With a Timely account, you can include an events calendar and widgets to your Adobe Experience Manager website. Inserting a piece of code into the backend of your website will ensure that your calendar is always up to date. All changes you make will be visible on your site immediately. You can even employ the calendar to accept reservations and sell tickets to your events. This article will guide you through the process of adding a Timely event calendar and widgets to your AEM website.
1. What is Adobe Experience Manager (AEM)?
Adobe Experience Manager is a comprehensive content management system developed by Adobe to allow companies to manage digital content across multiple channels. This powerful tool allows businesses to create, control, and deliver custom experiences to their consumers.
AEM offers a wide range of features, including content creation and publishing, digital content organization, campaign management, e-commerce compatibility, and social media integration. It also incorporates a robust analytics engine that helps track the performance of content and optimize it for better results.
Designed to be flexible and scalable, AEM is suitable for businesses of all sizes and industries. It integrates with Adobe Creative Cloud and Marketing Cloud, as well as other third-party services and technologies. It is widely used by large corporations, major brands, media outlets, and government organizations to deliver engaging and personalized digital experiences.
2. Full Calendar vs Widgets Embedding
If you want to organize, manage and promote events while sharing your calendar information using AEM websites, the Timely Events Calendar Software is your best choice. Timely has over a dozen exclusive calendar views that can be used as full-scale calendars or smaller calendar widgets. Additionally, you can use slider and carousel widgets to enhance the design of your AEM website and better present your events and information.

Adobe Experience Manager relies on detailed instructions for integrating codes and features to deliver tailored experiences for customers. By combining the capabilities of this Content Management System with the Timely Events Calendar, you can create a secure and visually stunning calendar of events. Timely is the most reliable software-as-a-service solution in the industry, elevating the standards of event management.
3. How to Add Full Calendar Views to a AEM Page
Adobe Experience Manager does not offer a free plan due to its intricate functionalities and requirements for commercial use. However, with its fee-based features, you can customize your website with a wide range of widgets and plugins without compromising the user experience.
By integrating Timely Events Calendar with your AEM website, you can promote your calendar and events on your own website, enhancing SEO and boosting web traffic.
Before you begin, set up your Timely calendar embed code. Then, follow the instructions below:
- Login into your AEM website account.
- Go to the page where you want to install your Timely calendar, and click on Edit.
- Using your AEM core components, go to the selected container or create a new one.
- On the selected container, insert a new Embed component.
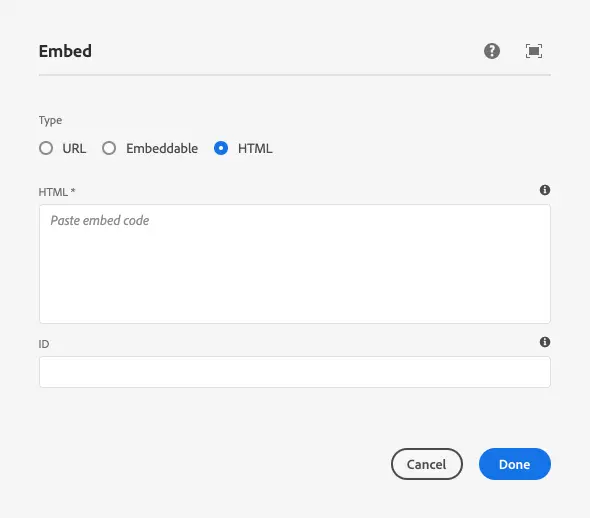
- Then, click on Properties and choose the HTML type.

- Paste your Timely Calendar embed code on the HTML* field. You may need to modify the embed code HTML in order to make it compatible with AEM. If that’s the case, you can find more information here.
- Click Done and save the page to see your Timely calendar installed.
4. How to Add Widgets to an Adobe Experience Manager Website
As mentioned earlier, you can easily create a new page to add your full calendar. Additionally, you can choose to include calendar widgets on your website and display your calendar on multiple pages. To achieve this, follow the instructions below to generate the embed codes for each widget:
- How to Set Up the Embed Code for Calendar Widget Views,
- How to Set Up the Embed Code for Event Sliders
- How to Set Up the Embed Code for Event Carousel.
Once you have configured the embed codes, use the same directions mentioned above to insert them into the designated web page. This time, ensure that the embeddable space is properly defined during the page design to ensure the widget displays correctly.
We hope that this user guide has helped you learn how to add an events calendar to Adobe Experience Manager websites and pages. If you wish, you can even use a Timely calendar to accept bookings and sell tickets to your events.
Need Additional Help?
For further guidance and support, please visit our Help Center. If you have any inquiries or need assistance, don’t hesitate to contact our customer success team by opening a support ticket from your Timely account’s dashboard.
In case you require additional assistance in implementing and using Timely event management system, we are happy to assist. Explore all the professional services we can offer you, and get in touch with us today!