With Timely, you can create a visually appealing and accessible calendar that enhances the usability of your website. By following WCAG and ADA guidelines, you can make small changes that have a significant impact on your website’s accessibility and user experience. In this post, you will learn how to configure your Timely calendar for accessibility compliance.
1. What is Web Accessibility?
Web accessibility ensures that websites, tools, and technologies are designed and developed so that people with disabilities can use them. This includes providing content in various formats, enabling easy navigation, and ensuring compatibility with assistive technologies.
Digital accessibility is built upon four principles: perceivable, operable, understandable and robust. Each principle serves a unique function and enables people with different types of disabilities to navigate through the web without difficulties.

By adhering to accessibility standards like WCAG, ADA and Section 508, web accessibility aims to create an inclusive online environment where everyone, regardless of their abilities, can access and interact with digital content effectively.
2. Why Comply with Accessibility Guidelines?
Complying with accessibility guidelines offers numerous benefits for your website. The primary goal of digital accessibility is to provide equal access to individuals with disabilities, but it also enhances the user experience for a broader audience. A website that presents information clearly and is easy to navigate encourages users to return.
Moreover, optimizing your website and calendar for accessibility helps search engine crawlers read your website more efficiently, which can improve your content’s ranking in search engine results.
3. Time.ly’s Commitment to Accessibility
At Timely, we are committed to ensuring digital accessibility for people with disabilities, as outlined in our web accessibility statement. We continually enhance our user experiences for everyone by applying the relevant accessibility standards to our website and web-based software applications.
For instance, all features in your Timely calendar are accessible via keyboard navigation. This means users can navigate between links, buttons, forms, and other controls using the Tab key and other keystrokes, without the need for a mouse.

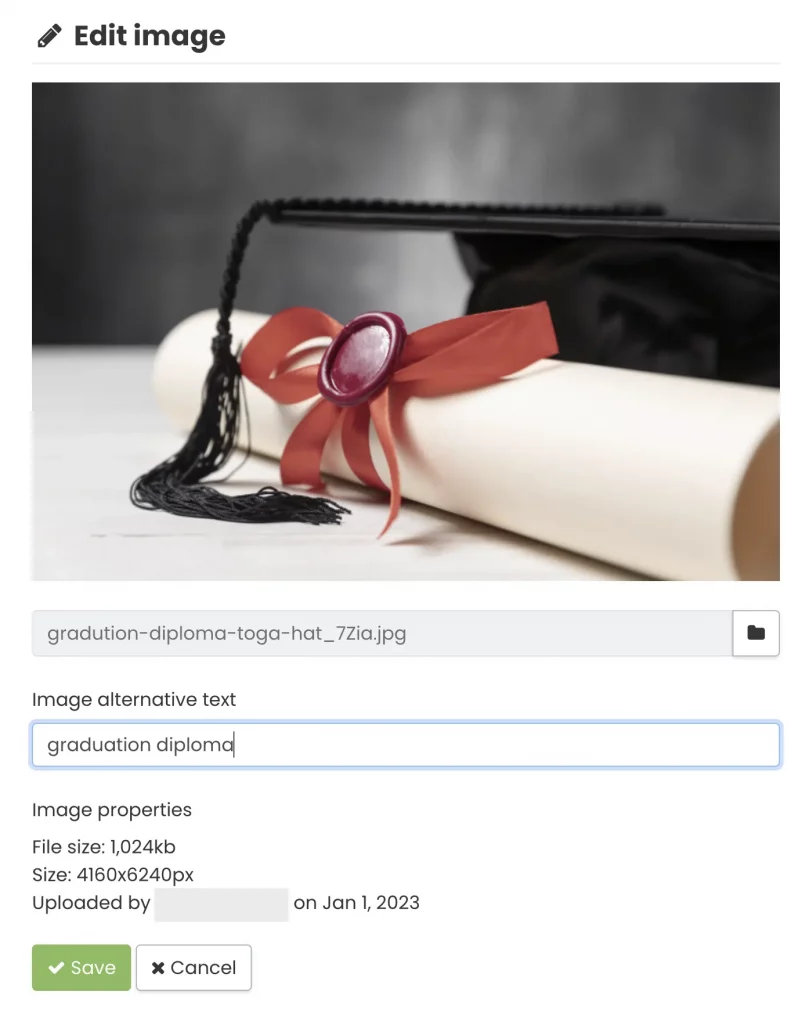
Another example is that all images uploaded to the Timely platform can include Alt Text (alternative text) descriptions. Alt text is read aloud by screen readers used by visually impaired users, appears in place of an image if it fails to load, and is indexed by search engines.

