In today’s digital landscape, seamless website management is crucial for businesses to thrive online. Agility CMS offers a powerful solution for managing content effectively, enabling businesses to create dynamic and engaging websites. One of the key features of Agility CMS is its ability to integrate with various third-party tools and services, including Timely’s event management platform. In this guide, we’ll explore how to add Timely events calendar and widgets to an Agility website, unlocking a host of benefits for your online presence.
1. What is Agility?
Agility CMS is a robust content management system that empowers businesses to create, manage, and deliver content across various digital channels. With Agility, users can build flexible and scalable websites, intranets, and mobile apps, all from a single platform. Its intuitive interface and powerful features make it a preferred choice for businesses looking to enhance their online presence and streamline their content management processes.
2. Benefits of Adding an Event Calendar to your Agility Website
Before diving into the integration process, let’s first understand the benefits of integrating Timely event management platform with Agility CMS. By seamlessly adding Timely’s event calendar to your Agility CMS, you can:
- Enhance User Experience: Provide visitors with up-to-date event information directly on your website, improving user engagement and satisfaction.
- Increase Website Traffic: Drive traffic to your website by promoting upcoming events and attracting visitors interested in your offerings.
- Boost Conversion Rates: Encourage event registration and attendance by showcasing event details prominently on your website, leading to increased conversions.
- Monetize Events: Make money by selling tickets to your events directly from your website event calendar, without intermediaries.
3. Full Calendar vs Widgets Embedding
Timely’s event calendar software offers numerous options for crafting online event calendars. In addition to selecting from over a dozen calendar views, users have the flexibility to recreate any view as either a full-scale calendar or a calendar widget view. Moreover, you can enhance your Agility website design by showcasing selected events using slider or carousel widgets.
The primary distinction between a full calendar view and a calendar widget view lies in the size of the embeddable area. A full-scale calendar encompasses an entire dedicated layout page, often spanning the entirety or a significant portion of the page. On the other hand, a calendar widget view provides a more compact display, making it suitable for embedding within specific sections or pages of your website.

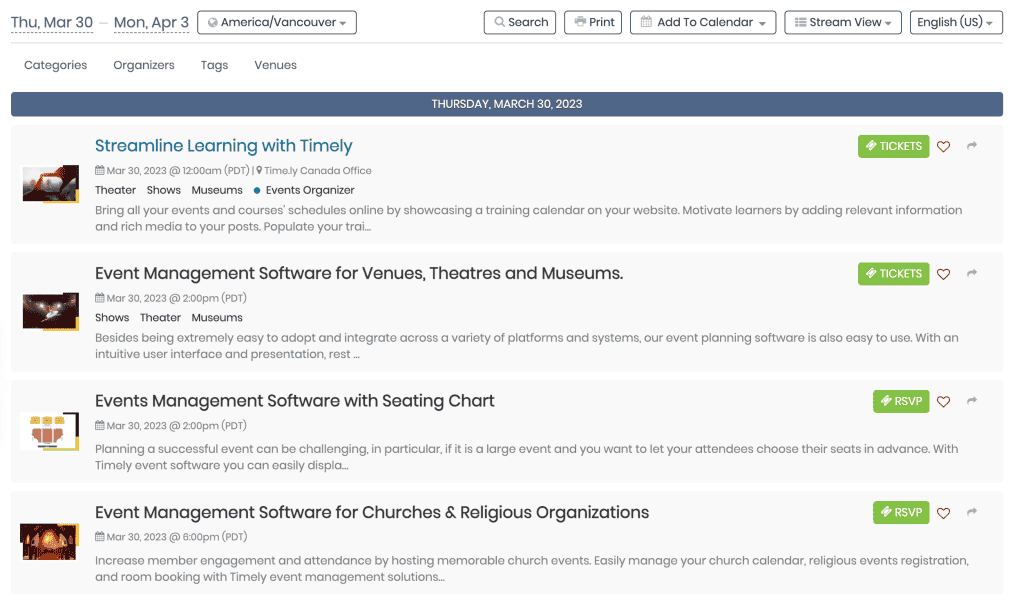
Stream full calendar view
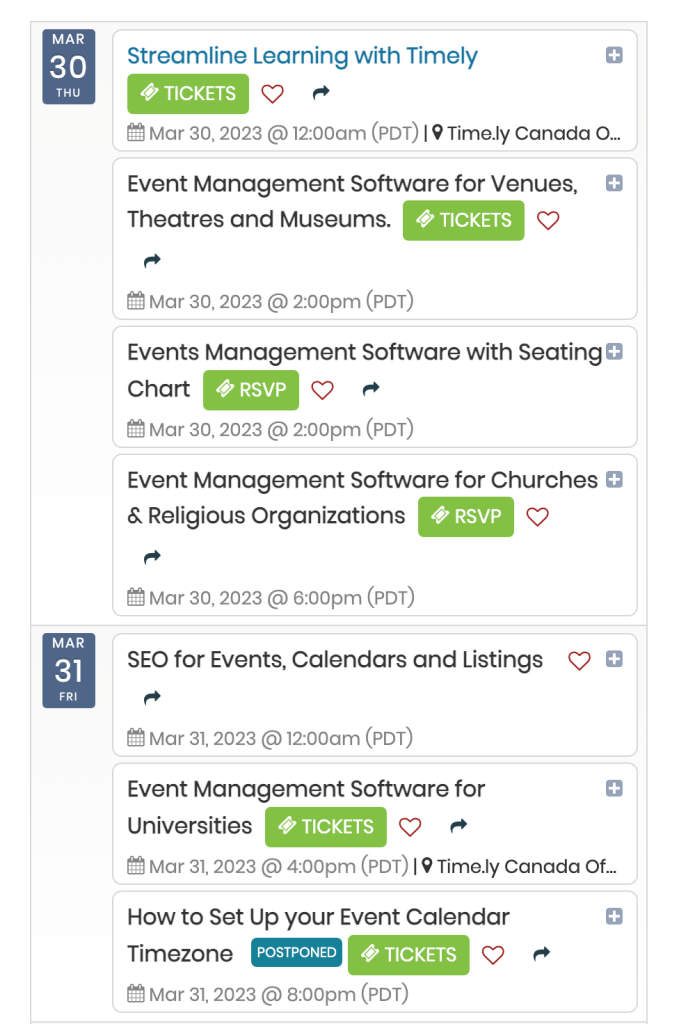
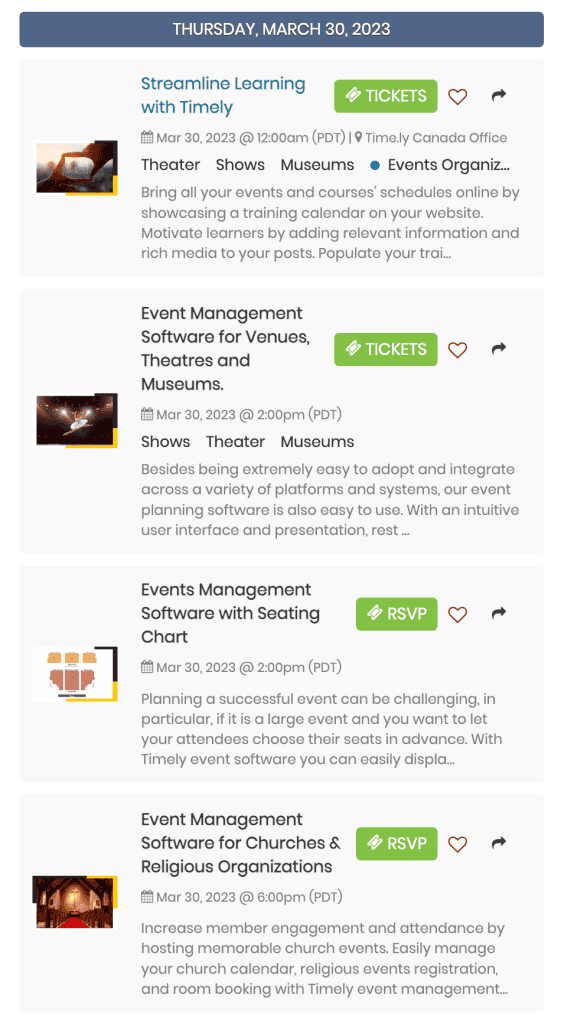
In contrast, widget views are more compact and work like a mini calendar view. They can be embedded in any area of a website, alone or together with a full calendar view.


