Com uma conta na Timely conta, você pode facilmente incorporar um calendário de eventos em seu site e exibir seus eventos online. Depois que o calendário é incorporado, todas as alterações feitas nas configurações e eventos do calendário são atualizadas automaticamente em seu site. Nesta postagem, você aprenderá todas as etapas para configurar o código de incorporação para o seu Timely calendário.
Assista às instruções em formato de vídeo, para uma explicação rápida e fácil do conteúdo:
1. Benefícios da incorporação Timely Agenda no seu site
Aproveitando um calendário de eventos online é simples com Timely. Se desejar, pode sempre utilizar o calendário público autónomo disponibilizado pela plataforma. No entanto, para obter os melhores resultados, é recomendável incorporar o código HTML do calendário diretamente em seu site, para que você possa exibi-lo ao vivo também.
Integrando seu Timely Incluir um calendário no seu site tem muitas vantagens. Primeiro, será mais rápido e fácil compartilhar seus eventos com seu público. Segundo, você pode aceitar inscrições online ou vender ingressos para seus eventos diretamente do calendário do seu site. Por fim, é uma ótima maneira de aumentar o tráfego do seu site. De fato, em vez de direcionar as pessoas para plataformas de venda de ingressos de terceiros, elas acessarão seu site para saber mais sobre seus eventos.
2. Sistemas de gerenciamento de conteúdo (CMS) suportados
TimelyA plataforma de eventos da pode ser incorporada em qualquer site público ou privado ou aplicativo móvel. Funciona perfeitamente com muitas plataformas de conteúdo de sites, incluindo, mas não se limitando a:
- WordPress
- HTML
- Shopify
- Wix
- SquareSpace
- Joomla
- Drupal
- Magento / Adobe Comércio
- Adobe Experience Manager
- Weebly
- Vai Papai
- Microsoft SharePoint/Páginas avançadas
- Agilidade
Independentemente do CMS que você usa, as instruções gerais para configurar o código de incorporação para o seu Timely calendário de eventos são os mesmos. Continue lendo para saber mais.
3. Configurando seu código de incorporação de calendário
Ao adicionar o código de incorporação do calendário ao back-end do seu site, você poderá publicar todo o seu Timely calendário na página da Web de sua escolha. No entanto, se desejar, você pode personalizar seu código de incorporação para exibir apenas determinados eventos ou em um formato diferente das configurações padrão do calendário.
Veja as instruções passo a passo abaixo:
- Faça login no seu Timely conta.
- No menu de navegação principal, clique em Configurações, e então em Código embutido. Você também pode usar o atalho no canto superior direito do seu painel.
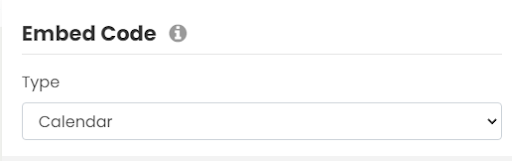
- Em seguida, uma nova página será aberta exibindo todas as suas opções e preferências de código de incorporação. Atualmente, taqui estão 4 tipos de código de incorporação que você pode escolher: Calendário, Carrossel, Controle deslizante e Adicionar botão de evento.
- Como esta postagem é sobre como configurar o código de incorporação para o seu calendário, em Tipo de Incorporação, escolha o Calendário opção.

Se você não deseja personalizar o código de incorporação, pode ir direto para a seção de código do widget abaixo (6. Configurando o código de incorporação iFrame do seu calendário). Caso contrário, continue lendo este post para saber mais.
4. Configurações avançadas
Logo abaixo do Calendário opção de tipo de código incorporado, você verá o Configurações avançadas menu suspenso. Essas configurações serão diferentes dependendo do tipo de código de incorporação selecionado.
É assim que você pode editar o código de incorporação do calendário Configurações avançadas:
Intervalo de datas
É possível selecionar um intervalo de datas para exibir os eventos em seu site, utilizando as opções disponíveis:
- Próximos eventos
- Eventos de Hoje
- Começando amanhã
- Intervalo de datas personalizado
- Próximos n dias
- Próximos n eventos
As opções serão úteis dependendo do tipo de evento que você hospedar e onde deseja incorporar o código do calendário. Por exemplo, se você estiver usando Timely para promover seu festival de 2 semanas, você pode usar o Intervalo de datas personalizado opção. Basta definir as datas de início e término para exibir os eventos.
