Using pictures, icons, and logos is an excellent way to make your calendar and event landing pages stand out. Moreover, good image size and quality improves your user experience and branding, and helps you get better SEO results. With Timely, you can add several types of images to your calendar, events, and filters. Learn more in this post.
1. Where You Can Add Images
There are several places where you can add images to make your Timely event listing more interesting to your audience. Currently, you can add icons, logos, and pictures to the following sections:
- Dashboard icon: will show on your Timely account and seen by your team only.
- Calendar logo: will show on your calendar and templates.
- Categories: will show on your event landing pages.
- Venues: will show on your event landing pages.
- Organizers: will show on your event landing pages.
- Event featured image: will show as the main picture for your event on the event landing page, as well as on your calendar, slider, and carousel.
- Event description image: will show in the event description section on your event landing page.
- Templates: will be sent to event submitters and attendees by email.
2. Image File Formats
Currently, Time.ly event management software accepts images on the following file formats:
- JPEG (or JPG) – Joint Photographic Experts Group
- PNG – Portable Network Graphics
- BMP – Bitmap Image File
- GIF – Graphics Interchange Format
- SVG – Scalable Vector Graphics
- WEBP – Web Picture Format
If you try to upload an image on a different format, the system will not accept it. In this situation, we recommend converting the image file to any of the acceptable formats before proceeding.
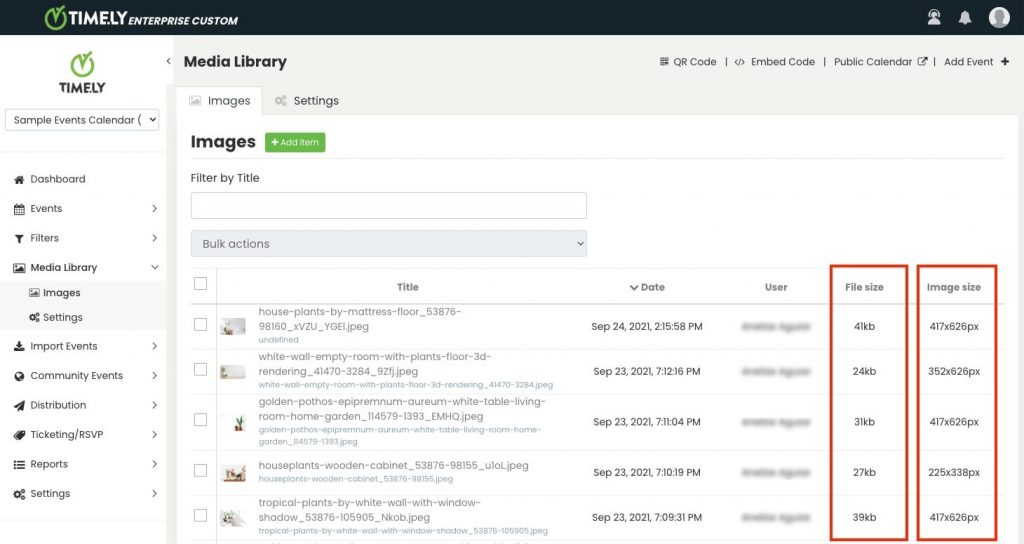
3. Image File Size, Quality and Dimensions

Paying attention to image file size and dimensions is very important for user experience as well as Event SEO. The optimal image file size is 100 KB.
With respect to quality, be mindful to avoid small, blurry and unclear pictures. Prefer to use high quality pictures optimized for a reduced size in bytes, without the loss of the quality. There are many free image compressors tools available online, such as TinyPNG, CompressPNG and Compress2go.
As Timely software auto resizes images, you can use images of any dimension. However, to guarantee that images will show nicely on specific calendar views, widgets and event page layouts, specific image dimension should be used. We provide more details below.