4. How to Integrate Timely with Your Agility Website:
4.1. Set Up the Calendar Embed Code:
Before integrating Timely with your Agility website, you’ll need to obtain the calendar embed code from your Timely account. Follow the steps outlined in our guide on How to Set Up the Embed Code for Your Timely Calendar if you haven’t already done so.
4.2. Embed the Code into Your Agility Website:
Once you have the calendar embed code ready, follow these steps to embed it into your Agility website:
- Log in to your Agility Website dashboard.
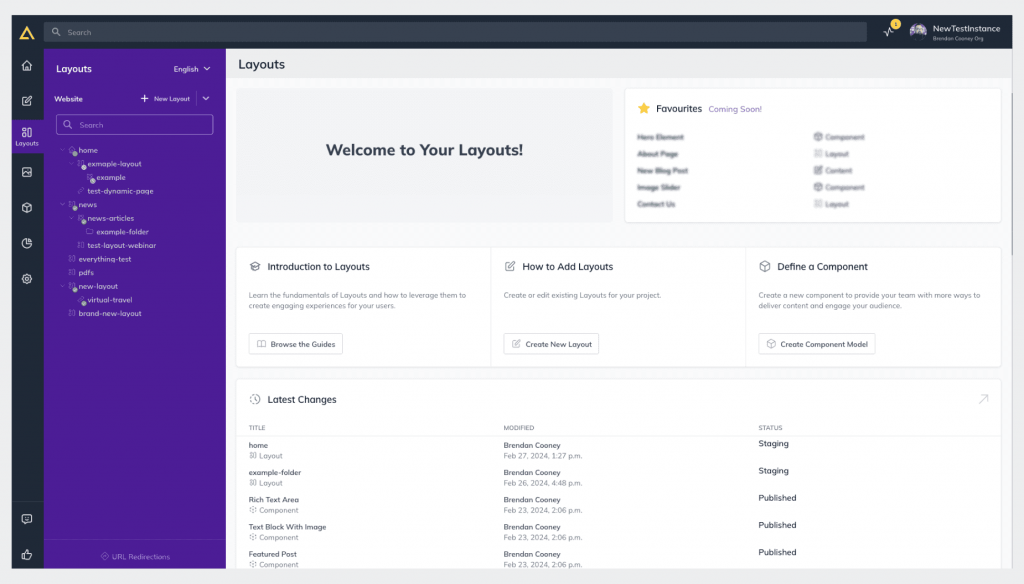
- Navigate to the Layouts section from the main menu.

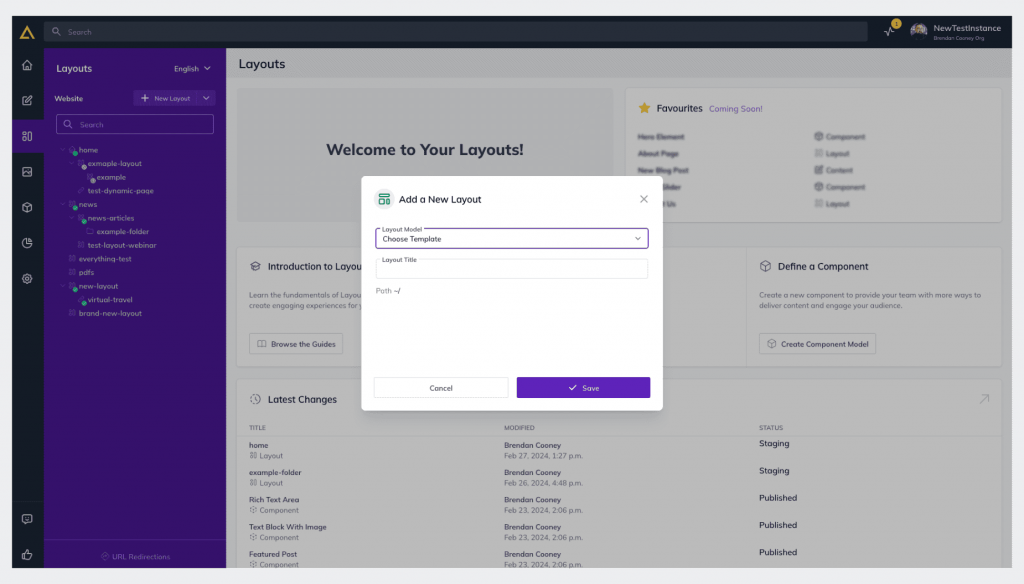
- Click on the + New Layout button to create a new layout.