Você pode usar o Próximos n dias opção para escolher o número de dias para exibir eventos em seu calendário. Suponha que você publicou 10 eventos que acontecerão nos próximos 5 dias. Ao selecionar o Próximos n dias opção e configurando o número “5” como o número de dias, esses 10 eventos serão exibidos no calendário. Por outro lado, se você usar a opção Próximos n eventos, você pode escolher o número exato de eventos futuros a serem exibidos.
Exibição padrão
No Menu de configurações avançadas você pode escolher qual visualização de calendário exibirá seus eventos para este código de incorporação específico. Isso significa que você pode escolher mais de uma visualização de calendário para exibir eventos em seu site, criando um código de incorporação separado para cada visualização. Por exemplo, você pode escolher uma visualização marcante para sua página principal de calendário de eventos e uma mais limpa para sua página inicial.
Atualmente, as exibições de calendário disponíveis são as seguintes:
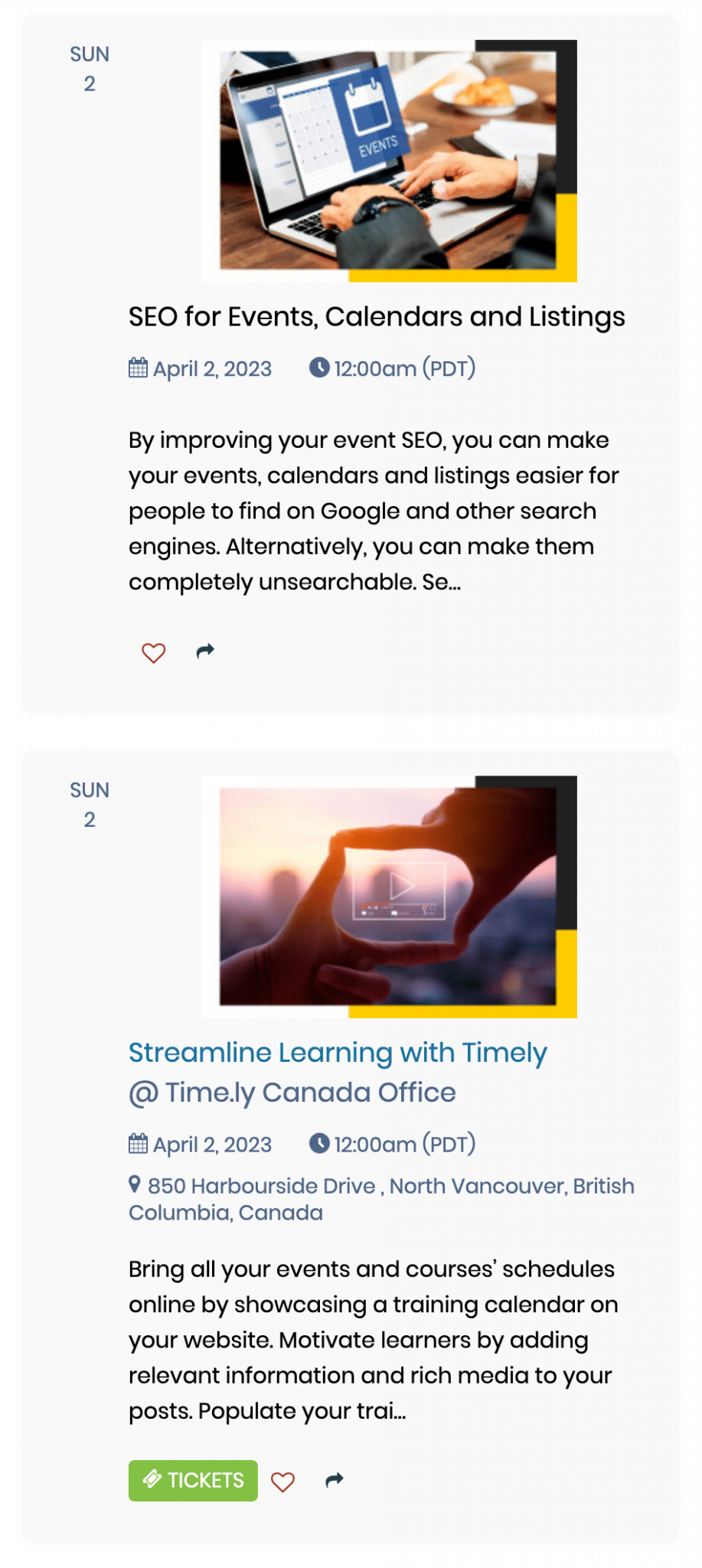
- Visualização em cartaz
- Vista lado a lado
- Visualização da transmissão
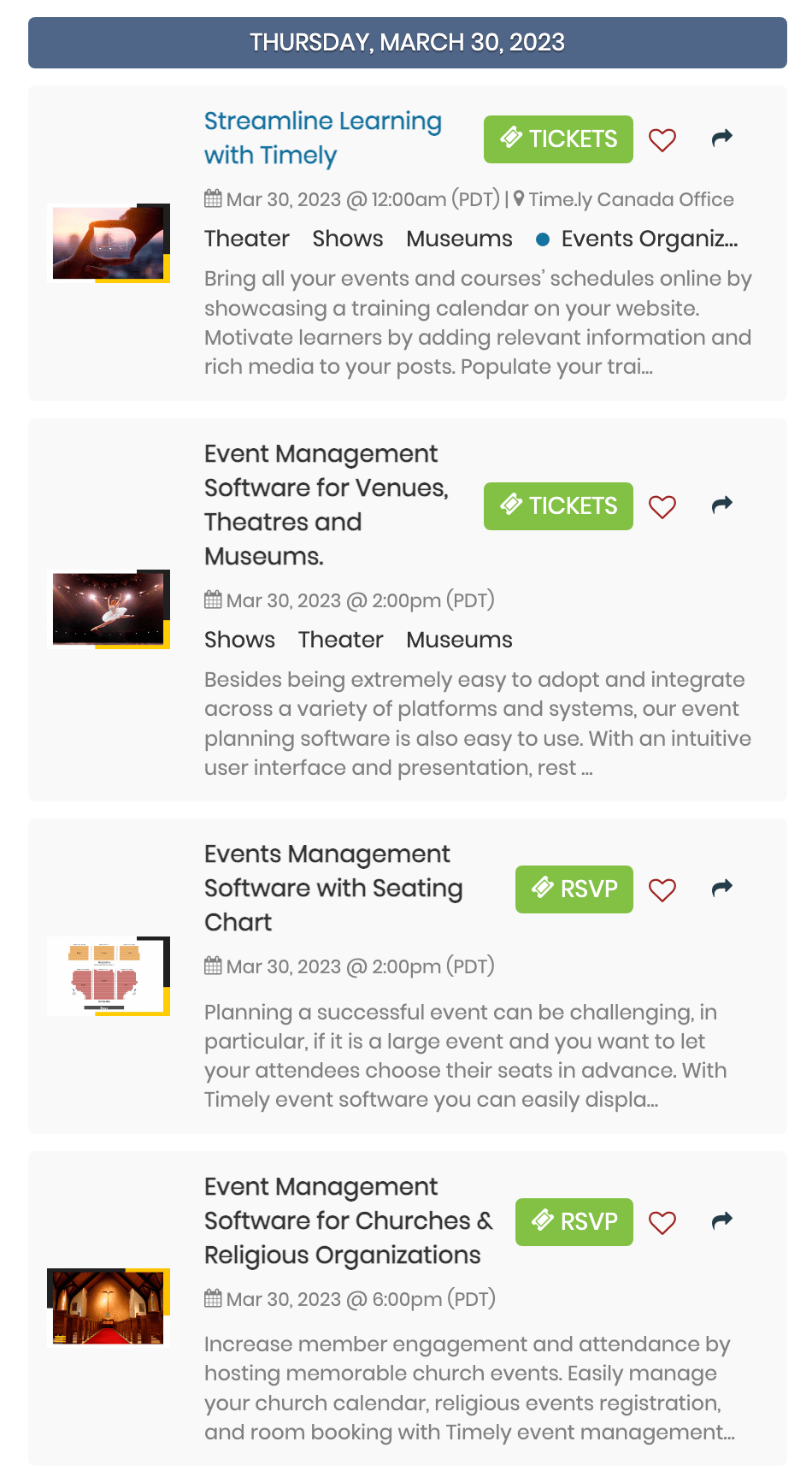
- Visualização de lista moderna
- Visualização de Linha Moderna
- Visualização de lista limpa
- Visualização de Linha Limpa
- Vista da agenda
- Visão compacta da agenda
- Vista de ano
- Vista mensal
- Vista da semana
- Visualização do mapa
Cada opção de exibição destacará um recurso importante do seu calendário e eventos. Você pode obter uma visão geral de todos TimelyVisualizações do calendário em nosso demonstração Disputas de Comerciais.
