With a Timely account, you have the flexibility to choose among four predefined event layouts for your event landing pages. These layouts allow you to enhance readability, adapt to different devices, and effectively showcase important information. In this post, we will guide you through the process of selecting the event page layout for your Timely calendar.
Watch the instructions on video format, for a quick and easy walkthrough of the content:
1. Benefits of Customizing the Event Page Layouts
Crafting a unique page layout for your event can reap numerous rewards. Not only will it boost the visual appeal, but these designs have been specially crafted to provide attendees with an enjoyable and accessible experience for attendees, regardless of the device they use to access your website.
To help you choose the best option for your website, we have created a list featuring our four event pages layout and how you can get the most out of them. You can select the layouts that best adapt to different device types and ensure a smooth calendar experience for your audience.
2. How to Change Your Event Page Layouts
Changing the layout of your event page is very simple. Here are some steps to perform this action:
- Log in to your Timely account
- On the left menu, click on Settings. Then, select the Design option on the submenu. It will load a new page with your calendar preview and all the design changes you can apply.
- Click on the Event Page Layout field to change your layout.

These are the four Layout options you can choose among:
- Default
- Bold (Naos)
- Compact
- Wide
After choosing your preferred layout, click the Save button on the end of the page.
In addition, you can choose whether you want your event to pop up when clicked or load in a new tab. Simply click the drop-down menu in the “Event Display Preference” field to select your preferred option.

3. What are the Available Event Page Layouts?
Although some differences may be subtle, the layouts offer unique features when viewing an event page. Here’s a brief description of each type:
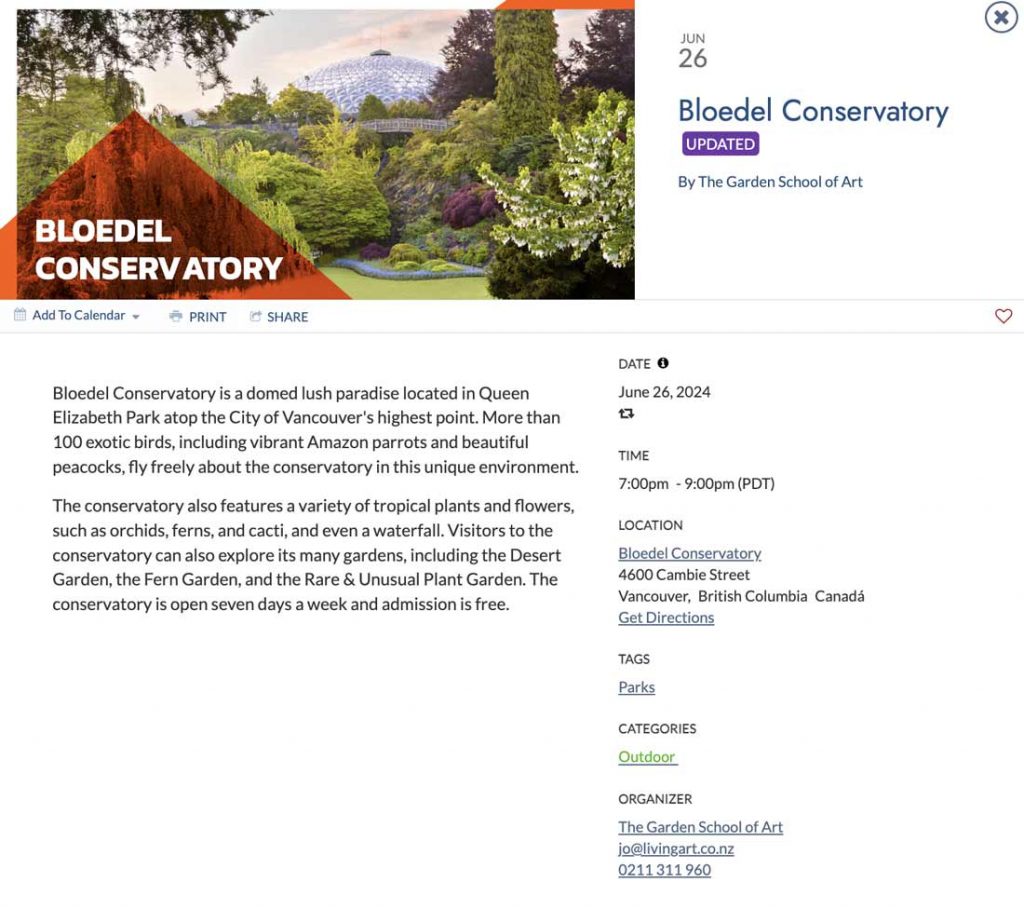
3.1. Default
The default layout displays all event information on the screen and expands into additional details when clicked. It provides an overview of all events while allowing exploration of individual events.