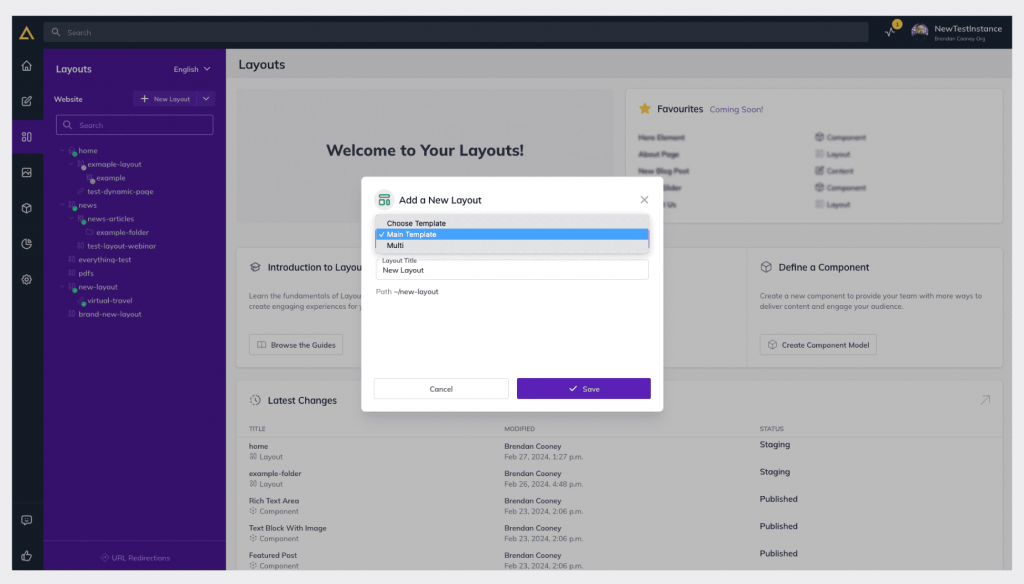
- Select your desired layout model and proceed. Then add a Layout Title and Click Save

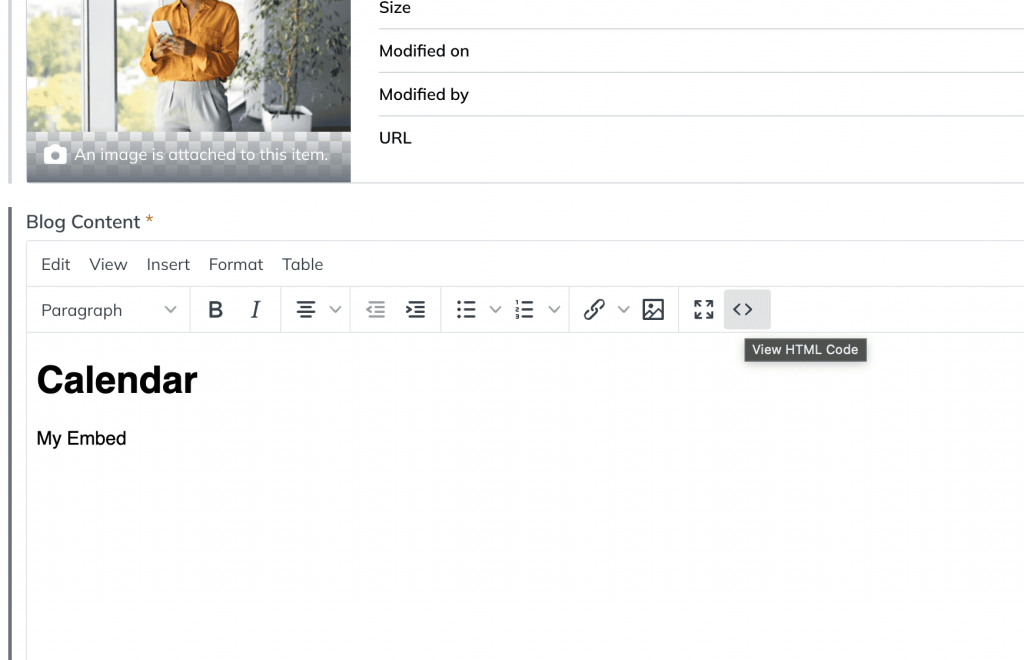
- In the Rich Text Editor Menu, click on the < > option to view the HTML code.

