Com uma conta na Timely conta, você pode ter muitas opções de visualização de calendário para o seu site. Seu principal objetivo é manter seu público informado sobre seus próximos eventos por meio de uma experiência agradável e interativa. Timely os layouts de calendário são projetados para combinar com seu site e sua marca, ao mesmo tempo em que fornecem uma navegação consistente em vários dispositivos. Nesta postagem, você aprenderá como definir as configurações de visualização do calendário e escolher o melhor formato de calendário para o seu site.
1. O que são visualizações de calendário?
Exibições de calendário são layouts diferentes que você pode usar para exibir Timely calendário de eventos em seu site. Eles destacam informações importantes sobre eventos que você não deseja que seu público perca em um formato de calendário, diretamente de seu próprio site.
Além de deixar seu site mais esteticamente agradável, Timely as exibições de calendário também tornam mais fácil para os visitantes do site ver os dados e navegar pelos eventos no formato de sua preferência. Eles também podem salvar e compartilhar eventos com seus amigos e familiares. Ao definir corretamente as configurações de exibição de calendário, você garantirá que está fazendo a escolha certa em relação aos layouts de calendário para o seu site.
2. Quais exibições de calendário estão disponíveis?
Atualmente, você pode escolher entre 13 visualizações de calendário diferentes, incluindo:
- Visualização em cartaz
- Vista lado a lado
- Visualização da transmissão
- Visualização de lista moderna
- Visualização de Linha Moderna
- Visualização de lista limpa
- Visualização de Linha Limpa
- Vista da agenda
- Visão compacta da agenda
- Vista de ano
- Vista mensal
- Vista da semana
- Visualização do mapa
Apesar Timely lhe dá muito espaço para trabalhar com diferentes estilos de calendário, pode ser opressor no começo. Se você não tem certeza em qual Timely a visualização de calendário é a melhor para você, confira nosso página de demonstração do calendário com todas as visualizações disponíveis. Como alternativa, você pode continuar lendo esta postagem para saber mais sobre nossas exibições de calendário atuais.



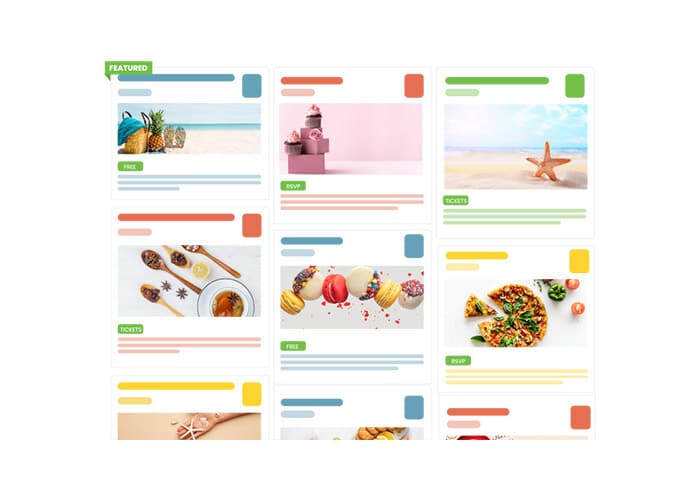
Visualização de cartolina
O Visualização de cartolina exibe eventos como pôsteres individuais em sua página em um layout de alvenaria semelhante ao Pinterest. Essa visualização é uma das visualizações de calendário favoritas de nossos clientes devido ao seu fácil acesso às informações do evento e ao belo design.
Visualização lado a lado
Timely'S Visualização lado a lado é uma ótima visualização de calendário para mostrar eventos online. O layout e o comportamento são semelhantes a um feed do Instagram. As postagens de eventos são exibidas em mosaicos priorizando imagens. O título e a data do evento também são destacados nesta exibição. Depois de passar o mouse ou clicar na postagem, você poderá ver mais detalhes.