3.2. Bold (Naos)
The Bold (Naos) Event Page Layout offers a compact version of the default layout, emphasizing event information while still highlighting the featured image. It’s a great choice for drawing attention to your event’s featured image.

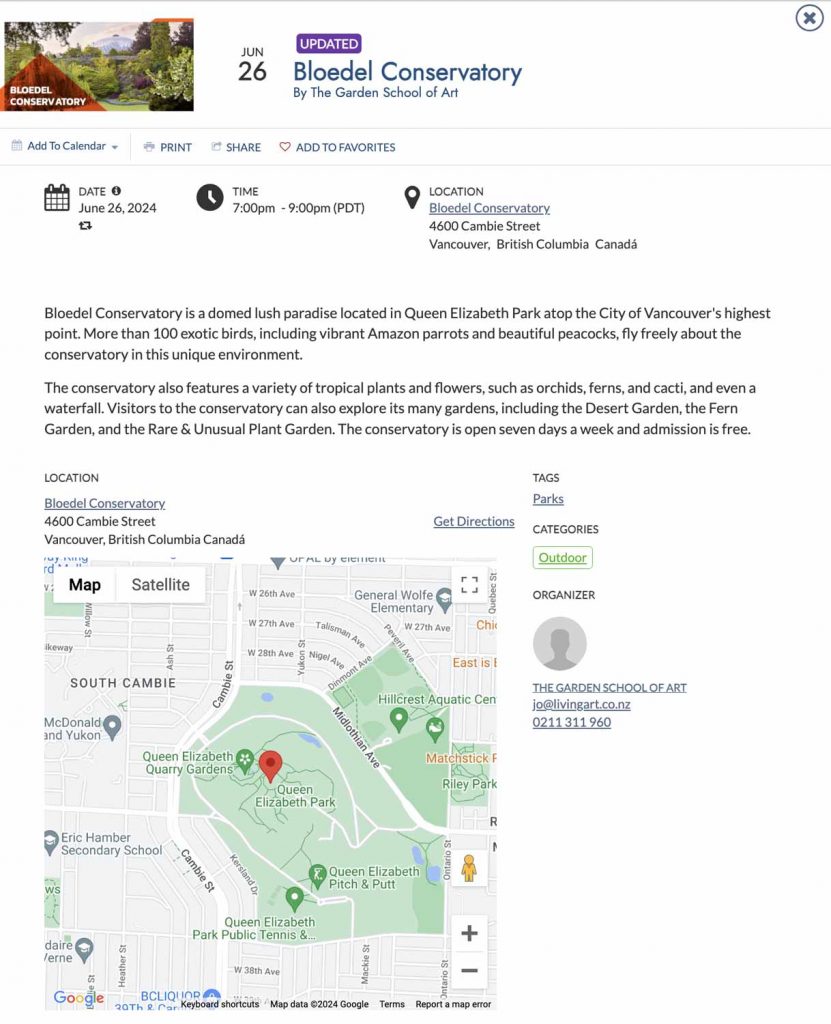
3.3. Compact
The compact layout prioritizes information over images by displaying the event featured image, date, and name on the same line. It presents complete event details in a concise format at the top of the page, ensuring fast loading times.
Additionally, this event landing page layout includes a map view to showcase the exact location of your event venue. To enable this feature, you must first integrate your calendar with Google Maps.