While all Timely software solutions are designed to comply with accessibility standards, the way you configure your calendar can impact its compliance. In addition to ensuring that all uploaded images have an Alt Text, the design of your Timely calendar plays a crucial role in improving accessibility and enhancing the overall user experience.
4. How to Configure the Design Settings of your Timely Calendar for Accessibility Compliance
To optimize your Time.ly calendar design for accessibility compliance, start by following these simple steps:
- Log into your Timely account.
- In the main menu on the left, click on Settings.
- Then, click on Design. A new design tab will open where you can change your calendar appearance by changing the design features.
Below are some valuable tips on how to set up specific design features on Timely calendar to meet accessibility standards effectively.
4.1 Calendar Theme for Accessibility
Currently, you have the option to choose among 13 Default Themes for your website. These themes will not only change standard fonts and font sizes, but also introduce new colors to your accessible calendar.
We prioritize the design of colors that offer optimal contrast and utilize medium to large font sizes, ensuring easier readability and visibility. However, you have the flexibility to customize each element of your calendar’s presentation according to your preferences and align it with your brand colors.
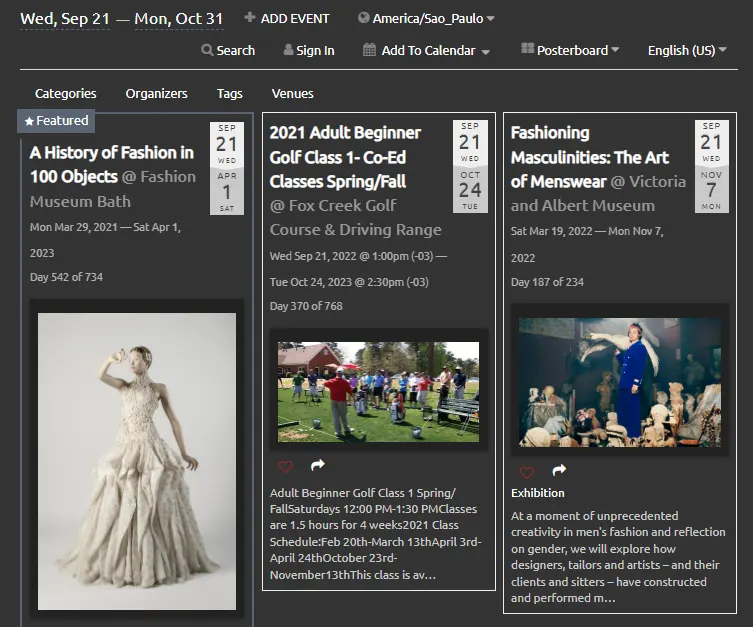
As an example, let’s explore the accessibility features of the Timely calendar’s “night” theme. Despite its darker color patterns, this theme effectively emphasizes the font colors, creating a striking contrast. This enhances readability and helps users quickly identify essential information such as event titles and dates.