Visualização do fluxo
O Visualização do fluxo é perfeito se você deseja exibir uma lista de eventos, mas ainda fornecer algumas informações visuais. É um ótimo layout de calendário para exibir eventos verticalmente e sem ocupar muito espaço em sua página da web.
Visualização de lista moderna
O Visualização de lista moderna é um pouco semelhante ao Stream View, pois funciona como uma listagem de eventos com uma mistura de texto e conteúdo visual. No entanto, as postagens do evento são exibidas em um layout mais amplo, permitindo mais informações do evento e imagens maiores.
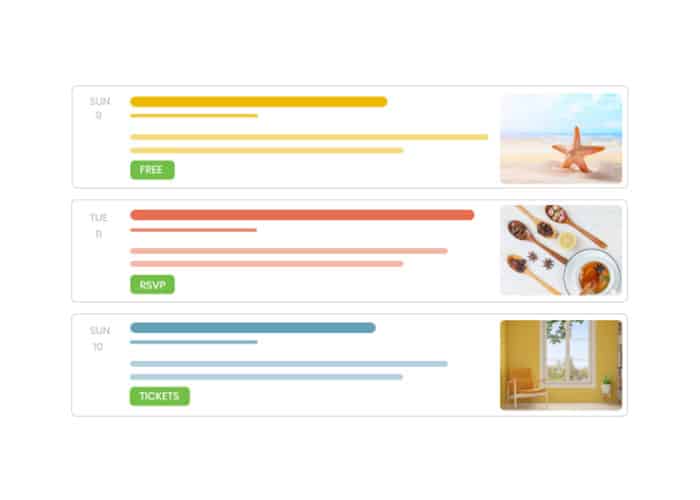
Visualização de Linha Moderna
O Visualização de Linha Moderna funciona da mesma forma que a Visualização de lista moderna. No entanto, o layout é um pouco diferente. Além disso, a data do evento é mostrada como a primeira informação, e as imagens são exibidas no lado direito da tela, ao invés do lado esquerdo.
Limpar visualização de lista
O Limpar visualização de lista exibe eventos em uma lista como a Exibição de lista moderna, mas sem imagens. Essa visualização é mais utilizada quando você deseja que seu público acesse as informações do evento de forma organizada e rápida.
Visualização de Linha Limpa
O Visualização de Linha Limpa exibe informações verticalmente e de forma semelhante à Visualização de lista moderna, mas sem imagens listadas. Ele permite que seu público verifique as informações mais relevantes rapidamente, como em uma agenda online.
Vista da agenda
O Vista da agenda fornece uma maneira simples de exibir eventos em ordem cronológica. É uma ótima exibição de calendário para destacar informações importantes. Além disso, cabe perfeitamente em qualquer espaço do seu site e escala verticalmente muito bem.
Visão Compacta da Agenda
O Visão Compacta da Agenda é semelhante à Visualização da Agenda, mas mais compacta. Ele exibe eventos por data em uma lista vertical. A parte mais legal é que todos os botões ficam visíveis no calendário. Assim, seu público pode favoritar, compartilhar eventos e comprar ingressos sem precisar clicar no post do evento.
Visualização do Ano
O Visualização do Ano fornece uma visão geral de todos os eventos planejados ao longo do ano. As pessoas podem dar uma olhada em toda a sua programação para obter informações gerais sobre seus próximos eventos. Eles também podem ver todos os eventos acontecendo em um dia específico com um clique.
Vista Mensal
Com o Vista Mensal seu público pode ver todos os eventos que você planejou para o mês. Essa exibição de calendário é ideal quando você deseja dar às pessoas uma amostra do que esperar do mês atual.
Vista da semana
Timely'S Vista da semana permite que seu público passe por todos os eventos que você planejou para a semana. Se desejar, você pode adicionar imagens atraentes e descrições de eventos para ilustrar seus eventos. É ótimo para quem gosta de planejar semana a semana!