3.1. Image Dimensions for Calendar Views
Choosing the right image dimensions for your calendar views is crucial to ensure a visually appealing and engaging user experience. In this section, we’ll explore the recommended image dimensions for each calendar view, helping you optimize the display of your events across different layouts.
Posterboard View (720 x 480 px)
The Posterboard View displays events as individual posters on your page in a Pinterest-like masonry layout. This view is one of our customers’ favorite calendar views due to its easy access to event information and beautiful design.
Tile View (720 x 480 px)
Timely’s Tile View is ideal for showcasing events online. The layout and behavior are similar to an Instagram Feed. Event posts are displayed in mosaic tiles prioritizing images. Event title and date are also highlighted in this view. Once you hover the mouse or click on the post, you can see more details. We recommend a minimum width of 720px for a sharp and attractive display of the tiles.
Stream View (720 x 480 px)
The Stream View is perfect if you want to display a list of events but still provide some visual information. It’s a great calendar layout to display events vertically and without using too much space on your webpage. This view is flexible regarding image size; any size can be used.
Modern List View (1024 x 1024 px)
The Modern List View is somewhat similar to the Stream View since it works as an event listing with a mix of text and visual content. However, event posts are displayed in a wider layout allowing more event information and larger images. We recommend a maximum width of 1000px for a sharp and attractive display of the images.
Modern Row View (1024 x 1024 px)
The Modern Row View works the same way as the Modern List View. However, the layout is slightly different. In addition, the event date is shown as the first information, and the images are displayed on the right side of the screen, instead of the left. We recommend a maximum width of 1000px for a sharp and attractive display of the images.
Week View (720 x 480 px)
Timely’s Week View lets your audience go through all events you have planned for the week. If you wish, you can add engaging images and event descriptions to illustrate your events. It is great for people who like to plan week by week! We recommend a minimum width of 720px for a sharp and attractive display of the images.
Map View (720 x 480 px)
Timely’s Map View maximizes the impact of your event’s location is key to attracting attendees and providing essential directions. It allows you to prominently showcase your event venues, ensuring clear localization and easy navigation for your audience. Let’s explore the recommended image dimensions for the Map View, enhancing the visibility and effectiveness of your event listings.
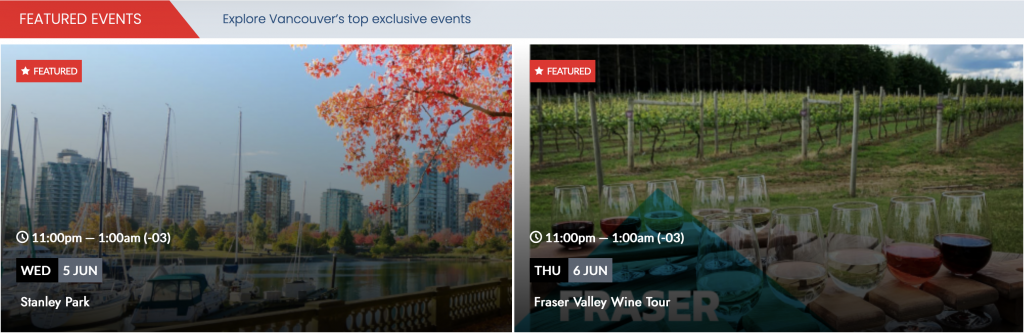
3.2. Image Dimensions for Widgets
For images to show nicely on the Slider and Carousel widgets, the width should be at least 720 px wide and 480 px high (720 x 480 px).

3.3. Image Dimensions for Event Page Layouts
Your event page layout sets the stage for how attendees interact with your event details. Understanding the optimal image dimensions for each event page layout is essential to capture attention and convey information effectively. Let’s delve into the recommended image dimensions for various event page layouts to enhance your event presentation.