Image alt text: Print screen of the “Night” theme on Timely dashboard
4.2 Event Details Layout
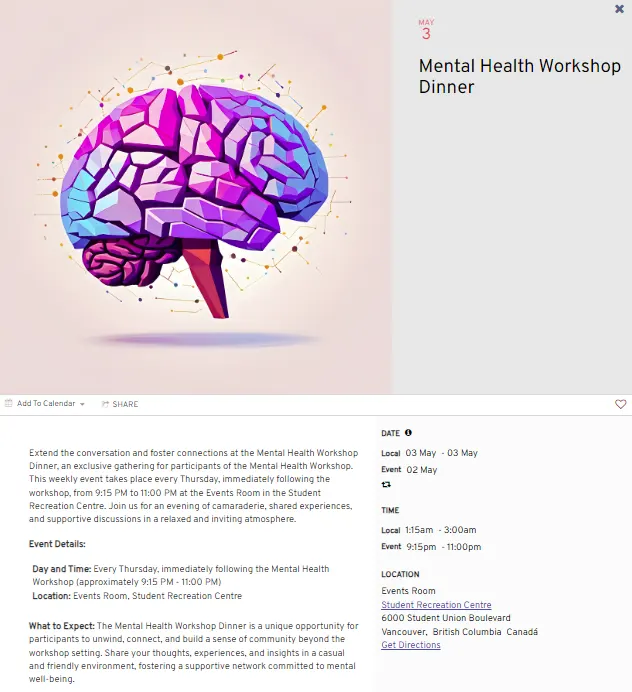
To optimize your calendar’s usability, Timely offers four different event details layout options:
- Default
- Naos (Bold)
- Compact
- Wide
Each layout influences the design of your event landing pages and the ease with which users can navigate and locate desired information. We recommend consider your event types and target audience when selecting a layout.

You have the flexibility to select your preferred layout directly from the dashboard. To get a preview of how it will appear on your calendar, simply click on an event after choosing your layout.
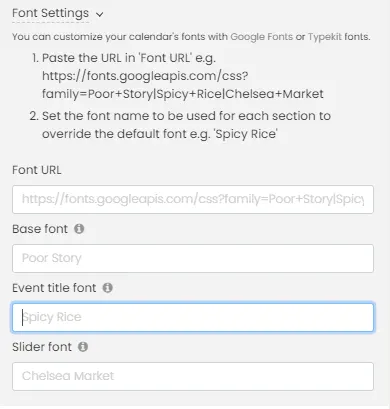
4.3 Calendar Fonts
With a Timely account, you have the option to choose your calendar fonts directly from Google Fonts or Typekit fonts. For accessibility purposes, we recommend using easily readable fonts in your calendar, such as standard fonts (Times New Roman, Arial, etc). Additionally, you can customize the font style and size using the provided tools, which we will explain further.
To add a font, all you need to do is copy the font URL and then set the name to override the default font in the following boxes, as demonstrated below. In addition, you have the option to use either Google Fonts or Adobe/Typekit fonts.

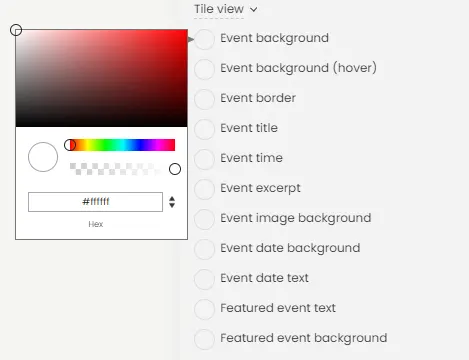
4.4 Custom Calendar Colors for Accessibility Compliance
As previously mentioned, your Timely calendar is completely customizable. You have the flexibility to modify both colors and fonts to align with your brand’s aesthetics and improve the calendar accessibility. All without the need for advanced technical skills.
Here are the various calendar and widget views you can customize with your brand’s color palette:
- General
- Buttons
- Event details
- Posterboard view
- Tile view
- Stream view
- Modern list view
- Modern row view
- Agenda view
- Year view
- Month view
- Week view
- Slider view
- Carousel view
- Map view
When you click on one of these views, you will have the option to pick a different color for each item. For example, background, border, title and text.

