Learn how to effortlessly integrate an events calendar and widgets into your HTML website with Timely. Follow a simple process of copying and adding a code snippet to your site’s backend for instant display of calendar updates and event modifications. Utilize the calendar for accepting bookings and selling event tickets. Discover step-by-step guidance on adding an events calendar and widgets to your HTML website.
1. What is HTML?
HTML (HyperText Markup Language) is a fundamental component of web page construction. It serves as the foundation for structuring content and determining how elements such as links, text, and media files are displayed. While HTML cannot create dynamic commands, it plays a crucial role in web development as an indispensable tool.
When viewed through a web browser, plain text files with the .html extension become HTML documents. When a browser requests a web page from a server, it receives the HTML code, which is then interpreted to display the web page to the user.
HTML tags help to differentiate between the different elements of a web page such as headings, paragraphs, images, links, and forms. These tags are surrounded by angled brackets (<>) and generally paired with a closing tag (</>) to represent the beginning and end of the particular element. To demonstrate, the <p> tag is utilized to signify a paragraph and the </p> tag to close the paragraph.
2. Full Calendar vs Widgets Embedding
When it comes to organizing and promoting events using a HTML web page, Timely event calendar software provides the most effective solution.. With a wide range of customization options, you can choose from over a dozen calendar views that can be used to create a comprehensive full-scale calendar or adapted into smaller calendar widgets. Moreover, slider and carousel widgets can be employed to enhance the design of your site and better present the events of your choosing.
A full-scale calendar occupies an entire webpage, offering a robust display of events. On the other hand, a widget view is typically smaller in size and requires less space. However, both options can be embedded independently or used together to create an engaging experience for your website visitors.


3. How to Add Full Calendar Views to a HTML page
Widgets are interactive elements that add functionality to a HTML page. While editing an HTML page depends on web design skills, embedding a calendar widget to your website is a straightforward process.
Before you begin, make sure you have setup your calendar embed code, and have generated your personalized code. With this information at hand, follow the instructions below to add your calendar Embed code to a HTML website:
- Open your HTML editor
- Go to the page where you want to embed your Timely calendar or create a new page
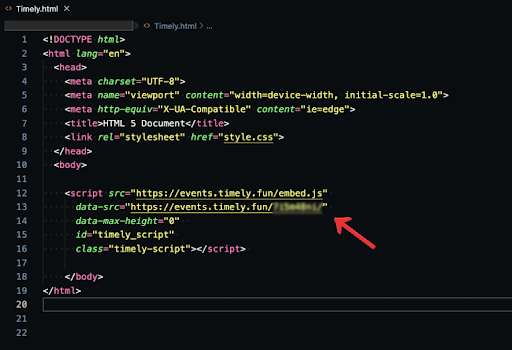
- Open a <script> HTML tag to add your calendar embed code. It can be placed either in the head or body of your code.
- After pasting the code, close the tag with the command </script>

This is the easiest way to add your Timely Calendar Embed Code to a HTML editor. If you wish to make advanced modifications, check out the documentation of your editor for advanced instructions.
4. How to Add Widgets to a HTML Website
Regardless of the HTML editor you choose (Atom, Notepad++, Visual Studio Code, Sublime Text), the method of adding an embed code will remain the same. You can enhance the visual appeal and dynamism of your website by incorporating widgets such as calendar carousels and sliders
If you think your website can benefit from widgets, take a look at the useful guides below to get your embed codes and use them on different pages.
- How to Set Up the Embed Code for Calendar Widget Views,
- How to Set Up the Embed Code for Event Sliders
- How to Set Up the Embed Code for Event Carousel.
Once you have configured the embed codes, follow the same instructions as before to insert them into the designated web page. Make sure to allocate sufficient space to optimize your page layout and ensure that your widget is positioned correctly.
We hope that this user guide has helped you learn how to add an events calendar to HTML websites and pages. If you wish, you can even use a Timely calendar to accept bookings and sell tickets to your events.
Need Additional Help?
For further guidance and support, please visit our Help Center. If you have any inquiries or need assistance, don’t hesitate to contact our customer success team by opening a support ticket from your Timely account’s dashboard.
In case you require additional assistance in implementing and using Timely event management system, we are happy to assist. Explore all the professional services we can offer you, and get in touch with us today!