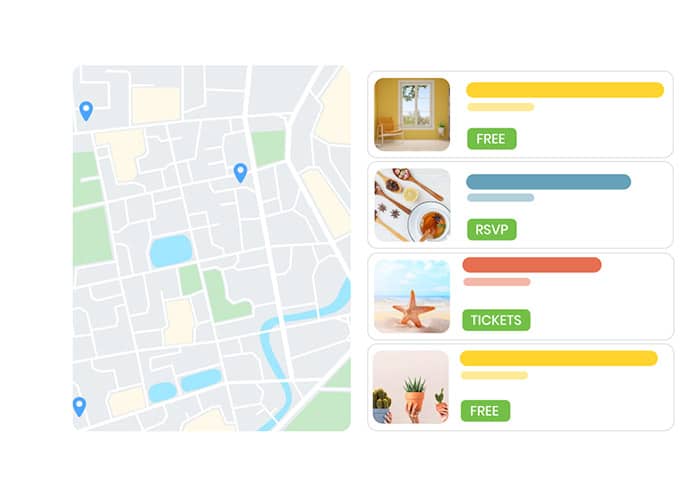
Mapa
O Mapa permite que você exiba as informações do evento enquanto prioriza a localização dos locais do evento. Ele mostra exatamente onde o evento ocorrerá enquanto exibe informações gerais. É ótimo para fins de localização e direções. Timely A visualização de mapa funciona com um Chave da API do Google Maps.
3. Como configurar uma exibição de calendário padrão
Depois de decidir sobre o melhor layout de calendário para o seu site, configure sua exibição de calendário preferida em seu Timely painel é bastante simples. Siga as etapas abaixo para configurar a visualização padrão do seu calendário online:
- Faça login no seu Timely conta.
- No menu lateral esquerdo, clique em Configurações. Então, escolha o Projeto Configurações.
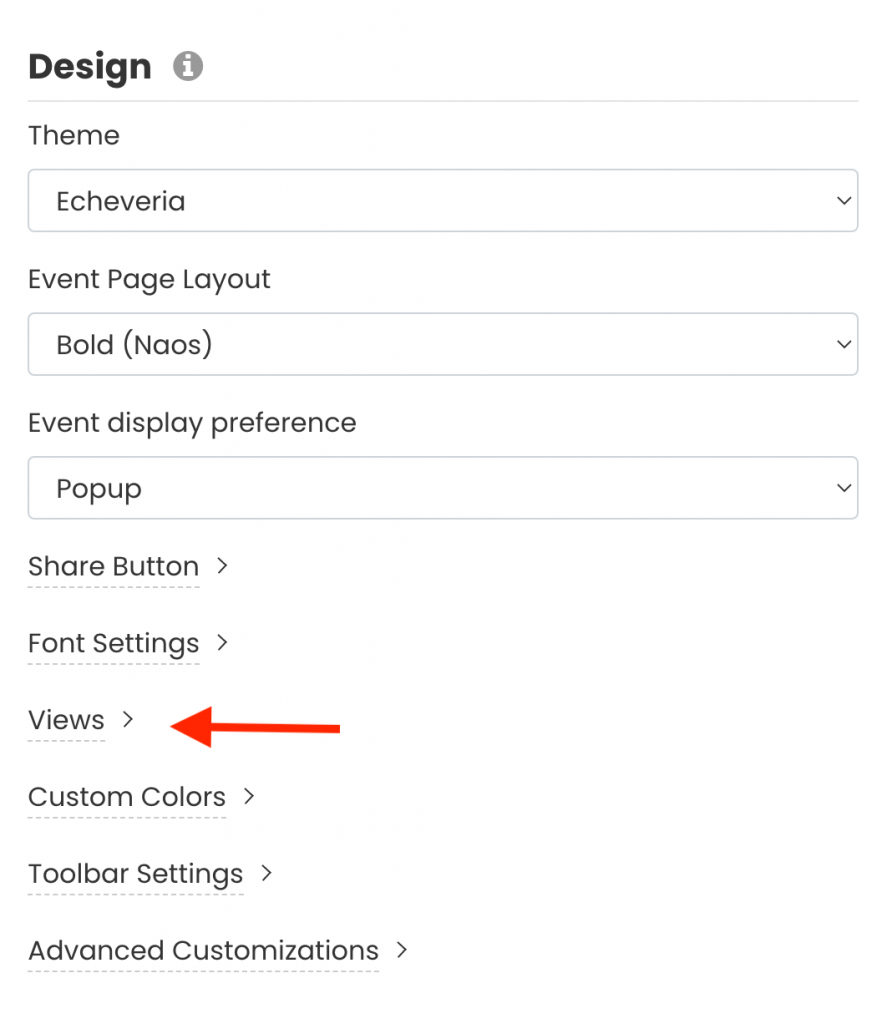
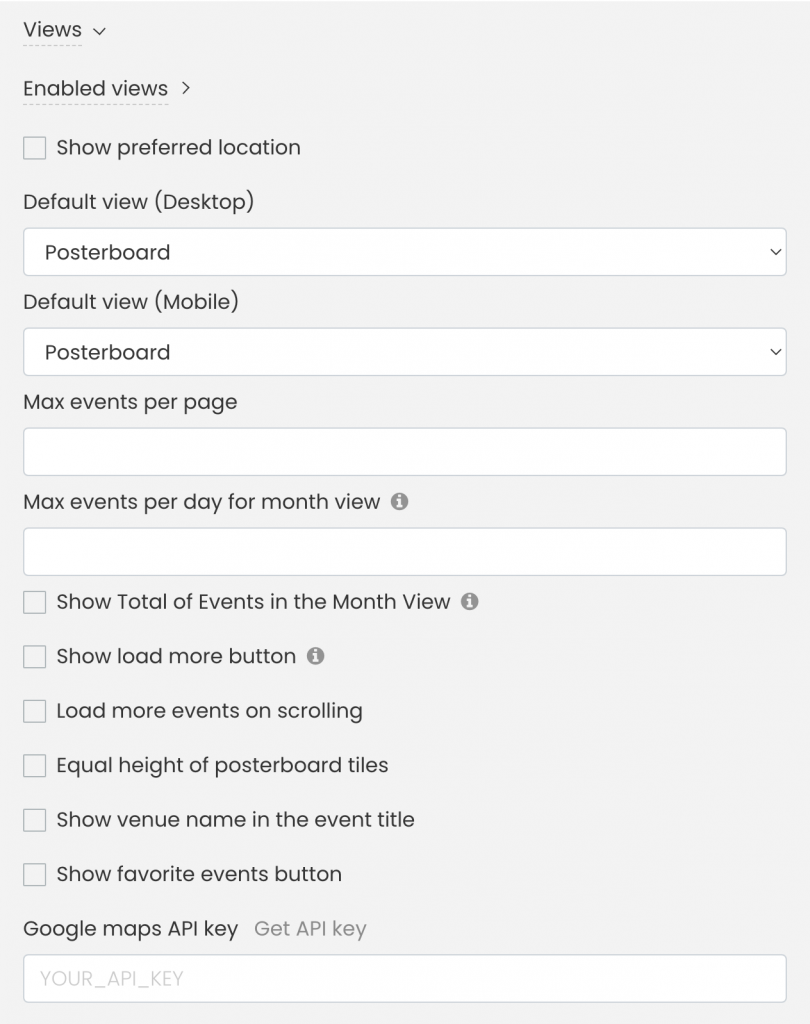
- Uma nova página será aberta na tela. Clique na opção Visualizações.

- Uma nova seção será aberta na tela, permitindo que você personalize suas visualizações de calendário.

Visualizações habilitadas
O Visualizações habilitadas A opção permite que você controle quais exibições de calendário estarão disponíveis para seu público escolher em seu calendário público. Para adicionar uma exibição de calendário, clique na caixa de seleção das exibições selecionadas.