Idioma padrão
Embora você possa permitir que os usuários escolham seu idioma de calendário preferido ao navegar em seu calendário do site, você também pode definir um idioma específico para exibição. Esse recurso é particularmente útil se você tiver um site multilíngue.
Atualmente, os idiomas disponíveis são os seguintes:
- Inglês (EUA)
- Inglês (UK)
- Dinamarquês
- German
- Espanhol
- Francês
- Italiano
- Chinês
- Coreana
- Neerlandês
- Polonês
- Português
- Turco
- Sueco
- Japonês
Ocultar barra de ferramentas
Ao habilitar o Ocultar barra de ferramentas opção, seu público não verá a barra de ferramentas na parte superior do calendário. Como consequência, as pessoas não poderão pesquisar eventos por data e palavra-chave, bem como usar outras funcionalidades da barra de ferramentas, como alterar o idioma ou visualização padrão do calendário.
Ocultar filtros
Ocultar filtros impedirá que seu público pesquise eventos usando seus filtros de evento predefinidos. Em outras palavras, categorias de eventos, tags, organizadores, locais e quaisquer filtros personalizados não serão exibidos.
Nota: As configurações Ocultar barra de ferramentas e Ocultar filtros podem ser úteis em muitas situações. Por exemplo, você deve ocultar a barra de ferramentas e os filtros se quiser criar o código de incorporação para um minicalendário ou exibição de widget de calendário.


Eventos em destaque
Selecionando o Eventos em destaque opção, o calendário exibirá apenas os eventos publicados que foram marcados como eventos em destaque.
5. Adicione filtros ao seu código de incorporação
Ao configurar filtros para seu código de incorporação, as pessoas só poderão ver determinados eventos com base nos filtros que você escolher.
Se você deseja evitar que pessoas encontrem eventos que não fazem parte dos filtros selecionados, é recomendável habilitar o ocultar filtros opção para o código de incorporação específico.
No entanto, se isso não é o que você deseja, você pode considerar ter 2 separados Timely calendários em sua conta. Por exemplo, um calendário para eventos públicos e outro para eventos privados/internos. Para saber mais sobre essa possibilidade, por favor entre em contato conosco.
6. Copiando o código de incorporação iFrame do seu calendário
Depois de personalizar as configurações e os filtros avançados do código de incorporação do calendário, agora é hora de gerar o código de snippet. Apenas siga as instruções abaixo:
- Clique no Código do widget (copie-o para o seu site) filtre e escolha a opção Incorporação de iFrame – Javascript.
- Clique na Copiar trecho botão para copiar seu código de incorporação.
Em seguida, você só precisa colar o código no back-end do seu site para exibir seu Timely calendário. Clique nos links abaixo para ver instruções detalhadas sobre como incorporar seu calendário nos seguintes sistemas de gerenciamento de conteúdo:
- WordPress
- HTML
- Shopify
- Wix
- SquareSpace
- Joomla
- Drupal
- Magento / Adobe Comércio
- Adobe Experience Manager
- Weebly
- Vai Papai
- Microsoft SharePoint/Páginas avançadas
- Agilidade
Para obter instruções sobre como instalar Timely em outro CMS ou aplicativos móveis, por favor entre em contato com o suporte ao cliente.
Para obter mais orientações do usuário, acesse nosso Central de Ajuda. Se você tiver alguma dúvida ou precisar de assistência adicional, não hesite em entre em contato conosco. Como alternativa, você pode abrir um ticket de suporte no seu Timely painel da conta.