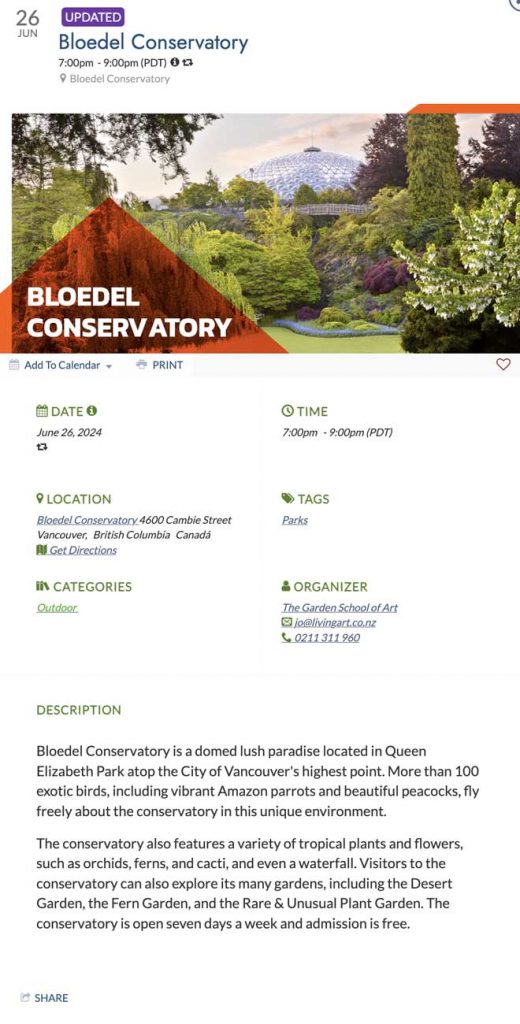
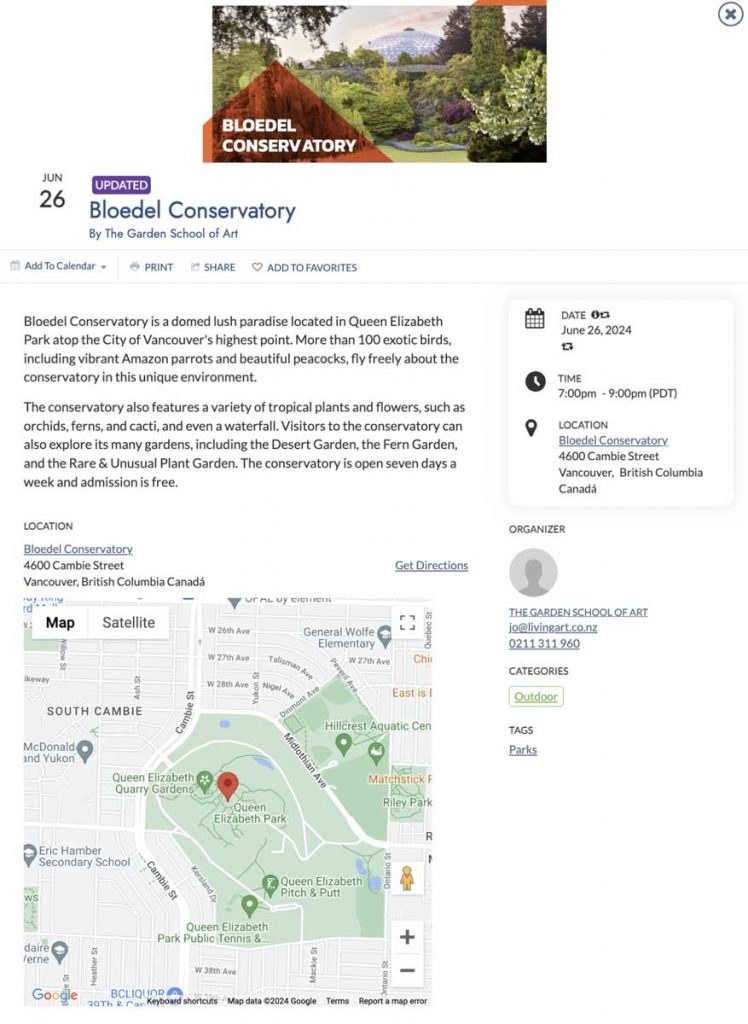
3.4. Wide
The wide layout expands on our “Compact” layout by separating the image from the event information, enhancing organization. This layout also allows you to showcase the exact location of your event venue through Google Maps integration.

All of these Event Page Layouts have been optimized for fast loading and improved accessibility. However, certain layouts may perform better on specific devices. The good news is that you have the flexibility to switch and change layouts whenever you want! Simply log in to your account and follow the steps outlined above.
We highly recommend testing each layout to determine which one best suits your needs. Additionally, rest assured that all layouts are designed to be compatible with screen readers and keyboard input, ensuring a seamless experience for all users.
For further insights into optimizing image dimensions for your Event Page Layout, we invite you to explore our comprehensive image best practices guide. Unlock the full potential of your event presentation with our expert recommendations.
Need Additional Help?
For further guidance and support, please visit our Help Center. If you have any inquiries or need assistance, don’t hesitate to contact our customer success team by opening a support ticket from your Timely account’s dashboard.
In case you require additional assistance in implementing and using Timely event management system, we are pleased to assist. Explore all the professional services we can offer you, and get in touch with us today!