Se você não deseja que seu público veja seus eventos em uma visualização de calendário diferente da visualização padrão, basta desmarcar todas as opções.
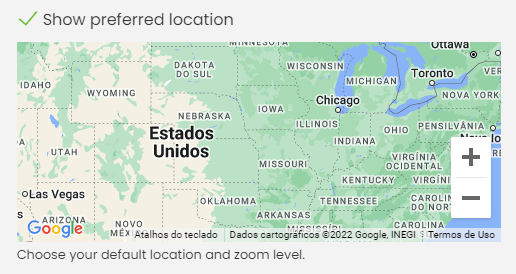
Mostrar localização preferida
Ao verificar o Local preferido caixa, um pequeno Google Maps será aberto na tela. Lá, você poderá escolher o local preferido para sua visualização de mapa. Se você não está planejando usar Timely Visualização de mapa, apenas deixe a caixa desmarcada.

Exibições de calendário padrão para desktop e dispositivos móveis
Esta opção permite definir a exibição de calendário padrão para o seu calendário de eventos. Embora todos Timely as visualizações de calendário são responsivas e ficam ótimas em qualquer dispositivo. Se desejar, você pode configurar uma visualização diferente para desktop e celular.
Mostrar eventos
Esta opção permite escolher entre várias configurações, como segue:
- Máximo de eventos por página: Para todas as exibições de calendário, você pode definir o número máximo de eventos a serem exibidos por página.
- Eventos máximos por dia para exibição de mês: Para a exibição de mês, você pode definir o número máximo de eventos a serem exibidos por dia no pop-up do seletor de data. Por exemplo, se você tiver 5 eventos em uma data específica, mas quiser mostrar apenas 2 eventos por dia no calendário, seu público precisará clicar no dia para ver todos os eventos que acontecerão naquele dia.
- Mostrar o total de eventos na exibição do mês: Para a exibição do mês, você pode mostrar o número total de eventos que aconteceram durante o mês.
- Carregar mais eventos na rolagem: Você pode permitir que mais eventos apareçam na tela durante a rolagem. Neste caso, você também poderá definir o máximo de eventos carregados durante a rolagem.
- Mostrar botão carregar mais: você pode escolher entre mostrar um botão clicável coloque mais botão. Assim que os visitantes do seu site clicarem no botão, o calendário carregará mais eventos instantaneamente.
Configurações adicionais de layout de calendário
Para aqueles que desejam personalizar ainda mais a visualização do calendário, estas são algumas configurações adicionais:
- Altura igual dos ladrilhos de cartolina: a cartolina pode aparecer desalinhada, dependendo das imagens em destaque que você escolher para os eventos. Ao marcar esta caixa, seus ladrilhos de cartolina sempre terão a mesma altura.
- Mostrar o nome do local no título do evento: se você promover eventos presenciais, marque esta caixa e mostre o nome do local ao lado do título do evento. Ao fazer isso, você permite que as pessoas saibam se o evento está acontecendo perto delas e as ajuda a decidir se vão ou não.
- Botão Mostrar eventos favoritos: permita que seus usuários adicionem seus eventos aos favoritos, para que possam encontrá-los com mais facilidade no futuro.
- Chave de API do Google Maps: se você planeja usar Timely Map View, você precisará integrar seu calendário com sua conta do Google Maps. Aqui é onde você pode adicionar seu Chave da API do Google Maps.
- Quando terminar de configurar a visualização do calendário, não se esqueça de clicar no botão Economize botão no final do Projeto seção para salvar suas novas configurações.
Para obter mais orientações do usuário, acesse nosso Central de Ajuda. Se você tiver alguma dúvida ou precisar de assistência adicional, não hesite em entre em contato conosco. Como alternativa, você pode abrir um ticket de suporte no seu Timely painel da conta.