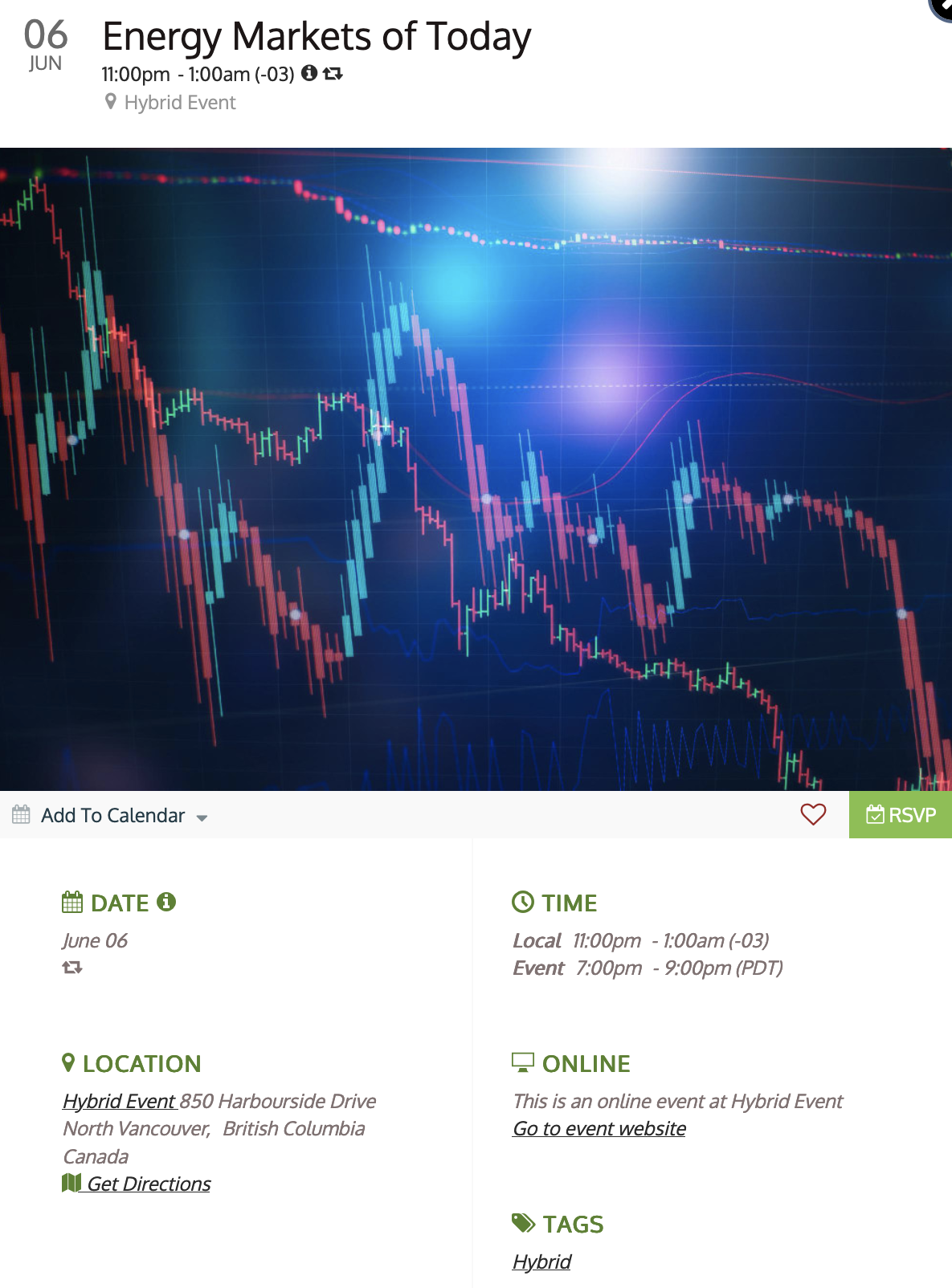
Default (720 x 480 px)
The default layout displays all event information on the screen and expands into additional details when clicked. It provides an overview of all events while allowing exploration of individual events, making it ideal for desktop use. We recommend a minimum width of 720px for a sharp and attractive display of images.

