda neste post como definir as configurações de exibição de calendárioe personalize um layout de calendário para seu site.
8. Cores Personalizadas
Se você quiser personalizar o seu calendário de eventos ainda mais, você pode personalizar sua aparência alterando as cores usadas em diferentes partes, como plano de fundo, borda, texto e botões.
Você pode escolher as cores clicando na opção desejada. Uma caixa de seleção de cores aparecerá, permitindo que você escolha sua cor. Você pode arrastar o seletor de cores ou digitar o código hexadecimal da cor desejada na caixa apropriada. Além disso, você pode clicar no botão “Restaurar padrão” para restaurar a cor do modelo original.
9. Configurações da barra de ferramentas
Além de personalizar seu calendário de eventos online e páginas de eventos, você também pode personalizar sua barra de ferramentas. Ao alterar as configurações da barra de ferramentas, você pode alterar como a barra de ferramentas na parte superior do calendário será vista pelos visitantes do site.
Você pode verificar as opções e optar por ocultá-las ou exibi-las, conforme listado abaixo:
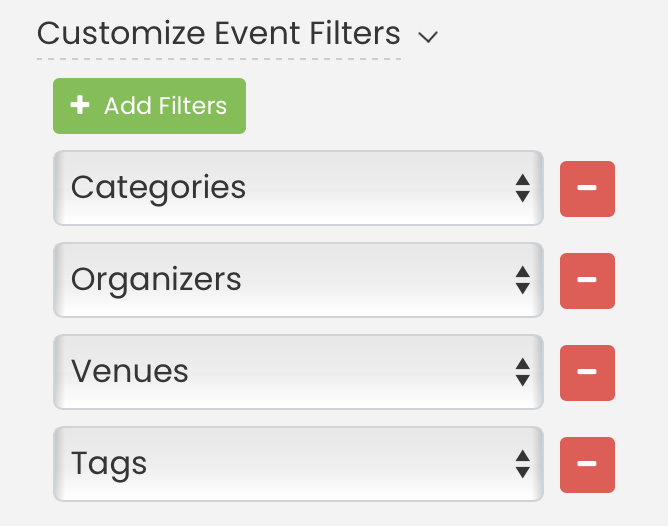
Além disso, você pode escolher o filtro que aparecerá em sua agenda pública para facilitar a busca de eventos. Por exemplo, categorias, tags, locais, organizadores e qualquer outro filtro personalizado criado por você.

Por fim, os filtros são exibidos na barra de ferramentas, com base na sequência de cima para baixo em que são selecionados nas suas configurações. Para modificar a ordem dos filtros na visualização da barra de ferramentas pública, basta desmarcar todos os filtros e marcá-los novamente na ordem desejada. O sistema exibirá os filtros na ordem em que você os selecionar, garantindo que eles sejam exibidos exatamente como pretendido para os usuários.
10. Personalização avançada de design
O menu Personalização avançada permite que você personalize o design do seu software de calendário ainda mais. As opções são: metadados personalizados, seções personalizadas e folha de estilo personalizada (CSS).
Metadados personalizados
Se você deseja ter os mesmos metadados para calendários autônomos e incorporados, basta preencher a primeira caixa e deixar a caixa de seleção “Incorporar personalização” desmarcada.
Se você verificar o Incorporar personalização, uma segunda caixa aparecerá e você precisará adicionar metadados personalizados. Ao fazer isso, o calendário incorporado terá metadados diferentes do calendário independente.
Em seguida, clique no botão Economize botão para gravar suas novas configurações de design de calendário personalizado.
Seções personalizadas
Seções personalizadas de cabeçalho e rodapé permitem que você insira texto, imagem ou anúncios na parte superior ou inferior do seu calendário. Você pode fazer isso tanto para o seu calendário independente (hospedado no time.ly) quanto para os seus calendários incorporados (incorporação iFrame).
Se você deseja ter as mesmas personalizações para calendários autônomos e incorporados, basta preencher as duas primeiras caixas e deixar o Incorporar personalização caixa de seleção desmarcada.
Se você verificar o Incorporar personalização, mais duas caixas serão exibidas e você precisará adicionar um código personalizado a cada uma delas. Ao fazer isso, você poderá personalizar o calendário incorporado de maneira diferente do calendário autônomo.
Folha de estilo personalizada (CSS)
Folhas de estilo personalizadas oferecem mais controle sobre o estilo do seu calendário. Você pode alterar apenas algumas pequenas partes da aparência do seu calendário ou alterá-lo completamente com a ajuda de CSS. Você pode fazer isso para o seu calendário independente (hospedado no time.ly) e para os seus calendários incorporados (incorporação em iFrame).
Se você deseja ter as mesmas folhas de estilo personalizadas para calendários autônomos e incorporados, basta preencher a primeira caixa e deixar o Incorporar personalização caixa de seleção desmarcada.
Se você verificar o Incorporar personalização, uma segunda caixa aparecerá e você precisará adicionar uma folha de estilo personalizada. Ao fazer isso, o calendário incorporado terá uma folha de estilo personalizada diferente do calendário autônomo.
Lembre-se de adicionar estilos personalizados às classes que começam com o prefixo “timely-”, pois é mais provável que essas classes permaneçam as mesmas a cada nova versão.
11. Salvar
Lembre-se sempre de clicar no Economize botão para gravar suas novas configurações de design de calendário personalizado. Se você não deseja salvar as alterações feitas, clique no botão Reiniciar botão.
12. O que vem a seguir?
Depois de terminar a personalização do design do seu calendário, você pode prosseguir e criar um novo evento or importar eventos para preencher seu calendário. Então, configurar o código de incorporação para o seu calendário para que você possa instalá-lo em seu site.
Para obter mais orientações do usuário, acesse nosso Central de Ajuda. Se você tiver alguma dúvida ou precisar de assistência adicional, não hesite em entre em contato conosco. Como alternativa, você pode abrir um ticket de suporte no seu Timely painel da conta.