To make your calendar even more accessible, we recommend maintaining good color contrast between elements. For example, use a light background with dark text. This helps ensure the page is easy to read, which is a key aspect of accessibility.
More specifically, WCAG 2.0 Level AA mandates a contrast ratio of at least 4.5:1 for normal text and 3:1 for large text to make text readable for individuals with visual impairments. WCAG 2.1 extends these requirements to graphical objects and user interface components, setting a minimum contrast ratio of 3:1 to ensure they are distinguishable. For the highest level of calendar accessibility, WCAG Level AAA requires a contrast ratio of at least 7:1 for normal text and 4.5:1 for large text. Please note that large text is defined as 14 points (approximately 18.66 pixels) and bold, or 18 points (approximately 24 pixels) or larger.
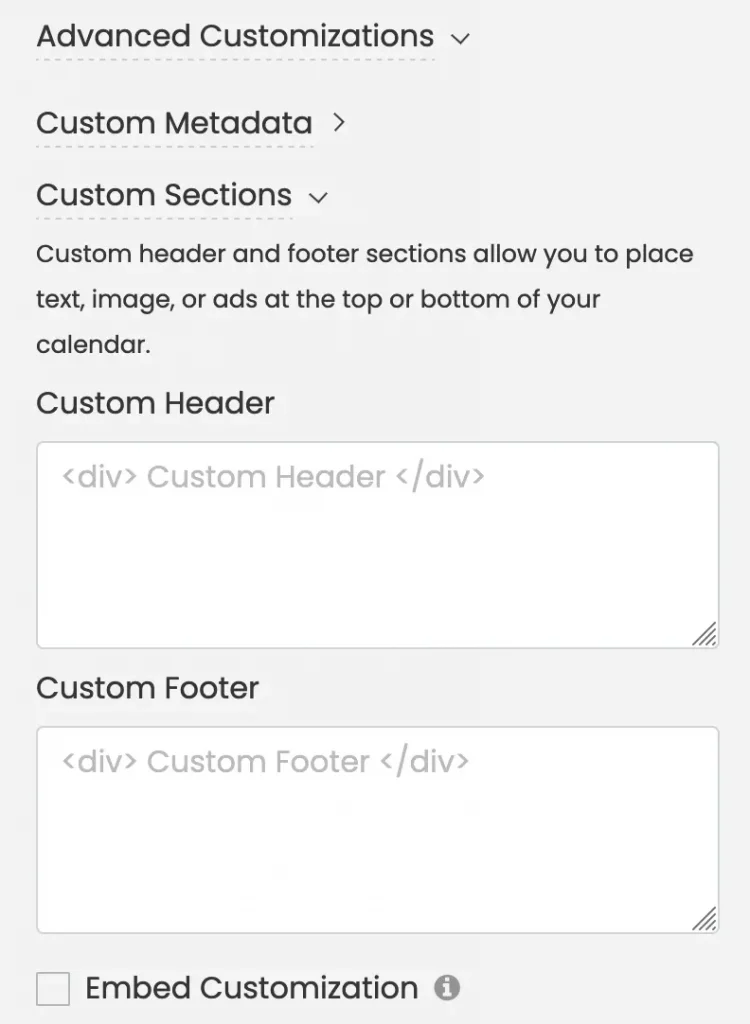
4.5 Advanced Calendar Customization Tools
If you have some coding skills, you can enhance your event titles, headers, and footers using Custom Metadata, Custom Sections, and Custom Stylesheets.

To apply these changes to your calendar, paste your code, then click on the Save button to save your preferences.
Using these features ensures your calendar remains accessible and accurately reflects your customizations. Additionally, it saves time by allowing you to select your preferred colors, fonts, and other settings without needing extensive coding skills.
Need Additional Help?
For further guidance and support, please visit our Help Center. If you have any inquiries or need assistance, don’t hesitate to contact our customer success team by opening a support ticket from your Timely account’s dashboard.
In case you require additional assistance in implementing and using Timely event management system, we are pleased to assist. Explore all the professional services we can offer you, and get in touch with us today!