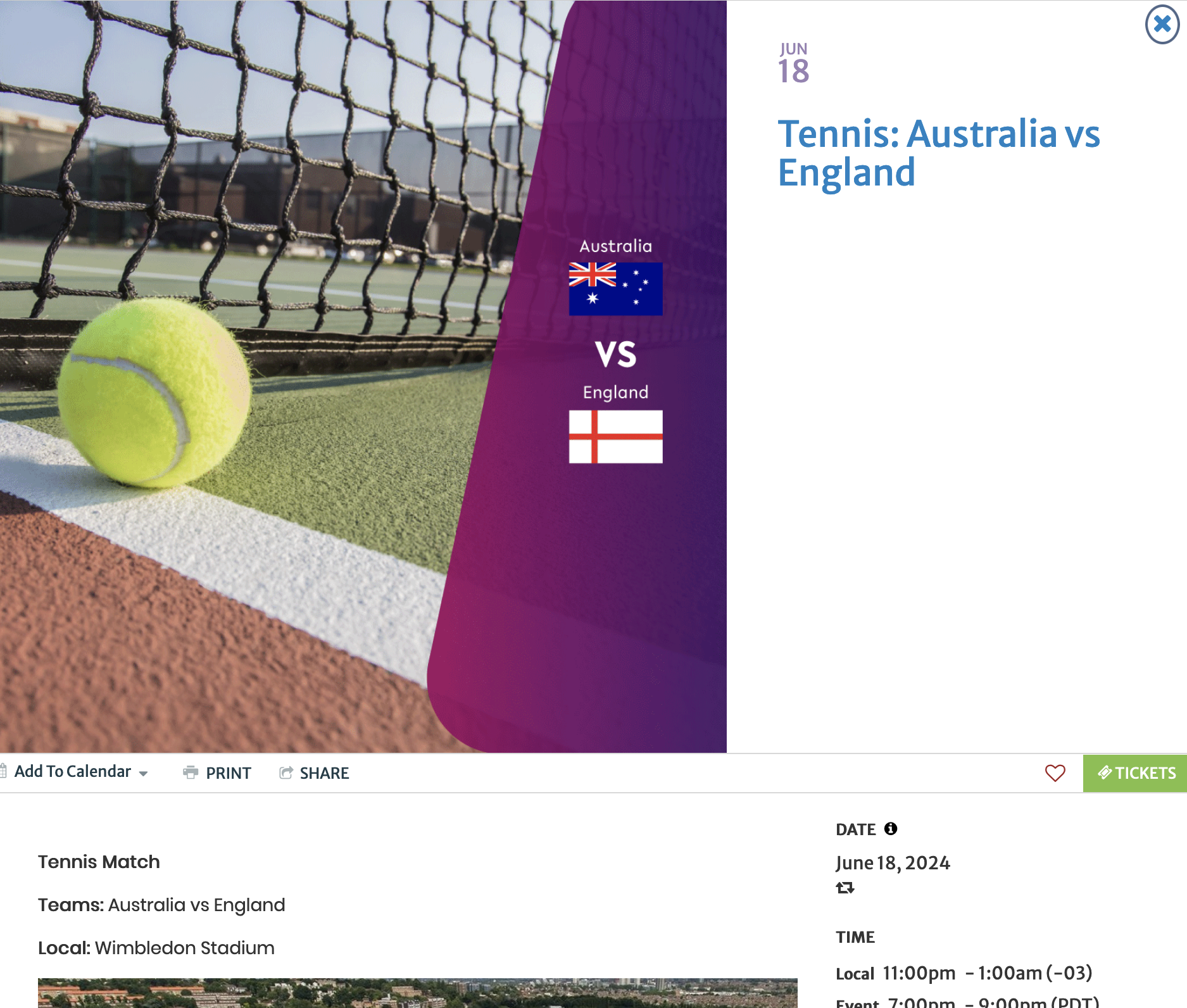
Bold (Naos) (720 x 480 px)
The Bold (Naos) Event Page Layout offers a compact version of the default layout, emphasizing event information while still highlighting the featured image. It’s a great choice for drawing attention to your event’s featured image. We recommend a minimum width of 720px for a sharp and attractive display of images.