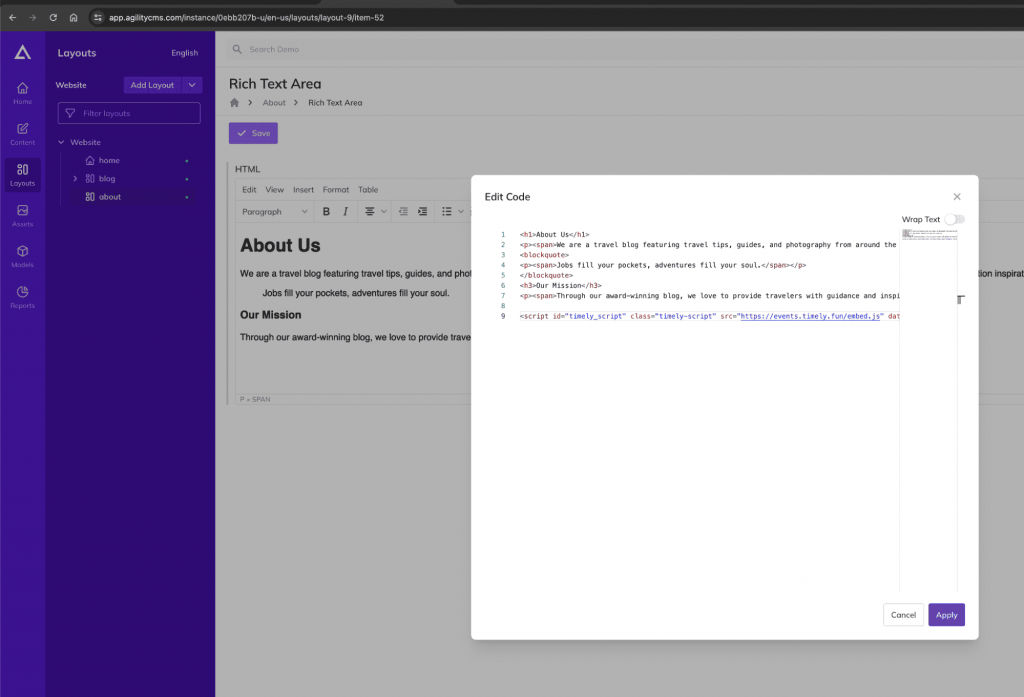
- Paste the previously copied Timely calendar embed code into the HTML code field.

- Click Apply to save the changes.
5. Adding Widgets to Your Agility Website:
In addition to embedding the calendar, you can also add widgets such as calendar views, sliders, and carousels to enhance the functionality of your Agility website. Check these guides to learn how to set up the embed code for your widgets:
- How to Set Up the Embed Code for Calendar Widget Views
- How to Set Up the Embed Code for Event Sliders
- How to Set Up the Embed Code for Event Carousel
With your widget embed code in hand, follow the steps described in the previous section to install them into your Agility website. If you wish, you can limit the embeddable area to ensure the widget looks as desired on your page.
Integrating Timely with your Agility website offers numerous benefits, including enhanced user experience, streamlined content management, and increased website traffic. By following the steps outlined in this guide, you can seamlessly integrate Timely’s event management platform with Agility CMS, empowering your business to create dynamic and engaging websites that drive results. Unlock the full potential of your online presence by adding a Timely event calendar to your Agility website today!
Need Additional Help?
For further guidance and support, please visit our Help Center. If you have any inquiries or need assistance, don’t hesitate to contact our customer success team by opening a support ticket from your Timely account’s dashboard.
In case you require additional assistance in implementing and using Timely event management system, we are pleased to assist. Explore all the professional services we can offer you, and get in touch with us today!