Compact (720 x 480 px)
The compact layout prioritizes information over images, displaying the event featured image, date, and name on the same line. It offers complete event details in a compact format, making it perfect for fast loading and mobile devices like tablets and smartphones. We recommend a minimum width of 720px for a sharp and attractive display of images.

Wide (720 x 480 px)
The wide layout is an expansion of our “Compact” layout, separating the image from the event information and prioritizing organization. It’s ideal for mobile devices while ensuring a well-structured display. We recommend a minimum width of 720px for a sharp and attractive display of images.

You have the option to display the featured image across the entire width of the event page. To achieve this effect, we recommend using the custom CSS provided below:
.timely-event-featured-image img {
width: 100% !important;
object-fit: cover !important;
} 3.4. Suggested Calendar View + Event Page Combinations
When it comes to showcasing events effectively, the use of images is paramount. In this section, we explore the best practices for image dimensions tailored to each calendar view and event page layout offered by Timely. By understanding the ideal image sizes for different views, you can elevate the visual appeal of your calendar while ensuring seamless integration with your chosen event page layout. Let’s dive in and discover how to optimize your event presentation for maximum impact.
Posterboard View + Default Event Page Layout (720 x 480 px)
This combination provides an eye-catching mosaic layout for events on the calendar and a detailed overview when clicked.
Tile View + Bold (Naos) Event Page Layout (720 x 480 px)
Tile view emphasizes images, and the Bold (Naos) layout highlights event information while still showcasing the featured image effectively.
Stream View + Compact Event Page Layout (720 x 480 px)
Stream view offers a vertical list with some visual information, while the compact layout prioritizes information over images for fast loading and mobile compatibility.
Modern List View + Wide Event Page Layout (1024 x 1024 px)
The Modern List view displays a mix of text and visual content, while the wide layout provides a well-structured display for mobile devices.
Modern Row View + Wide Event Page Layout (1024 x 1024 px)
Similar to the Modern List view, the Modern Row view displays text and images differently, complementing the wide event page layout.
Clean List View + Compact Event Page Layout (720 x 480 px)
The Clean List view offers an organized list without images, which pairs well with the compact event page layout for a fast-loading, mobile-friendly experience.
Clean Row View + Compact Event Page Layout (720 x 480 px)
Clean Row view displays vertical information without images, aligning perfectly with the compact event page layout for quick access to event details.
4. Context
To achieve even better results, adding more context around your pictures is specially useful to help bring higher quality traffic to your calendar.
In this Google article, Google Images best practices, you can find a variety of important tips to help improve the process of adding images with context. Check that article and learn more about the guidelines.
5. Add Descriptive Titles and Alternative Text
When uploading an image to your Timely account, give it a descriptive title and a descriptive alternative text.
Wherever possible, make sure photos, logos, and icons have a descriptive filename. For example, it is better to name your photo electric_guitar.jpg than IMG0028361823.jpg. Moreover, when adding a description to your picture, be mindful to describe it as accurately as possible.
With respect to the alternative text tag, it also should describe the image in order to help improve its online search results on Google. Nevertheless, avoid filling the alt text with keywords. It will possibly result in a negative user experience, and may cause your calendar to be seen as spam.
Need Additional Help?
For further guidance and support, please visit our Help Center. If you have any inquiries or need assistance, don’t hesitate to contact our customer success team by opening a support ticket from your Timely account’s dashboard.
If you require help in implementing and using our event management system, we are happy to assist. Explore all the professional services we can offer you, and get in touch with us today!